微信小程序全局配置之tabBar實戰案例
全局配置 – tabBar
1. 什麼是 tabBar
tabBar 是移動端應用常見的頁面效果, 用於實現多頁面 的快速切換 。
小程序中通常將其分為:
- 底部 tabBar
- 頂部 tabBar

註意: tabBar中隻能配置最少 2 個、最多 5 個 tab 頁簽 當渲染頂部 tabBar 時,不顯示 icon,隻顯示文本
2. tabBar 的 6 個組成部分

① backgroundColor:tabBar 的背景色
② selectedIconPath:選中時的圖片路徑
③ borderStyle:tabBar 上邊框的顏色
④ iconPath:未選中時的圖片路徑
⑤ selectedColor:tab 上的文字選中時的顏色
⑥ color:tab 上文字的默認(未選中)顏色
3. tabBar 節點的配置項
| 屬性 | 類型 | 必填 | 默認值 | 描述 |
| position | String | 否 | bottom | tabBar 的位置,僅支持 bottom/top |
| borderStyle | String | 否 | black | tabBar 上邊框的顏色,僅支持 black/white |
| color | HexColor | 否 | tab 上文字的默認(未選中)顏色 | |
| selectedColor | HexColor | 否 | tab 上的文字選中時的顏色 | |
| backgroundColor | HexColor | 否 | tabBar 的背景色 | |
| list | Array | 是 |
tab 頁簽的列表,
最少 2 個、最多 5 個 tab
|
4. 每個 tab 項的配置選項
| 屬性 | 類型 | 必填 | 描述 |
| pagePath | String | 是 | 頁面路徑,頁面必須在 pages 中預先定義 |
| text | String | 是 | tab 上顯示的文字 |
| iconPath | String | 否 | 未選中時的圖標路徑;當 postion 為 top 時,不顯示 icon |
| selectedIconPath | String | 否 | 選中時的圖標路徑;當 postion 為 top 時,不顯示 icon |
全局配置 – 案例:配置 tabBar
1. 需求描述
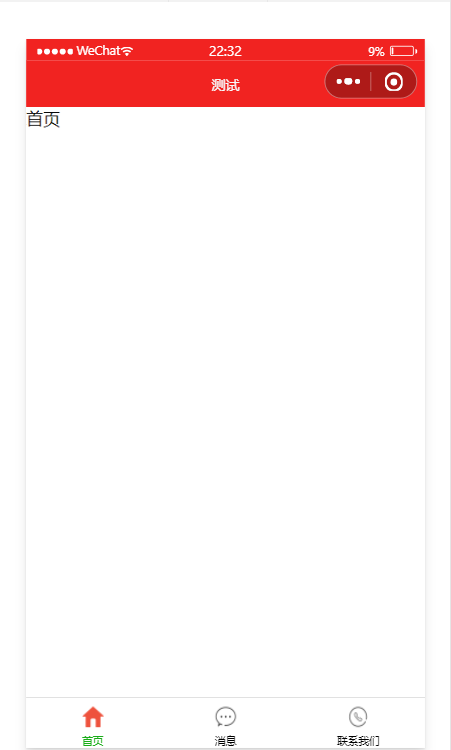
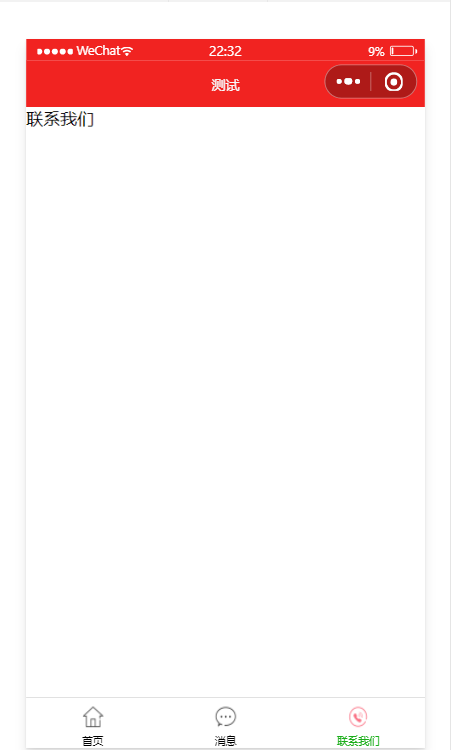
根據素材中提供的小圖標、 在小程序中配置如圖所示的 tabBar 效果:



素材: 





2. 實現步驟
① 拷貝圖標資源
② 新建 3 個對應的 tab 頁面
③ 配置 tabBar 選項
3. 步驟1 – 拷貝圖標資源
① 把資料目錄中的 images 文件夾, 拷貝到小程序項目根目錄中
② 將需要用到的小圖標分為 3 組,每組兩個,其中:
圖片名稱中 包含 -active 的是選中之後 的圖標
圖片名稱中 不包含 -active 的是 默認圖標
截圖如下:

4.步驟2 – 新建 3 個對應的 tab 頁面
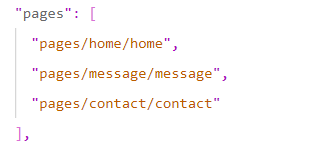
通過 app.json 文件的 pages 節點,快速新建 3 個對應的 tab 頁面,示例代碼如下:

其中,home 是首頁,message 是消息頁面,contact 是聯系我們頁面。
5. 步驟3 – 配置 tabBar 選項
① 打開 app.json 配置文件,和 pages、window 平級,新增 tabBar 節點
② tabBar 節點中,新增 list 數組 ,這個數組中存放的,是每個 tab 項的配置對象
③ 在 list 數組中, 新增每一個 tab 項的配置對象 。對象中包含的屬性如下:
- pagePath 指定當前 tab 對應的頁面路徑 【 必填 】
- text 指定當前 tab 上按鈕的文字【 必填 】
- iconPath 指定當前 tab 未選中時候的圖片路徑【可選】
- selectedIconPath 指定當前 tab 被選中後高亮的圖片路徑【可選】
6. 完整的配置代碼
{
"pages": [
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#f12321",
"navigationBarTitleText": "測試",
"navigationBarTextStyle": "white"
},
"tabBar": {
"list": [
{
"pagePath": "pages/home/home",
"text": "首頁",
"iconPath": "/images/tabs/home.png",
"selectedIconPath": "/images/tabs/home-active.png"
},
{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/tabs/message.png",
"selectedIconPath": "/images/tabs/message-active.png"
},
{
"pagePath": "pages/contact/contact",
"text": "聯系我們",
"iconPath": "/images/tabs/contact.png",
"selectedIconPath": "/images/tabs/contact-active.png"
}
]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
總結
到此這篇關於微信小程序全局配置之tabBar的文章就介紹到這瞭,更多相關微信小程序全局配置tabBar內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 微信小程序tabBar組件切換與下拉刷新實現詳解
- uni-app入門頁面佈局之window和tabbar詳解
- 微信小程序開發之全局配置與頁面配置實現
- 微信小程序自定義底部導航欄組件
- 微信小程序學習筆記之頁面配置與路由方式