Spring Security的簡單使用
什麼是Spring Security
- Spring Security是一個功能強大且高度可定制的身份驗證和訪問控制框架。它實際上是保護基於spring的應用程序的標準。
- Spring Security是一個框架,側重於為Java應用程序提供身份驗證和授權。與所有Spring項目一樣,Spring安全性的真正強大之處在於它可以輕松地擴展以滿足定制需求
- 在用戶認證方面,Spring Security 框架支持主流的認證方式,包括 HTTP 基本認證、HTTP 表單驗證、HTTP 摘要認證、OpenID 和 LDAP 等。在用戶授權方面,Spring Security 提供瞭基於角色的訪問控制和訪問控制列表(Access Control List,ACL),可以對應用中的領域對象進行細粒度的控制。
Spring Security測試
前期準備
- 新建一個springboot項目,導入web模板和thymeleaf模板
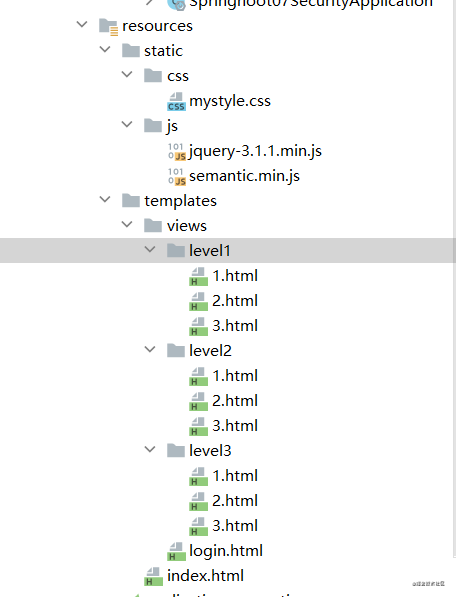
- 導入靜態資源

- 關閉thymeleaf緩存spring.thymeleaf.cache=false
- 先創建一個TestController來測試一下項目是否搭建成功
package com.example.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
@Controller
public class TestController {
@RequestMapping("/")
public String index(){
return "index";
}
@RequestMapping("/toLogin")
public String toLogin(){
return "views/login";
}
@RequestMapping("/level1/{id}")
public String level1(@PathVariable("id") int id){
return "views/level1/"+id;
}
@RequestMapping("/level2/{id}")
public String level2(@PathVariable("id") int id){
return "views/level2/"+id;
}
@RequestMapping("/level3/{id}")
public String level3(@PathVariable("id") int id){
return "views/level3/"+id;
}
}
SpringSecurity的使用
引入spring-boot-starter-security模塊
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
認識SpringSecurity的幾個重要的類
- WebSecurityConfigurerAdapter:自定義Security策略
- AuthenticationManagerBuilder:自定義認證策略
- @EnableWebSecurity:開啟WebSecurity模式
SpringSecurity—授權(認真看代碼和註釋)
//授權
@Override
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests().antMatchers("/").permitAll() //首頁所有人可以訪問
.antMatchers("/level1/**").hasRole("vip1") //level1下的頁面,VIP1可以訪問
.antMatchers("/level2/**").hasRole("vip2")
.antMatchers("/level3/**").hasRole("vip3");
//開啟自動配置的登錄功能,
//即,沒有登錄的時候,除瞭首頁,其他頁面都訪問不瞭,這時候,你訪問其他頁面的時候,
//它直接跳轉到它內置的登陸頁面,讓你登錄 http.formLogin();
http.formLogin().loginPage("/toLogin");//自定義登錄頁,將自定義的登錄頁替換掉內置的登錄頁
//用來處理用戶登錄提交的表單
http.formLogin().usernameParameter("username")
.passwordParameter("password")
.loginPage("/toLogin")
.loginProcessingUrl("/login");
//開啟自動配置的註銷的功能
// /logout 註銷請求 http.logout();
http.csrf().disable();//關閉csrf功能:跨站請求偽造,默認隻能通過post方式提交logout請求
http.logout().logoutSuccessUrl("/");//註銷成功就返回首頁
//開啟記住我功能 http.rememberMe();
http.rememberMe().rememberMeParameter("remember");//在自定義登錄頁添加 記住我
}
SpringSecurity—認證(認真看代碼和註釋)
//認證
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
/*
auth.inMemoryAuthentication().withUser("xiaomi").password("123").roles("vip1")
這樣寫是不行的,會出現500錯誤。
原因:密碼沒有加密
Spring security 5.0中新增瞭多種加密方式,也改變瞭密碼的格式。
要想我們的項目還能夠正常登陸,需要修改一下configure中的代碼。我們要將前端傳過來的密碼進行某種方式加密
spring security 官方推薦的是使用bcrypt加密方式。
這裡通過 passwordEncoder(new BCryptPasswordEncoder()) 的方式進行加密
*/
// 在內存中定義認證的規則
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
.withUser("xiaolong").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1")
.and()
.withUser("xiaomi").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2")
.and()
.withUser("xiaohu").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3");
//在jdbc中定義認證的規則
//auth.jdbcAuthentication()
}
啟動測試
靜態資源
login.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>登錄</title>
<!--semantic-ui-->
<link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet">
</head>
<body>
<!--主容器-->
<div class="ui container">
<div class="ui segment">
<div style="text-align: center">
<h1 class="header">登錄</h1>
</div>
<div class="ui placeholder segment">
<div class="ui column very relaxed stackable grid">
<div class="column">
<div class="ui form">
<form th:action="@{/login}" method="post">
<div class="field">
<label>Username</label>
<div class="ui left icon input">
<input type="text" placeholder="Username" name="username">
<i class="user icon"></i>
</div>
</div>
<div class="field">
<label>Password</label>
<div class="ui left icon input">
<input type="password" name="password">
<i class="lock icon"></i>
</div>
</div>
<div class="field">
<input type="checkbox" name="remember">記住我
</div>
<input type="submit" class="ui blue submit button"/>
</form>
</div>
</div>
</div>
</div>
<div style="text-align: center">
<div class="ui label">
</i>註冊
</div>
<br><br>
</div>
<div class="ui segment" style="text-align: center">
<h3>Spring Security</h3>
</div>
</div>
</div>
<script th:src="@{/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/js/semantic.min.js}"></script>
</body>
</html>
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org" xmlns:sec="http://www.thymeleaf.org/extras/spring-security">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>首頁</title>
<!--semantic-ui-->
<link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<link th:href="@{/css/mystyle.css}" rel="external nofollow" rel="stylesheet">
</head>
<body>
<!--主容器-->
<div class="ui container">
<div class="ui segment" id="index-header-nav" th:fragment="nav-menu">
<div class="ui secondary menu">
<a class="item" th:href="@{/index}" rel="external nofollow" >首頁</a>
<!--登錄註銷-->
<div class="right menu">
<!--未登錄-->
<!--sec:authorize="!isAuthenticated() 未認證即未登錄-->
<div sec:authorize="!isAuthenticated()">
<a class="item" th:href="@{/toLogin}" rel="external nofollow" >
<i class="address card icon"></i> 登錄
</a>
</div>
<!--已登錄-->
<!--sec:authorize="!isAuthenticated() 已認證即已經有用戶登錄-->
<div sec:authorize="isAuthenticated()">
<a class="item">
<i class="address card icon"></i>
用戶名:<span sec:authentication="principal.username"></span>
角色:<span sec:authentication="principal.authorities"></span>
</a>
</div>
<!--註銷-->
<div sec:authorize="isAuthenticated()">
<a class="item" th:href="@{/logout}" rel="external nofollow" >
<i class="sign-out icon"></i> 註銷
</a>
</div>
</div>
</div>
</div>
<div class="ui segment" style="text-align: center">
<h3>Spring Security</h3>
</div>
<div>
<br>
<div class="ui three column stackable grid">
<!-- sec:authorize="hasRole('vip1') 永擁有vip1權限的人才能看到 -->
<div class="column" sec:authorize="hasRole('vip1')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 1</h5>
<hr>
<div><a th:href="@{/level1/1}" rel="external nofollow" ><i class="bullhorn icon"></i> Level-1-1</a></div>
<div><a th:href="@{/level1/2}" rel="external nofollow" ><i class="bullhorn icon"></i> Level-1-2</a></div>
<div><a th:href="@{/level1/3}" rel="external nofollow" ><i class="bullhorn icon"></i> Level-1-3</a></div>
</div>
</div>
</div>
</div>
<!-- sec:authorize="hasRole('vip2') 永擁有vip2權限的人才能看到 -->
<div class="column" sec:authorize="hasRole('vip2')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 2</h5>
<hr>
<div><a th:href="@{/level2/1}" rel="external nofollow" ><i class="bullhorn icon"></i> Level-2-1</a></div>
<div><a th:href="@{/level2/2}" rel="external nofollow" ><i class="bullhorn icon"></i> Level-2-2</a></div>
<div><a th:href="@{/level2/3}" rel="external nofollow" ><i class="bullhorn icon"></i> Level-2-3</a></div>
</div>
</div>
</div>
</div>
<!-- sec:authorize="hasRole('vip3') 永擁有vip3權限的人才能看到 -->
<div class="column" sec:authorize="hasRole('vip3')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 3</h5>
<hr>
<div><a th:href="@{/level3/1}" rel="external nofollow" ><i class="bullhorn icon"></i> Level-3-1</a></div>
<div><a th:href="@{/level3/2}" rel="external nofollow" ><i class="bullhorn icon"></i> Level-3-2</a></div>
<div><a th:href="@{/level3/3}" rel="external nofollow" ><i class="bullhorn icon"></i> Level-3-3</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<script th:src="@{/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/js/semantic.min.js}"></script>
</body>
</html>
一些其他的小東西
- 如果你在測試TestController之前已經提前把spring-boot-starter-security這個依賴導入,那麼你請求首頁的時候,程序會自動跳轉到登錄頁面,任何請求都會被攔截,停留在登錄頁面
- 如果用戶還沒有登錄,你隻能看到首頁,你點擊首頁的任何界面的請求都會跳轉到默認的登錄頁面。然後,你通過你認證過的用戶進行登錄,登錄成功後會返回你之前點擊的那個界面的請求。也就是說,本來界面有一個/level1/1.html你點擊它,沒登錄,會直接跳轉到默認的登錄界面,登陸成功後,會返回/level1/1.html,而不是返回首頁,這是默認的
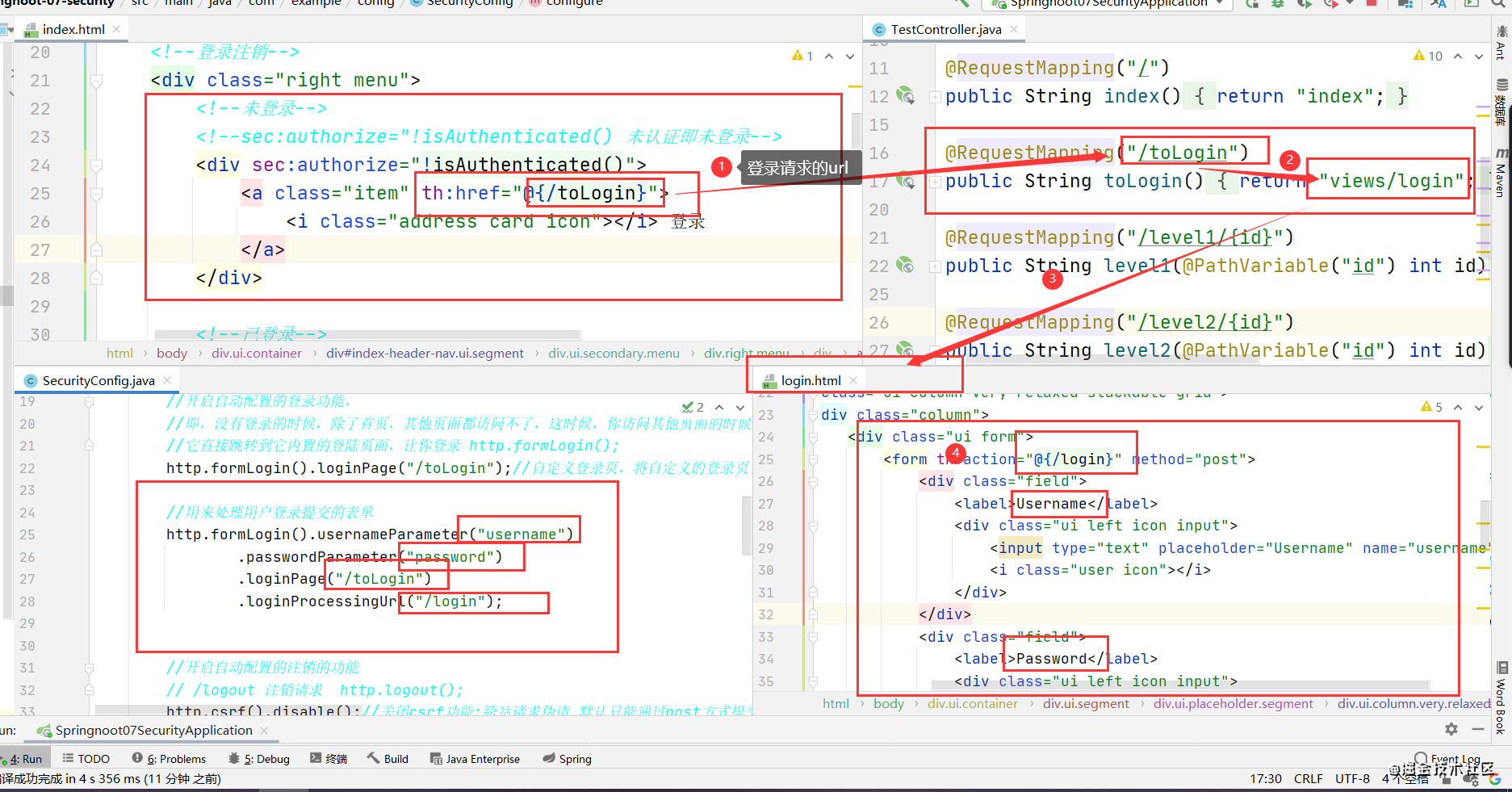
- 分析一下自定義登錄頁的實現

以上就是Spring Security的簡單使用的詳細內容,更多關於Spring Security的使用的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- 詳解springboot springsecuroty中的註銷和權限控制問題
- SpringBoot與SpringSecurity整合方法附源碼
- SpringBoot+SpringSecurity實現基於真實數據的授權認證
- java 最新Xss攻擊與防護(全方位360°詳解)
- java SpringSecurity使用詳解