不要在HTML中濫用div
概述
做前端開發的同學都知道,一個網頁的基本組成部分是 HTML,JavaScript 和 CSS。開發人員通常更關註 JavaScript 和 CSS ,實踐著各種語言規范和設計模式。對於 HTML 的關註度則明顯偏少,隻要能做出設計師畫的界面就萬事大吉瞭,不怎麼去關心 HTML 是不是規范合理。於是下面的情況隨處可見:
- 按鈕用的是可點擊的<div>而不是<button> 元素
- 標題用的是 <div>而不是標題元素 (<h1>,<h2> 等等)
- <input>相應的文本標簽用的是<div> 而不是<label>
- 輸入框也用綁定瞭鍵盤事件的<div>,而不是<input>
看到沒?一招<div> 走天下!這樣有沒有問題?好像也沒什麼大問題,畢竟頁面看起來符合設計,也能正常交互。但是你想過沒有,如果<div>能解決一切,為什麼還需要其餘幾十上百種標簽呢?這就要說到 HTML 的語義化瞭。
什麼是語義化
語義化就是說,HTML 元素具有相應的含義。它用於描述元素的內容或者跟其他元素的關系。在 HTML 裡,除瞭<div>和<span>,基本上都是語義化的元素。
標簽名的表義程度也是不一樣的,比如<section>比<article>對內容的描述就更模糊。<section>也是語義化的,因為它表明內容應該從屬於一個組。而<article>不僅表示它的內容從屬於一個組,還是一篇文章。
為瞭進一步說明語義化的重要性,下面用標題和按鈕元素來舉例。
標題元素
<h1>是頁面的標題,加上下方的<h2> 就形成瞭頁面的層級結構。
<!-- h1, 一級標題 --> <h1>當你的 HTML 裡全是 div,那你就要小心瞭</h1> <!-- h2,二級標題 --> <h2>什麼是語義化</h2> <!-- h3,三級標題--> <h3>標題元素</h3>
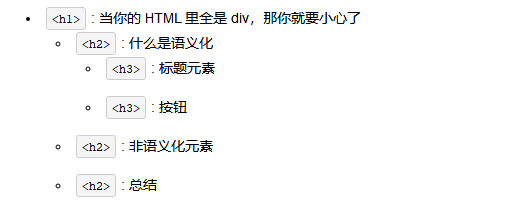
在很多富文本編輯器中,使用合適的標題結構,可以自動生成內容目錄。比如本文的目錄結構就是這樣:

可以看到,HTML 本身就傳達瞭整篇文章的結構信息。相反,如果全部都用<div>,就變成這樣瞭:
- <div>: 當你的 HTML 裡全是 div,那你就要小心瞭
- <div>: 什麼是語義化
- <div>: 標題元素
- <div>: 按鈕
- <div>: 非語義化元素
- <div>: 總結
由於<div>不附帶任何含義,因此它就是扁平的結構。隻要使用正確的 HTML,DOM 就會變得清晰和結構化。
按鈕
按鈕的作用是提交表單或者改變某個元素的狀態。從定義上看,按鈕具備以下特征:
- 可獲得焦點
- 可通過敲擊空格鍵或者回車鍵激活
- 可通過鼠標點擊激活
當你用<div>綁定點擊事件來模擬按鈕時,你就沒辦法用上<button>天然自帶的那些語義化的交互特征。你還需要手動實現這些功能:
- focus 狀態
- 鍵盤交互
- 鼠標交互
不止如此,當屏幕閱讀器碰到<button>提交</button>這個元素,它會識別出語義,告訴用戶這是個提交按鈕。如果隻是個<div>,閱讀器就不會認為它是個按鈕。
當我們使用語義化的 HTML 元素後,就給內容賦予瞭含義,內容也就有瞭生命。
非語義化元素
前面提到過,<div>和<span>是非語義化元素。<div>沒有給內容附加任何含義,它隻是個<div>。當然,這麼說也不完全準確,因為<div>和<span>之間還是有一點點區別的:
- <div>是塊級元素
- <span>是行內元素,應該放在其他元素裡面,比如<p><span>I</span>nline elements</p>
如果實在找不到對應的 HTML 元素來表示內容,那就可以用<div>或者<span>。既然設計瞭<div>和<span>,自然有它們的用武之地。畢竟,並不是每一個 HTML 元素都需要額外的語義。
總體原則是,盡量優先使用對應的語義化元素表示內容。退而求其次,使用含義沒那麼明確的標簽。最後才考慮用<div>和<span>。
總結
雖然使用語義化的 HTML 元素並不會給你的項目帶來明顯的收益,但我還是建議你這麼做。至少,語義化的 HTML 頁面能帶來更好的 SEO 排名、對屏幕閱讀器更友好、代碼可讀性更高。如果你是個有追求的 Coder,相信你會認同我的看法。
以上就是不要在HTML中濫用div的詳細內容,更多關於不要在HTML中濫用div的資料請關註WalkonNet其它相關文章!