Vue3中的h函數及使用小結
參考資料:專欄目錄請點擊
簡介
- 眾所周知,vue內部構建的其實是虛擬DOM,而虛擬DOM是由虛擬節點生成的,實質上虛擬節點也就是一個js對象
- 事實上,我們在vue中寫的template,最終也是經過渲染函數生成對應的VNode
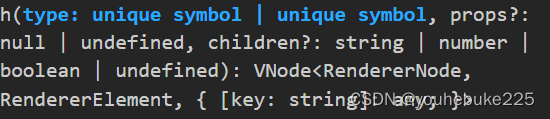
- 而h函數就是用來生成VNode的一個函數,他的全名叫做createVNode
簡單使用
參數
他一共跟三個參數

第一個參數
- 是一個字符串,他是必須的
- 這個字符串可以是 html標簽名,一個組件、一個異步的組件或者是函數組件
第二個參數
- 是一個對象,可選的
- 與attribute、prop和事件相對應的對象
第三個參數
- 可以是字符串、數組或者是一個對象
- 他是VNodes,使用h函數來進行創建
使用
<script>
import { h } from 'vue'
export default {
setup() {
return () => h("h2", null, "Hello World")
}
}
</script>
渲染效果如下

當然我們還可以使用rener函數進行渲染
<script>
import { h } from 'vue'
export default {
render() {
return h("h2", null, "Hello World")
}
}
</script>
計數器
<script>
import { h } from 'vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [
h("h2", null, "計數器"),
h("h3", null, `計數${this.counter}`),
h("button", { onClick: () => this.counter++ },"點一下")
])
}
}
</script>
渲染如下

進階使用
函數組件
我們先寫一個組件HelloWorld.vue
<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h2>{{ param }}</h2>
</template>
<style scoped lang="less"></style>
然後,我們在h函數中引入這個組件,他就會被渲染
<script>
import { h } from 'vue'
import HelloWorld from './HelloWorld.vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld)])
}
}
</script>

插槽
h函數同樣支持插槽,我們把HelloWorld組件改成一個插槽組件
HelloWorld.vue
<script setup lang="ts">
import { ref } from 'vue';
const param = ref("Hello World")
</script>
<template>
<h2>{{ param }}</h2>
<slot></slot>
</template>
<style scoped lang="less"></style>
index.ts
<script>
import { h } from 'vue'
import HelloWorld from './HelloWorld.vue'
export default {
data() {
return {
counter: 0
}
},
render() {
return h("div", null, [h(HelloWorld, {}, [h("div", null, "Hello Slot")])])
}
}
</script>
最終渲染如下

到此這篇關於Vue3中的h函數及使用小結的文章就介紹到這瞭,更多相關Vue3 h函數內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!