Django 實現jwt認證的示例
一、 jwt 安裝和配置
安裝
虛擬環境下執行以下命令
pip install djangorestframework-jwt
配置
總路由配置
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('users/',include('users.urls')),
]
分路由配置
renranapi/apps/users/urls.py
註: obtain_jwt_token:驗證用戶名密碼是否有效,生產token 值,post 方法 — user應用下 ser 表中去查詢,dev.py:user.User
from django.urls import path
from rest_framework_jwt.views import obtain_jwt_token
urlpatterns=[
path('login/',obtain_jwt_token)
]
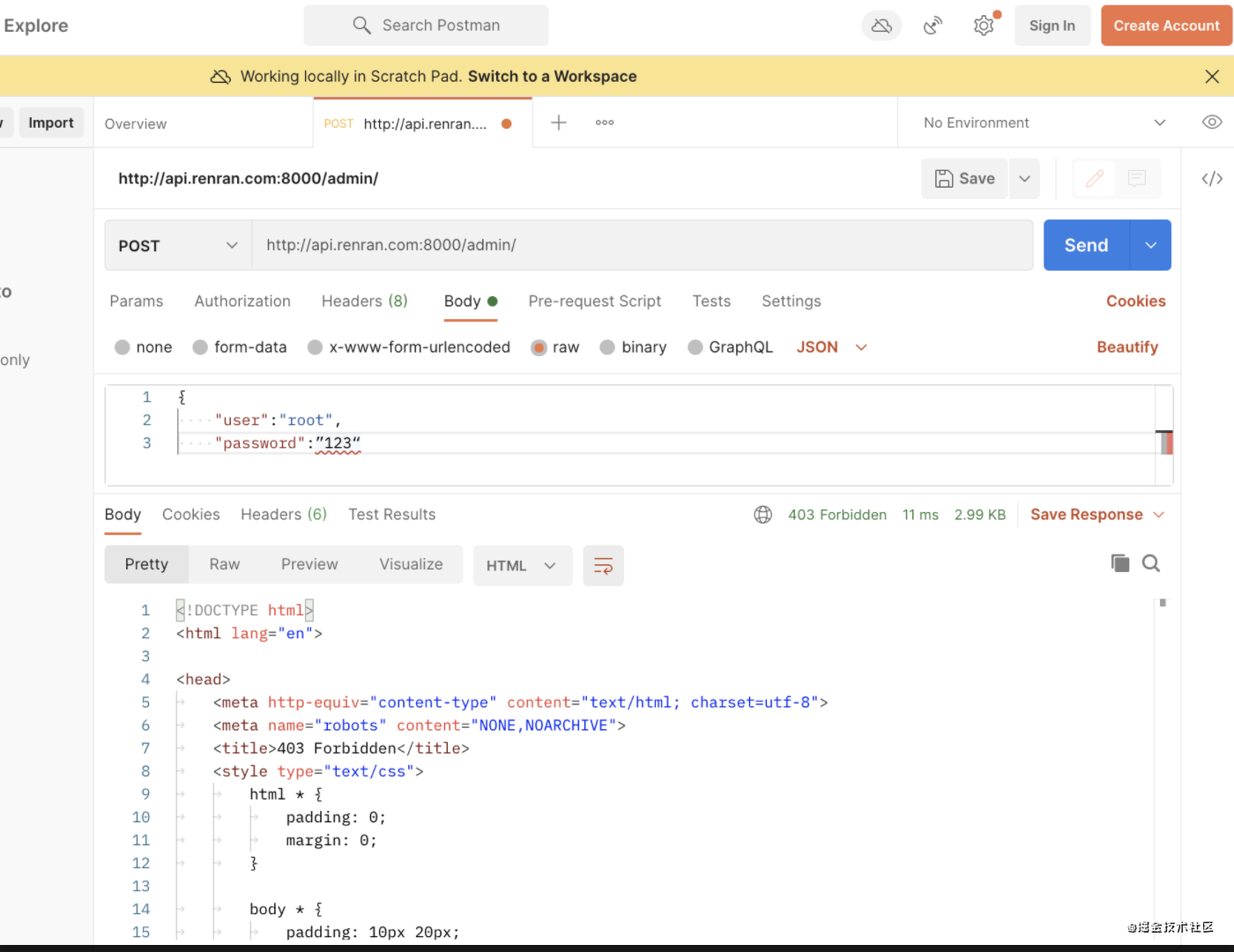
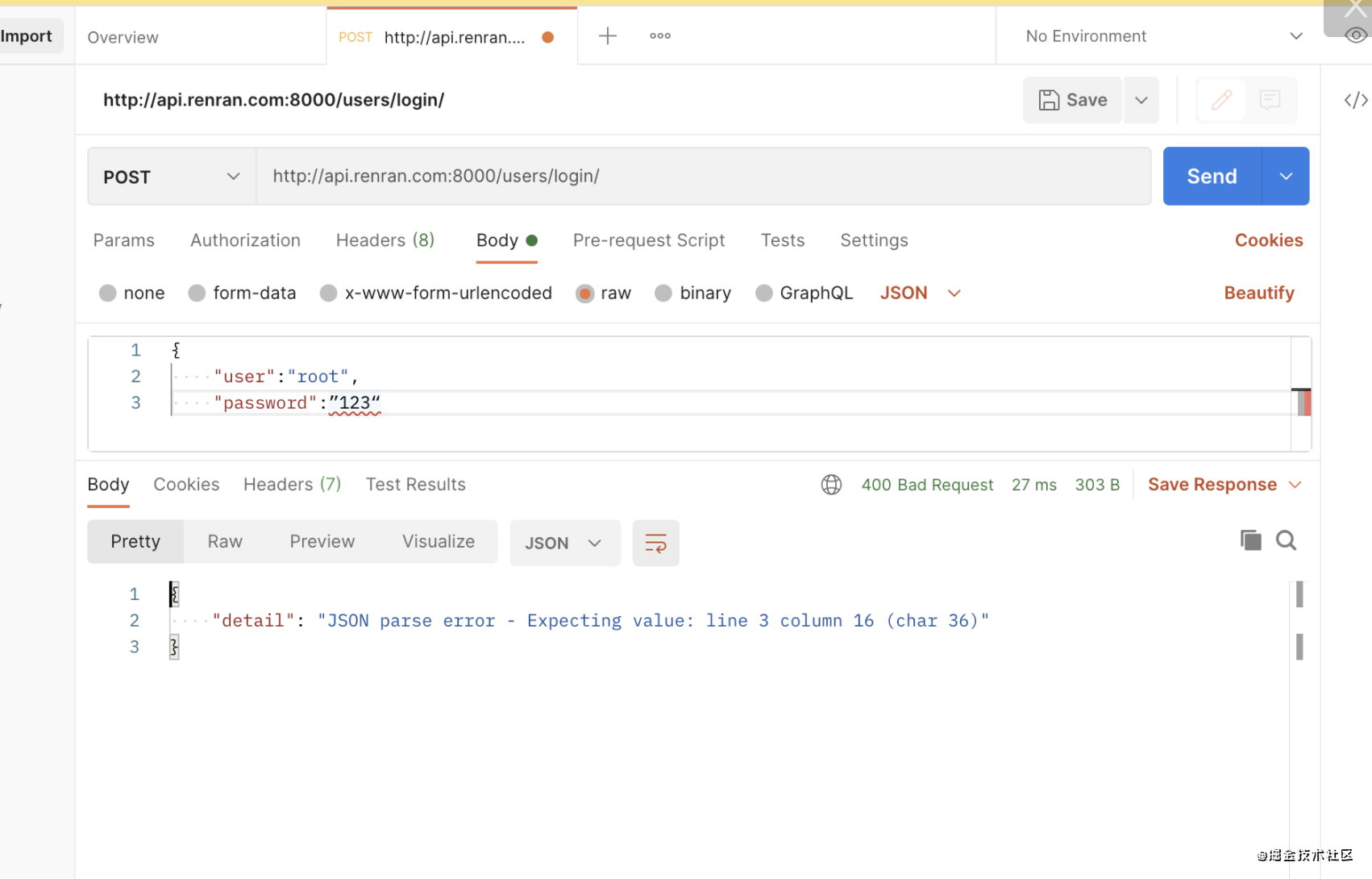
postman 測試


前端
配置登錄按鈕
login.vue
line32 加上 click 動作
<button @click="loginHandler" class="sign-in-button" id="sign-in-form-submit-btn" type="button">
<span id="sign-in-loading"></span>
登錄
</button>
line56 前端請求後端數據庫
<script>
export default {
name: "Login",
data(){
return {
username:'',
password:'',
}
},
methods:{
loginHandler(){
this.$axios.post( `${this.$settings.host}/users/login/`,{
username:this.username,
password:this.password,
}).then((res)=>{
console.log(res);
}).catch((error)=>{
console.log(error);
})
},
}
}
</script>
line 16-25
<div class="input-prepend restyle js-normal">
<input v-model="username" placeholder="手機號或郵箱" type="text" name="session[email_or_mobile_number]" id="session_email_or_mobile_number">
<i class="iconfont ic-user"></i>
</div>
<!-- 海外登錄登錄名輸入框 -->
<div class="input-prepend">
<input v-model="password" placeholder="密碼" type="password" name="password" id="session_password">
<i class="iconfont ic-password"></i>
</div>
settings.js
export default {
# 將原來 127.0.0.1:8000 什麼的改成新的url 地址
'host': 'http://api.renran.com:8000',
}
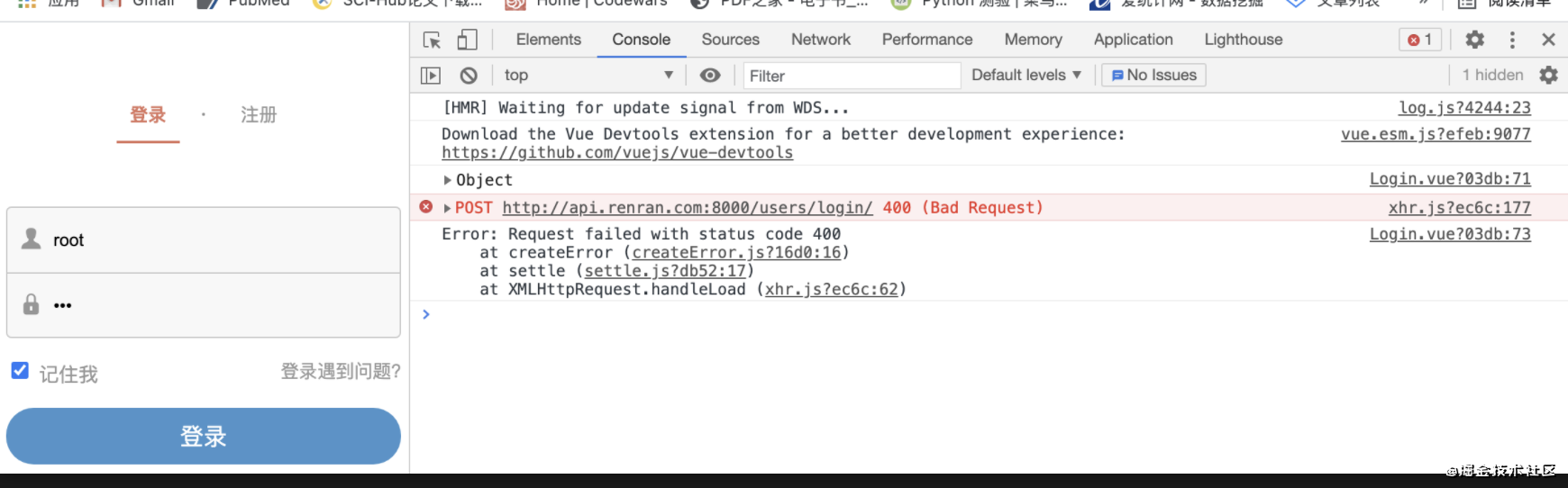
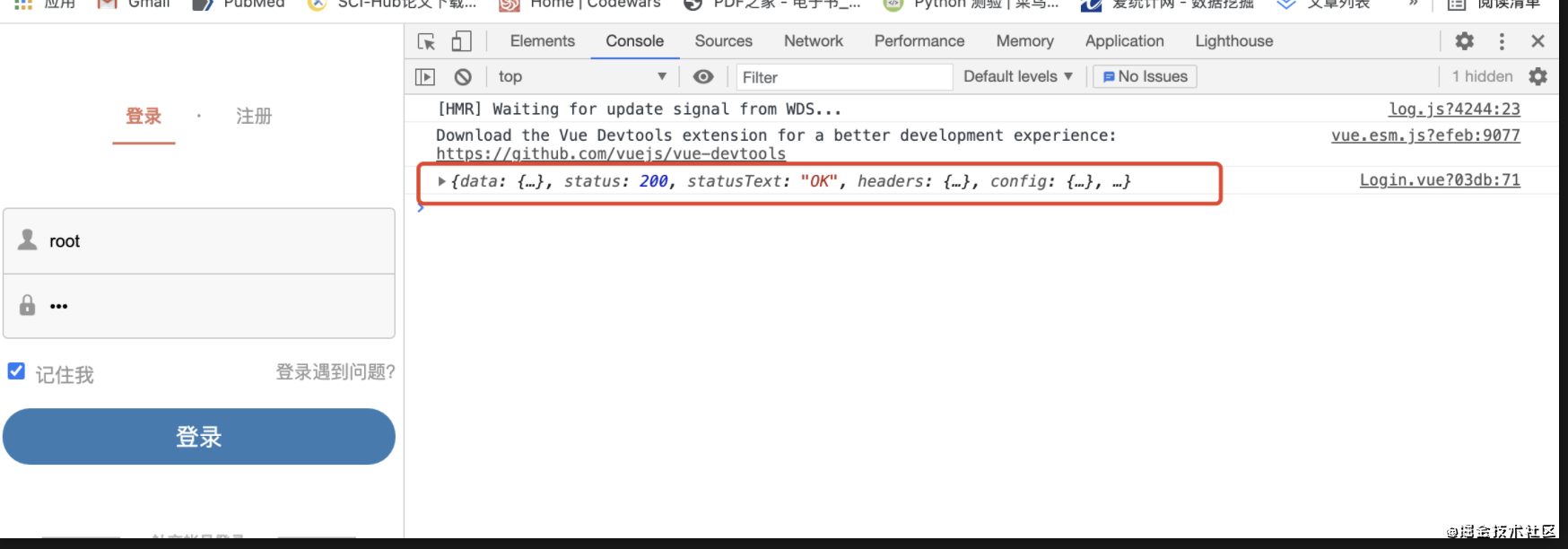
登錄測試
密碼錯誤時:

密碼正確時:

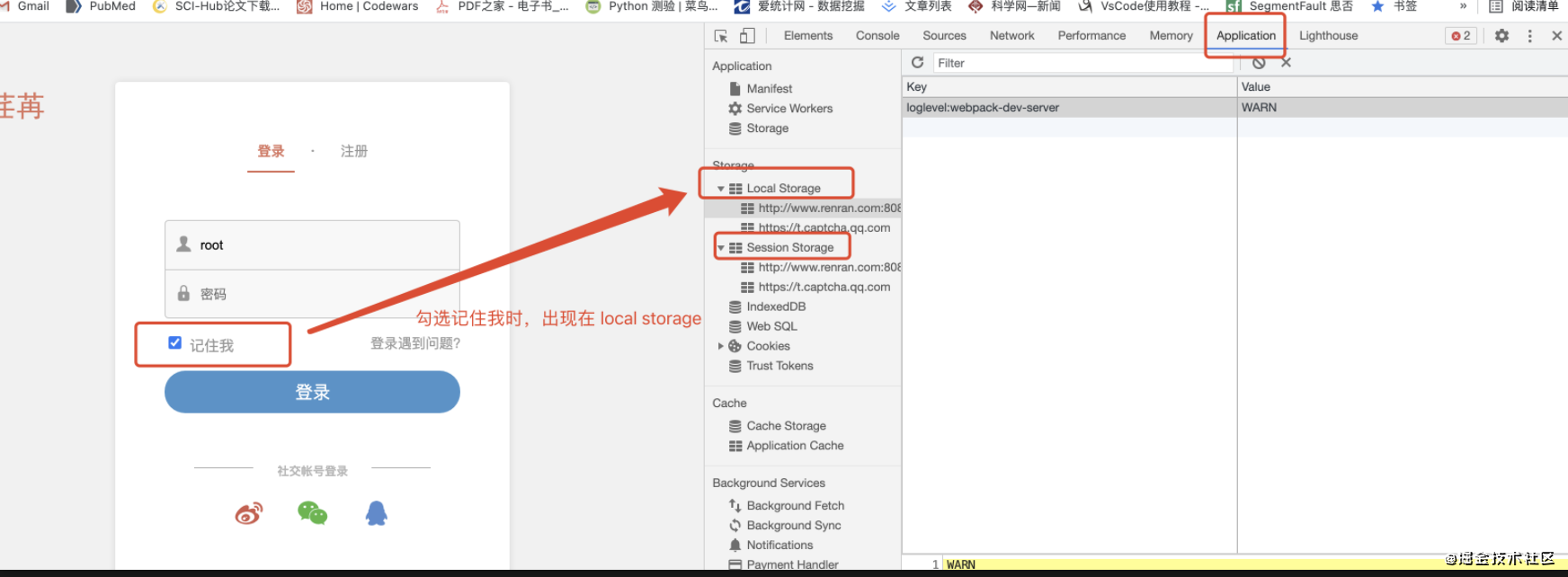
remember me 認證
對於瀏覽器來說,如果不保存密碼則返回 sessionstorage;保存密碼的話返回 localstorage,如圖

login.vue line28
<div class="remember-btn">
<input type="checkbox" v-model="remember_me"name="remember_me" id="session_remember_me"><span>記住我</span>
</div>
line59
data(){
return {
username:'',
password:'',
remember_me:false,
}
},
methods:{
loginHandler(){
this.$axios.post( `${this.$settings.host}/users/login/`,{
username:this.username,
password:this.password,
}).then((res)=>{
console.log(res);
if (this.remember_me){
localStorage.token = rens.data.token;
//sessionStorage.clear() 清除所有的網站的 sessionstorage
sessionStorage.removeItem(`token`);
}else {
sessionStorage.token = res.data.token;
localStorage.removeItem(`token`);
}
}).catch((error)=>{
console.log(error);
})
},
}
登錄後確定框
element-ui網站下載:element.eleme.cn/#/zh-CN/com…
// 登錄成功後跳轉到首頁
this.$confirm('登錄成功, 是否繼續?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.$router.push('/');
}).catch(() => {
this.$message({
type: '?',
message: '不登錄?'
});
});
}).catch((error)=>{
this.$message({
type:'error',
message:'用戶名或密碼錯誤'
})
})
},
}
以上就是Django 實現jwt 認證的示例的詳細內容,更多關於Django 實現jwt 認證的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- vue+drf+第三方滑動驗證碼接入的實現
- Vue保持用戶登錄狀態(各種token存儲方式)
- Django商城項目註冊功能的實現
- Django中session進行權限管理的使用
- django+vue實現註冊登錄的示例代碼