Vue分頁組件實現過程詳解

HTML代碼
<template>
<div class="paging" v-if="count">
<ul>
<li class="pre" v-show="page > 1" @click="jian()">
<span>上一頁</span>
</li>
<li v-for="(item,index) in pageall" :key="index"
:class="{'active': page === item, 'ellipsis': item === '...'}"
@click="res_page(item)">
{{item}}</li>
<li class="next" v-show="page < totalPages" @click="jia()">
<span>下一頁</span>
</li>
</ul>
<span class="sum">共 {{totalPages}} 頁, 跳至</span>
<input type="text" @keyup.enter="activePage($event)">
<span>頁</span>
</div>
</template>
組件的一些規定和條件
我們可以把這個分頁組件分為三種形態
第一種 總頁數 <=5 的
我們規定當總頁數小於5時, 展示出所有的頁碼

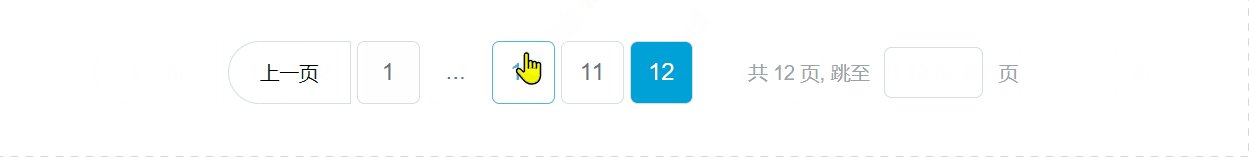
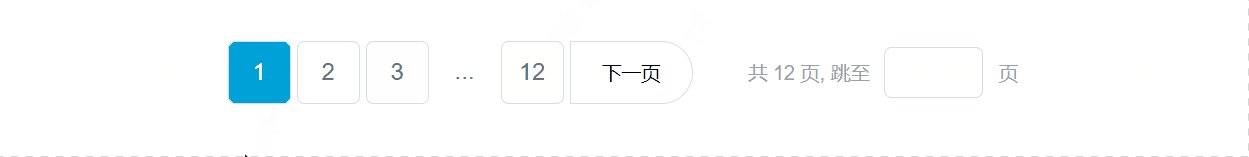
第二種 當前頁為第一頁或最後一頁的
當頁碼為第一頁或者最後一頁時, 選擇性的消失 上一頁 或 下一頁 按鈕
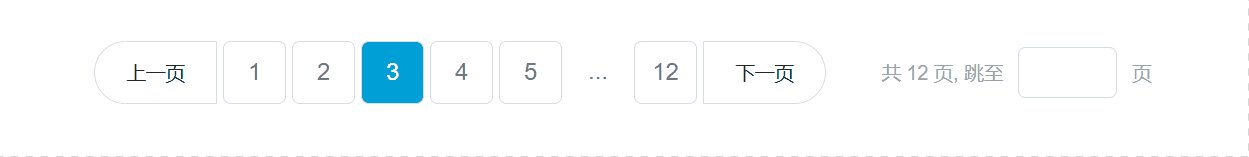
第三種 以上兩種都不是的
首先這個分頁組件需要得知三個條件
count(數據總數), page(當前頁數), page_size(每頁展示的數量)
prop:['count','page','page_size']
註意: 由於子組件不能直接改變父組件的值, 所以在引用該分頁組件的父組件中,
可以寫入 :changePage.sync=“page”,
每當page改變時 采用this.$emit(“changePage”, value) 傳入value來改變page
創建分頁數組
在Vue計算屬性中得出總頁數 totalPages
totalPages(){
return Math.ceil(this.count / this.paeg_size)
}
在Vue計算屬性中得出兩個值, beforePages afterPages 代表最小值與最大值(第一頁與最後一頁除外)
beforePages(){
return this.page -2
}
afterPages(){
return this.page + 2
},
我們規定總是顯示當前頁的前兩頁和後兩頁.
重點來瞭, 在Vue屬性中創建分頁數組
添加第一頁和最後一頁
首先我們規定的beforePage=page-2, 當beforepage > 1 時, 即page > (1+2) , 這個時候就需要添加第一頁 .
最後一頁同理
什麼時候添加省略呢?
我們還規定當totalPage總頁數小於等於5頁時,展示所有頁碼 ,
當totalPage > 5,並且beforePage=page-2>=3或者afterPage=page+2<=totalPage-2時添加省略.
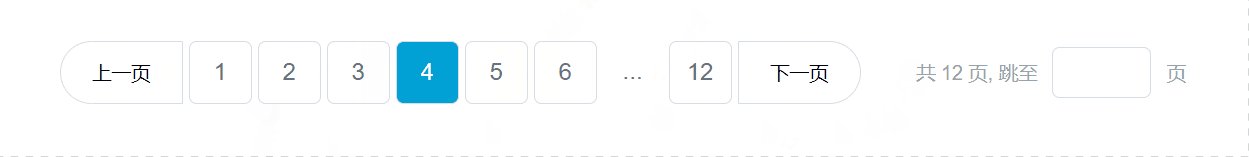
當totalPage < 5,如圖所示:

我們需要把前省略替換成2 後省略替換成4
pageall(){
let arr=[]
for(let everyPages = this.beforePages; everyPages <= this.afterPages; everyPages++) {
if(everyPages > this.totalPages) {
continue;
}
if(everyPages <= 0){
continue;
}
arr.push(everyPages)
}
// 添加第一頁
if(this.page > 3 {
arr.unshift(1)
}
// 添加最後一頁
if(this.page < this.totalPages-2) {
arr.push(this.totalPages)
}
//添加前省略
if(this.page >= 5) {
if(this.totalPages > 5) {
arr.splice(1,0,'...')
}else{
arr.splice(1,0,2)
}
}
//添加後省略
if(this.page <= this.totalPages-4) {
if(this.totalPages > 5) {
arr.splice(arr.length-1,0,"...")
}else{
arr.splice(arr.length-1,0,4)
}
}
return arr
}
切換頁碼
現在數組已經完成, 還需要添加上點擊切換頁碼的方法.
點擊下一頁
jia(){
this.$emit('update:changepage', this.page + 1)
}
點擊上一頁
jian(){
this.$emit('update:changepage', this.page - 1)
}
點擊任意一頁
res_page(value){
if(value!=="..."){
this.$emit('update:changepage', value)
}V
}
在輸入框內輸入頁碼,按Enter鍵跳轉
activePage(e){
if(e.target.value > this.totalPages) {
this.$emit('update:changepage', this.totalPages)
}else if(e.target.value <= 0) {
this.$emit('update:changepage', 1)
}else{
this.$emit('update:changepage', e.target.value - 0)
}
e.target.value = ""
e.target.blur()
}
CSS
最後附上CSS代碼
.paging {
width: 100%;
display: flex;
align-items: center;
justify-content: center;
color: #657180;
ul {
padding: 5px;
display: inline-flex;
background-color: #FFF;
li {
width: 40px;
height: 40px;
margin: 0 2px;
border-radius:5px;
border: 1px solid #d7dde4;
list-style: none;
display: flex;
align-items: center;
justify-content: center;
caret-color: transparent;
cursor:pointer;
}
li:first-child{
width: 80px;
border-radius: 40px 0 0 40px;
span {
color: #000000;
}
}
li:last-child{
width: 80px;
border-radius: 0 40px 40px 0;
span {
color: #000000;
}
}
li:hover {
color: #00a1d6;
transition: all 0.5s;
border-color: #00a1d6;
}
.ellipsis {
border: none;
}
.ellipsis:hover {
color: #657180;
}
.active{
background-color: #00a1d6;
color: #FFF;
}
}
.sum {
margin-left: 30px;
}
span{
font-size: 13px;
color: #99a2aa;
}
input {
height: 30px;
width: 60px;
border-radius: 5px;
border: 1px solid #d7dde4;
margin: 0 10px;
outline: none;
}
}
到此這篇關於Vue分頁組件實現過程詳解的文章就介紹到這瞭,更多相關Vue分頁組件內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!

