vue不用import直接調用實現接口api文件封裝
引言
開發時習慣將調用後端接口的方法寫在接口文件裡統一管理,這樣使用時需要import方法,
類似在頁面裡 import { fun1,fun2,fun3 } from ../api/user
每次都需要import,非常不方便
解決每次import問題:

封裝成圖上這種後
組件內要調用api使用的時候直接 this.$api.user.func1()….
不用 import { fun1,fun2,fun3 } from ../api/user
封裝代碼,在index.js
import Vue from 'vue'
import * as DS from './DS'
import * as content from './content'
import * as user from './user'
const api = {
DS,
content,
user
}
Vue.prototype.$api = api
export default api
main.js
import '@/api'
對於這種隻有一層級的接口文件,我們可以像上面這麼處理
多層級怎麼處理呢?

圖上api接口文件夾下,既有第一層級的login.js, menu.js ,還有第二層級在monitor文件夾下的job.js, server.js 。。。。。像這種可以用下面的方式處理~
src / api / index.js
import Vue from 'vue'
import * as login from './login'
import * as menu from './menu'
import * as monitor from './monitor/index'
console.log(2222222)
console.log(monitor)
const api = {
login,
monitor,
menu
}
Vue.prototype.$api = api
// export default api
src / api / monitor / index.js
import * as job from "./job"
import * as server from "./server"
export {job,server}
src / main.js
import '@/api'
頁面
this.$api.login.func1().then(res => { ...............
this.$api.monitor.job.func1().then(res => { ...............
思想就是 :
同一層級的文件直接引入 然後掛載,多層級的文件,分文件夾用index.js把本文件夾下的文件全部引入進去,然後導出,再在外層的index文件 引用裡層的index文件,就能把所有文件內容一次導出瞭
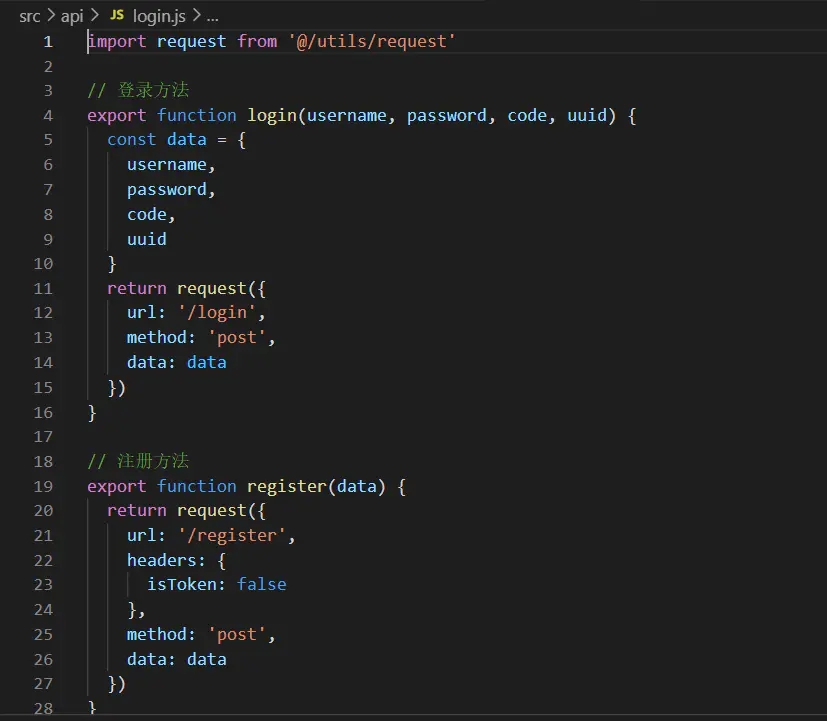
接口.js文件內容如下

以上就是vue不用import直接調用實現接口api文件封裝的詳細內容,更多關於vue調用接口api文件封裝的資料請關註WalkonNet其它相關文章!