vue跨域proxy代理配置詳解
引言
相信很多人都用過proxy,這裡就不多說proxy的基本使用,這裡要說一下很多人使用proxy的一個誤區,大傢一般都是直接將管官方的例子拿過來,修改一下代理目標直接就是用瞭,但是代理的路徑匹配你真的會用麼?
如果你能夠認證看完那麼我保證你下次再配置代理的時候就能一步就能完成,無需多次npm run serve
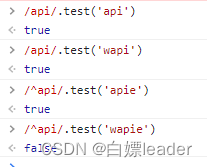
先來一個正則熱熱身待會需要用,看懂瞭再往下看:

例一
這是我使用express自己搭建的一個超級簡單的服務器,代碼如下(沒有設置允許跨域請求)
// 引入 express 框架
const express = require("express")
// 創建網站服務器
const app = express()
app.get("/list", (req, res) => {
// 向客戶端直接響應一個對象
res.send({ name: "張三", age: 333 })
})
app.get("/aa/api/list", (req, res) => {
// 向客戶端直接響應一個對象
res.send({ name: "李四", age: 666 })
})
app.get("/aa/list", (req, res) => {
// 向客戶端直接響應一個對象
res.send({ name: "王五", age: 888 })
})
// 監聽端口
app.listen(3000)
console.log("網站服務器啟動成功")
下面是我的vue.config.js的配置信息
const path = require("path")
module.exports = {
devServer: {
// open: true, //打開瀏覽器
overlay: {
//當出現編譯錯誤或警告時,在瀏覽器中顯示全屏覆蓋。
warnings: false, //不顯示警告
errors: true, //顯示錯誤
},
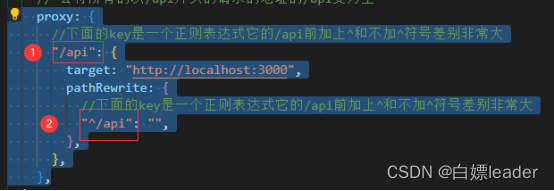
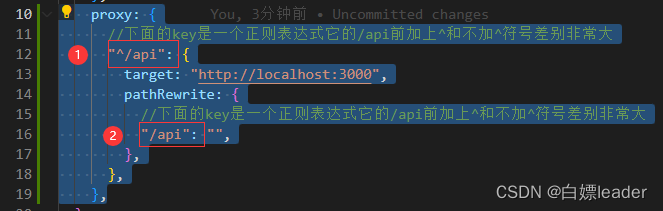
proxy: {
//下面的key是一個正則表達式它的/api前加上^和不加^符號差別非常大
"/api": {
target: "http://localhost:3000",
pathRewrite: {
//下面的key是一個正則表達式它的/api前加上^和不加^符號差別非常大
"^/api": "",
},
},
},
},
runtimeCompiler: true,
lintOnSave: false,
configureWebpack: {
resolve: {
alias: {
"@": path.resolve(__dirname, "src"),
},
},
},
}
大傢隻需要關註下面的一部分就可以瞭,其他的對這次講解沒有影響:

發送請求的代碼如下:
<template>
<div>
<!-- 測試跨域,這個測試的非常好 -->
<el-button @click="send1" type="success">點我發送請求1</el-button>
<el-button @click="send2" type="success">點我發送請求2</el-button>
</div>
</template>
<script>
import { axiosImpl } from "@/utils/request"
export default {
methods: {
async send1() {
let res = await axiosImpl.get("/aa/api/list")
console.log(res)
},
async send2() {
let res = await axiosImpl.get("/api/list")
console.log(res)
},
},
}
</script>
<style></style>
很簡單的幾行代碼,那麼此時點擊兩個按鈕會分別輸入什麼呢?
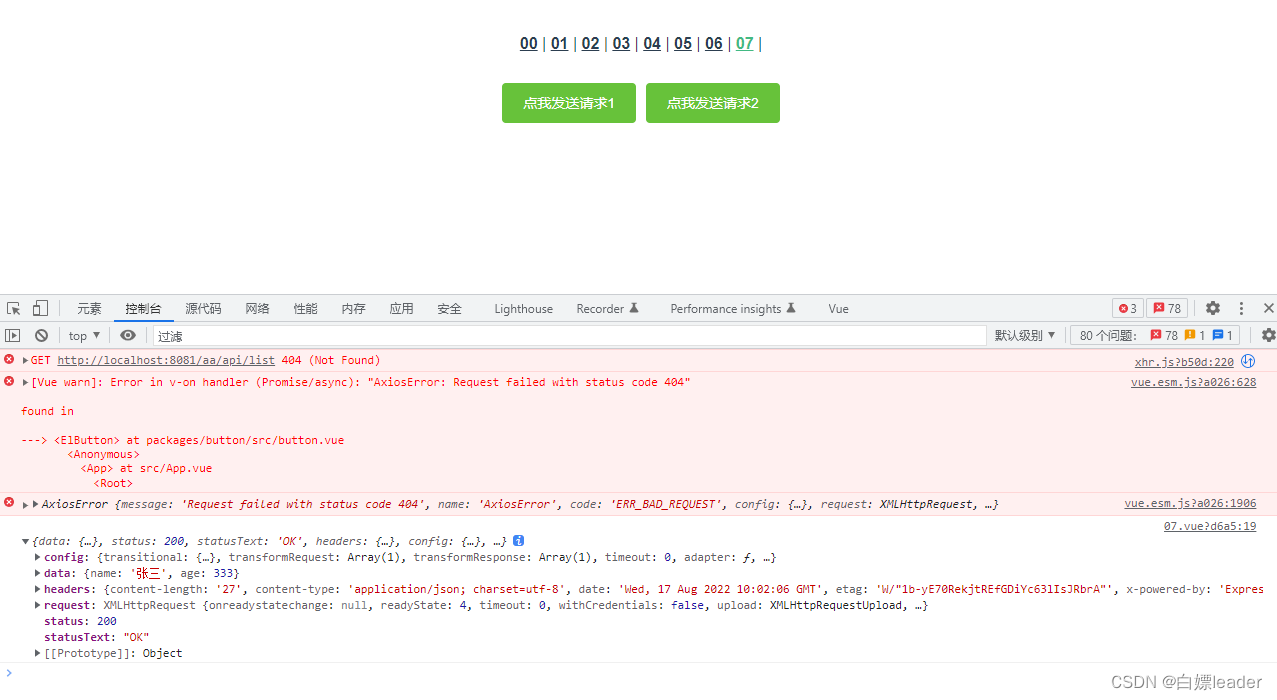
看結果:

也許想的和你不太一樣,那麼這就是我們要說的重點瞭,在圈1和圈2圈起來的地方,是一個正則表達式
由於此時圈1沒有加^符號,那麼所有帶有/api的請求都會進來,然後進行代理,在進行pathRewrite的時候,由於加上瞭^符號,那麼就隻會匹配以/api開頭的路徑,把以/api開頭的這一個/符號和三個字母變為空,其餘的都保留下來,因此第一個請求到服務器就變成瞭/aa/api/list,第二個就變成瞭/list,因此結果就變成瞭上面的樣子。

例二
如果將vue.config.js的值改成下面的這個樣子,其餘的不變,結果又會是什麼呢?
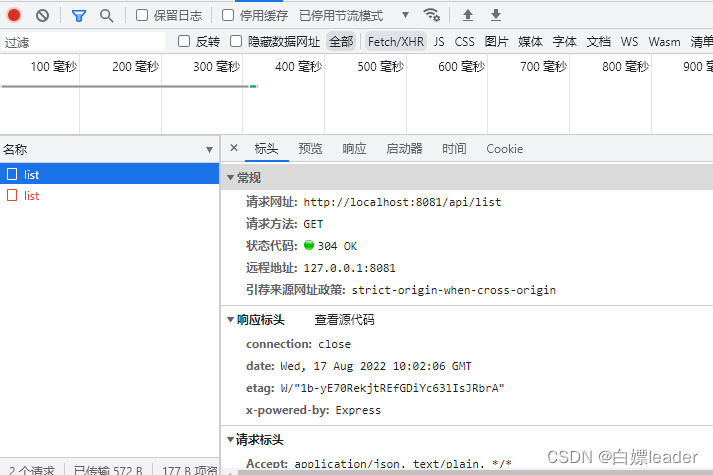
結果如下:



原理和上面的一樣
由於此時圈1加上瞭^符號,那麼所有以/api開頭的請求都會進來,然後進行代理,在代理的時候,由於沒有上瞭^符號,那麼就會吧路徑中所有的/api都變成空,對於請求二到最後到服務器就隻剩下瞭一個/list,因此結果就變成瞭上面的樣子。

總結
圈一和圈二的地方都是正則表達式,再配置proxy的時候一定要看清楚有沒有加^符號或者^符號有沒有加錯,或者是不是寫成瞭正則表達式裡面的其他符號
到此這篇關於vue跨域proxy代理配置詳解的文章就介紹到這瞭,更多相關vue proxy內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- node.js express和koa中間件機制和錯誤處理機制
- Vue項目中該如何解決跨域問題
- 詳解vue+nodejs獲取多個表數據的方法
- vue3.0 Reactive數據更新頁面沒有刷新的問題
- 前端取消請求及取消重復請求方式