微信小程序學習之wxs使用教程
什麼是wxs?
wxs(WeiXin Script)是小程序的一套腳本語言, 結合WXML, 可以構建出頁面結構.
wxs標簽
<wxs module="utils" src="../../wxs/test.wxs"></wxs>
module屬性:
當前標簽的模塊名, 建議該值唯一, 若存在同名的模塊名,則按照先後順序覆蓋(後者會覆蓋前者).
src屬性:
a. 隻能引用.wxs文件, 且必須是相對路徑;
b. wxs模塊均為單例, wxs模塊在第一次被引用時, 會自動初始化為單例對象,多個頁面、多個地方、多次使用, 使用的都是同一個wxs模塊對象;
c. 如果一個wxs模塊在定義後一直沒有被引用, 則該模塊不會被解析與運行;
wxs模塊
wxs代碼可編寫在wxml文件中的標簽內, 或以.wxs為後綴的文件內(在微信開發者工具裡面, 右鍵直接創建.wxs文件,在裡面直接編寫wxs腳本)
寫法1如下:
// test.wxml
<wxs module="utils">
module.exports = {
msg: 'hello world'
}
</wxs>
<view> {{utils.msg}}</view>
// 屏幕輸出: hello world
寫法2如下:
// text.wxml
<wxs module="utils" src="../../common/wxs/test.wxs"></wxs>
// 也可直接使用單標簽閉合的寫法
// <wxs module="utils" src="../../common/wxs/test.wxs" />
<view> {{utils.msg}}</view>
// test.wxs
module.exports = {
msg: 'hello world'
}
wxs代碼一般建議寫在.wxs文件中.
模塊說明
- 每一個.wxs文件和wxs標簽都是一個單獨的模塊;
- 每個模塊都有獨立的作用域, 即在一個模塊裡面定義的變量與函數,默認都是私有的, 對其它模塊不可見.
- 若一個模塊想對外暴露其內部的私有變量與函數、隻能通過module.exports來實現.
Q1: 若同一wxml引入多個wxs, 其中存在同名的變量or函數, 會是什麼表現呢?
// test.wxml
<wxs module="utils" src="../../wxs/test.wxs"></wxs>
<wxs module="utils1" src="../../wxs/test1.wxs"></wxs>
<view> {{utils.msg}} + {{utils.say()}}</view>
<view> {{utils1.msg}} +{{utils1.say()}}</view>
// test.wxs
module.exports = {
msg: 'hello test.wxs',
say: function (){
return 'test.wxs的say()'
}
}
// test1.wxs
module.exports = {
msg: 'hello test1.wxs',
say: function (){
return 'test1.wxs的say()'
}
}
// 屏幕輸出
// hello test.wxs + test.wxs的say()
// hello test1.wxs + test1.wxs的say()
經過驗證發現, 每個模塊是有獨立作用域的.
Q2: 若想在.wxs模塊中引入其他wxs文件模塊, 該如何實現呢?
通過require函數
// test.wxs
var test1 = require('./test1.wxs')
module.exports = {
msg: 'hello test.wxs',
say: function (){
console.log(test1.msg)
return 'test.wxs的say()'
}
}
// 控制臺輸出
// [WXS Runtime info] hello test1.wxs
wxs註釋
// wxml文件 <wxs module="utils"> // .wxs-單行註釋 /** * .wxs-多行註釋 */ /* var a = 1 </wxs>
上述例子中, 所有的wxs代碼均被註釋瞭, 第三種寫法比較少見, 在學習的時候看到瞭順手記錄下.
若是.wxs文件, 則隻有單行&多行2種註釋方式.
wxs基礎知識
加法運算(+)用作字符串的拼接;
<wxs module="utils">
module.exports = {
getnum: function () {
var a = 10
var b = 20
var str = a + '+' + b + '=' + (a+b)
return str
}
}
</wxs>
<view>{{utils.getnum()}}</view>
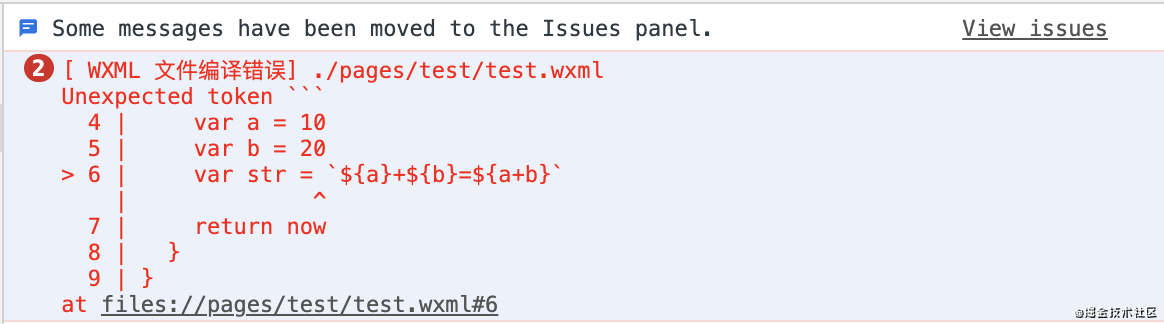
不能使用“拼接運算符、否則會報錯.

wxs目前支持以下幾種數據類型:
number(數值)、string(字符串)、boolean(佈爾值)、array(數組)、object(對象)、function(函數)、date(日期)、regexp(正則)
wxs 數據類型中時沒有null/undefined的.
生成date對象需要使用getDate(), 返回一個當前時間的對象.
<wxs module="utils">
module.exports = {
getNowTime: function () {
return getDate()
}
}
</wxs>
<view>{{utils.getNowTime()}}</view>
// 屏幕輸出
// Sat May 01 2021 14:42:57 GMT+0800 (中國標準時間)
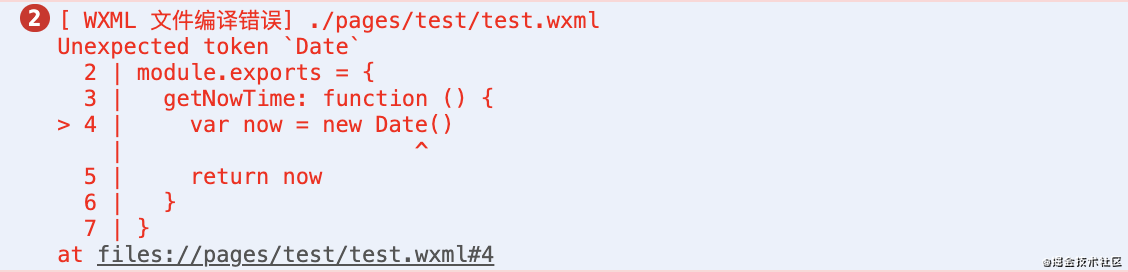
不能使用new Date(), 會報錯.

不支持es6語法, 像解構啊, 箭頭函數都是不支持的.
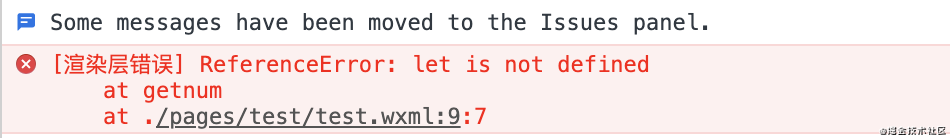
不能使用let/const申明變量、要用var,存在變量提升。
<wxs module="utils">
module.exports = {
getnum: function () {
let a = 10
return a
}
}
</wxs>
<view>{{utils.getnum()}}</view>

應用場景
一般後端返回給前端的是時間戳格式, 但是我們要處理成想要的時間格式, 比如yyyy-mm-dd, 此時我們就可用wxs調用時間轉換函數.
也許有人要問瞭, 在js中用一個函數對數據進行包裝, 然後再輸出到頁面中不也可行嗎? 答案是可行的, 隻是在追求一個你認為相對更優解.
<wxs module="utils">
module.exports = {
formatTime: function (timeStamp) {
var now = getDate(parseInt(timeStamp))
var year = now.getFullYear()
var month = now.getMonth()+1
month = month < 10 ? '0' + month: month
var day = now.getDate()
day = day < 10 ? '0' + day :day
return year + '-' + month + '-' + day
}
}
</wxs>
<view>{{utils.formatTime(1619852841428)}}</view>
// 屏幕輸出
// 2021-05-01
有時候後臺返回的網絡圖片地址是相對路徑, 有時候又是完整的圖片路徑, 若要把圖片顯示出來, 需要加上配置好的域名前綴.
<wxs module="utils">
module.exports = {
getImg: function (url = '') {
var origin = 'https://xxx.com'
if (url.indexOf('https') !== -1 || url.indexOf('http') !== -1) {
return url
} else {
return origin + url
}
}
}
</wxs>
<image src="{{utils.getImg('/a.png')}}"></image>
// src輸出
// https://xxx.com/a.png
踩坑記錄
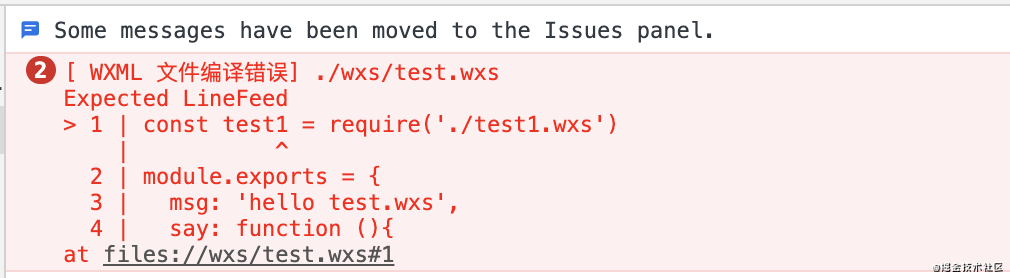
在wxml中調用時使用編譯出現瞭Expected LineFeed

解決方案: 把ES6的東西全部換成ES5, 用var申明.
總結
到此這篇關於微信小程序學習之wxs使用教程的文章就介紹到這瞭,更多相關微信小程序wxs使用內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 微信小程序生命周期和WXS使用實例詳解
- 微信小程序wxs日期時間處理的實現示例
- javascript 日期工具匯總
- JS中ESModule和commonjs介紹及使用區別
- webpack模塊化的原理解析