Python GUI 圖形用戶界面
GUI介紹
圖形用戶界面(Graphical User Interface,簡稱 GUI,又稱圖形用戶接口)是指采用圖形方式顯示的計算機操作用戶界面。圖形用戶界面是一種人與計算機通信的界面顯示格式,允許用戶使用鼠標等輸入設備操縱屏幕上的圖標或菜單選項,以選擇命令、調用文件、啟動程序或執行其它一些日常任務。與通過鍵盤輸入文本或字符命令來完成例行任務的字符界面相比,圖形用戶界面有許多優點。圖形用戶界面由窗口、下拉菜單、對話框及其相應的控制機制構成,在各種新式應用程序中都是標準化的,即相同的操作總是以同樣的方式來完成,在圖形用戶界面,用戶看到和操作的都是圖形對象,應用的是計算機圖形學的技術。
在設計GUI程序的過程中,需要對用戶界面進行渲染,達到色彩與便捷智能化一體。而在Python內置庫裡面,有一個自帶的就是tkinter庫,我們直接導入 使用即可。
簡單操作
import tkinter top=tkinter.Tk()#生成一個主窗口 # 這裡面可以作為消息循環,添加窗口功能 label=tkinter.Label(top,text="圖形界面程序!") label.pack()#將標簽label添加到窗口中 button1=tkinter.Button(top,text="按鈕1") button1.pack(side=tkinter.LEFT)#將按鈕1添加到窗口裡 button2=tkinter.Button(top,text="按鈕2") button2.pack(side=tkinter.RIGHT)#將按鈕2添加到窗口裡 top.mainloop()#進入消息循環

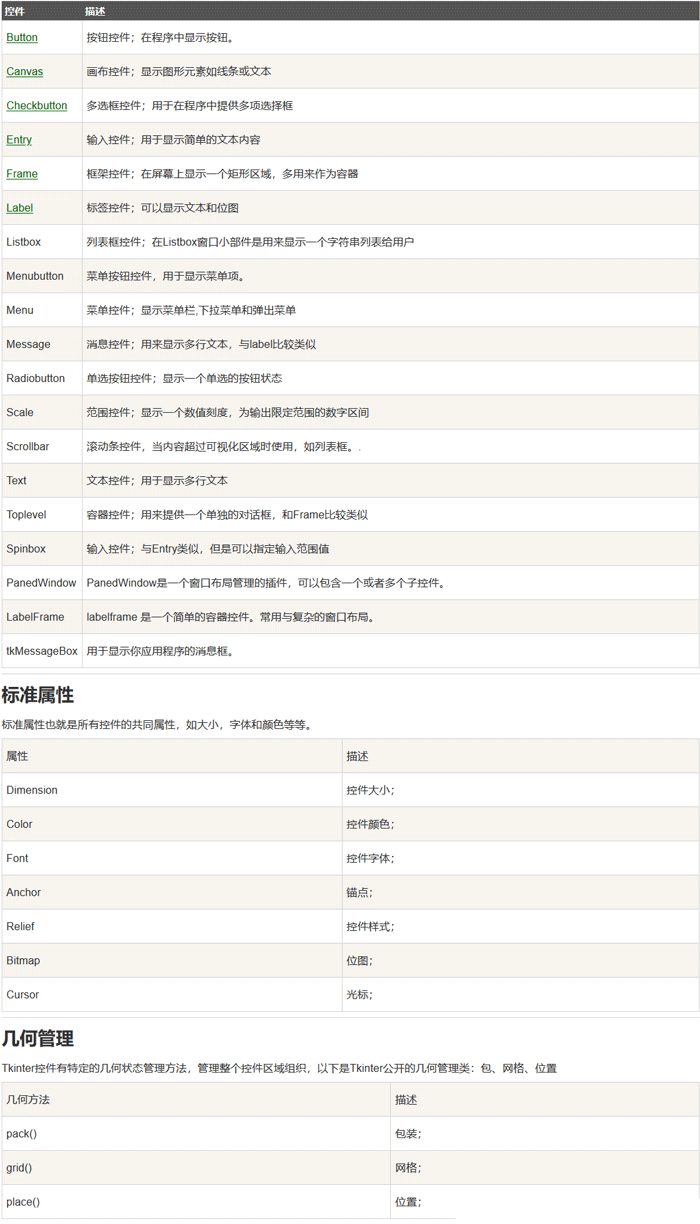
tkinter組件介紹

import tkinter
import tkMessageBox
top = tkinter.Tk()
def helloCallBack():
tkMessageBox.showinfo("Hello Python", "Hello Runoob")
B = tkinter.Button(top, text="點我", command=helloCallBack)
B.pack()
top.mainloop()

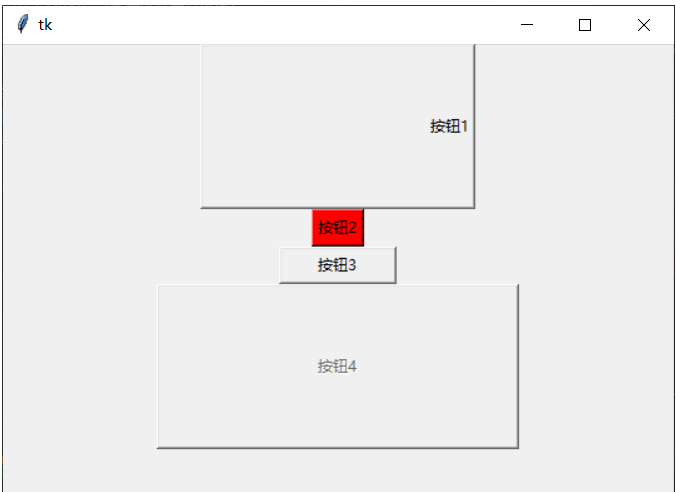
向窗體中添加按鈕控件
import tkinter root=tkinter.Tk()#生成一個主窗口對象 button1=tkinter.Button(root,anchor=tkinter.E,#設置文本對齊方式 text="按鈕1",width=30,#設置按鈕寬度 height=7) button1.pack()#將按鈕添加到主窗口 button2=tkinter.Button(root,text="按鈕2",bg="red")#設置背景按鈕色 button2.pack() button3=tkinter.Button(root,text="按鈕3",width=12,height=1) button3.pack() button4=tkinter.Button(root,text="按鈕4",width=40,height=7, state=tkinter.DISABLED)#設置按鈕為禁用 button4.pack() root.mainloop()

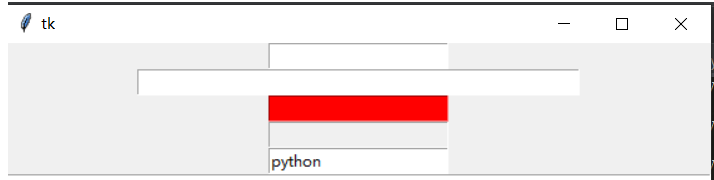
使用文本框控件
在tkinter庫中可以實現信息接收和用戶的信息輸入工作,在Python程序中,使用tkinter.Entry和tkinter.text可以創建單行文本和多行文本框組件,通過傳遞一些屬性來解決顏色問題。

import tkinter root=tkinter.Tk() entry1=tkinter.Entry(root, show="*"#設置顯示文本是星號 ) entry1.pack() entry2=tkinter.Entry(root,show="$",width=50) entry2.pack() entry3=tkinter.Entry(root,bg="red",fg="blue")#設置文本框的前景色 entry3.pack() entry4=tkinter.Entry(root,state=tkinter.DISABLED) entry4.pack() entry5=tkinter.Entry(root,selectbackground="red",selectforeground="gray")#分別設置文本背景色和文本前景色 entry5.pack() edit1=tkinter.Text(root,selectbackground="red",selectforeground="gray") edit1.pack() root.mainloop()

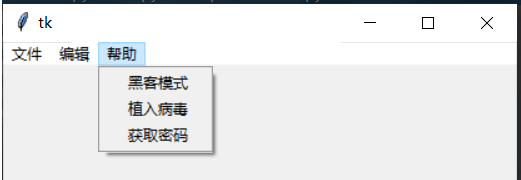
使用菜單控件
在使用菜單控件的時候,和我們使用其他控件有所不同,我們需要使用創建主窗口的方法config()將菜單添加到窗口中。
import tkinter root=tkinter.Tk() menu=tkinter.Menu(root) # 添加主菜單選項 submenu=tkinter.Menu(menu,tearoff=0) submenu.add_command(label="打開") submenu.add_command(label="保存") submenu.add_command(label="關閉") menu.add_cascade(label="文件",menu=submenu)#設置標頭簽名稱 submenu=tkinter.Menu(menu,tearoff=0) submenu.add_command(label="復制") submenu.add_command(label="粘貼") submenu.add_separator() submenu.add_command(label="剪切") menu.add_cascade(label="編輯",menu=submenu) submenu=tkinter.Menu(menu,tearoff=0) submenu.add_command(label="黑客模式") submenu.add_command(label="植入病毒") submenu.add_command(label="獲取密碼") menu.add_cascade(label="幫助",menu=submenu) root.config(menu=menu)#將菜單添加到主窗口 root.mainloop()

自己可定義不同的選項,之後我們在選項裡面嵌入不同的功能,這樣就達到瞭一個簡單圖形界面軟件的開發。
使用標簽控件

import tkinter root=tkinter.Tk() label1=tkinter.Label(root, # anchor=tkinter.E,#設置標簽文本位置 bg="yellow",#設置標簽的背景色 fg="blue",#設置標簽的前景色 text="我是王小王\n!",#設置標簽顯示的文本 justify=tkinter.CENTER, width=40,#設置標簽寬度 height=5#設置標簽高度 ) label1.pack()#將標簽1添加到主窗口 label2=tkinter.Label(root, text="你好\nPython!",#設置標簽顯示的文本 justify=tkinter.LEFT, width=40,#設置標簽寬度 height=5#設置標簽高度 ) label2.pack() label3=tkinter.Label(root, text="你好\nPython!",#設置標簽顯示的文本 justify=tkinter.RIGHT, width=40,#設置標簽寬度 height=5#設置標簽高度 ) label3.pack() label4=tkinter.Label(root, text="你好\nPython!",#設置標簽顯示的文本 justify=tkinter.CENTER, width=40,#設置標簽寬度 height=5#設置標簽高度 ) label4.pack() root.mainloop()

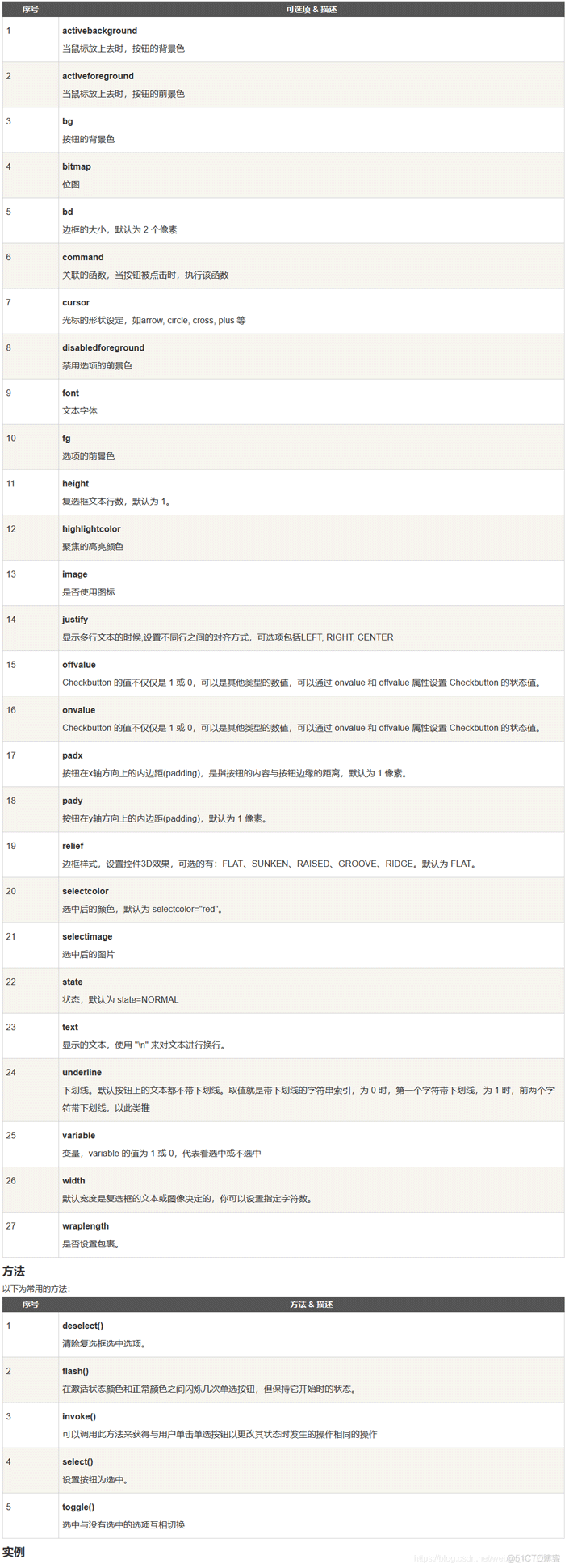
使用單選按鈕和復選按鈕組件

import tkinter
root=tkinter.Tk()
r=tkinter.StringVar()#生成字符串變量
r.set("1")
radio=tkinter.Radiobutton(root,
variable=r,
value="1",#設置單選按鈕時的變量值
text="單選按鈕1",
)
radio.pack()
radio=tkinter.Radiobutton(root,
variable=r,
value="2",#設置單選按鈕時的變量值
text="單選按鈕2",
)
radio.pack()
radio=tkinter.Radiobutton(root,
variable=r,
value="3",#設置單選按鈕時的變量值
text="單選按鈕3",
)
radio.pack()
radio=tkinter.Radiobutton(root,
variable=r,
value="4",#設置單選按鈕時的變量值
text="單選按鈕4",
)
radio.pack()
c=tkinter.IntVar()#生成整型變量
c.set(1)
check=tkinter.Checkbutton(root,text="復選按鈕",
variable=c,#復選按鈕關聯的變量
onvalue=1,#設置復選按鈕時的變量值1
offvalue=2)#設置復選按鈕時的變量值2
check.pack()
root.mainloop()
print(r.get())
print(c.get())


使用繪圖組件

import tkinter root=tkinter.Tk() canvas=tkinter.Canvas(root, width=600, height=480, bg="white")#設置繪圖控件的背景色 '''' ............... '''
到此這篇關於Python GUI 圖形用戶界面的文章就介紹到這瞭,更多相關Python GUI內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- python tkinter Entry控件的焦點移動操作
- Python GUI編程詳解
- Python中的tkinter庫簡單案例詳解
- Python GUI之如何使用tkinter控件
- Python中Tkinter組件Menu的具體使用