如何理解Vue前後端數據交互與顯示
一、技術概述
將後端所計算的數據呈現在前端頁面的相應位置並根據用戶點擊操作改變相應的數據和界面,再傳值給後端。該技術是Web開發必備,是前後端交互的紐帶。難點在於獲取後端數據並且防止數據聯動。
二、技術詳述
1. 從接口獲取後端數據
(1) 仔細查看後端所傳數據的類型。主要是區分數組和單個數據。查看後端的請求方式,區分post或者get。
(2) 首先,在data中return一個xxxData:[]數組或一個變量xxxData:<類型>來接收後端傳來的數據。
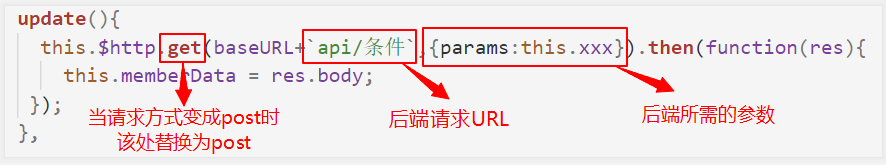
(3) 在方法中定義一個請求函數,比如我們這裡函數名定義為update。請求函數中最主要的為請求語句通過api獲取後端數據。

{params:this.xxx}中填寫的是所攜帶的參數。
當get時,params作為一個關鍵字,總領所有攜帶參數的傳遞,例如傳遞參數的名字為id,值為data中已聲明的值myId,那麼在get請求語句中可以寫成:
update(){
this.$http.get(baseURL+`api/條件`,{params:{id:this.myId}}).then(function(res){
this.memberData = res.body;
});
},
當post時,可以不加params關鍵字。直接寫成:
update(){
this.$http.get(baseURL+`api/條件`,{id:this.myId}).then(function(res){
this.memberData = res.body;
});
},
返回的參數在then之後的匿名函數裡。
這裡baseURL是項目的路徑,如果項目部署在服務器上面一般格式為www.XXX.com/項目名,之後的api是後端封裝的api接口。
api/條件這個條件中往往會出現前端定義的變量,在傳值時若將其直接寫入便會成為接口地址的一部分。要想讓其代表它內在的值,則使用${}取值。例如:
console.info(`大傢好,我叫${name},今年${age}歲瞭`)
// 等價於
console.info('大傢好,我叫' + name + ',今年' + age + '歲瞭')
(4) 此時這個請求操作是沒有調用,是默認執行的,所以要在mounted裡面實時執行。
整體代碼呈現例如:
<script>
export default {
data(){
memberData[],//等待存放後端數據的接收數組
},
mounted(){
this.update();//在html加載完成後進行,相當於在頁面上同步顯示後端數據
},
methods:{
update(){
this.$http.get(`/api/project/${this.$store.state.project.id}`, {
project_id:this.$store.state.project.id,
}).then(doc => {
var code = doc.data.status;
var msg = doc.data.msg;
if (code == 0){//請求成功,可以根據不同的狀態碼返回值做出相應的動作
this.memberData = doc.data.data.member//本數組存入後端數
}
})
},
},
};
</script>
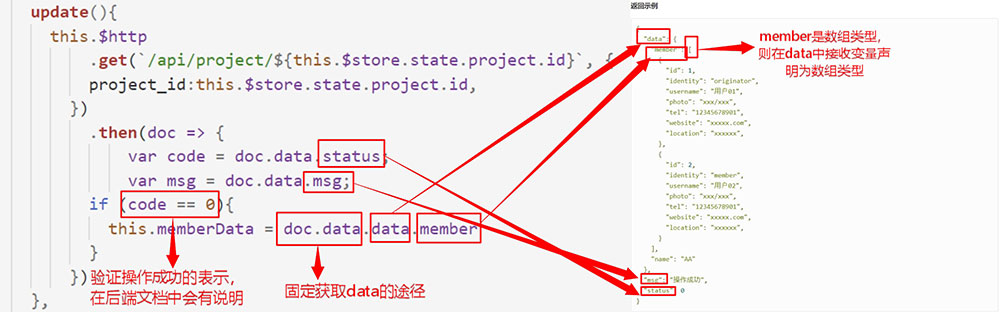
在以上例子中,doc接收返回的參數,以doc.data開頭獲取。其中後端傳送的數據又具有data結構,所以又再次.data,深入再次獲取其中的member數據。
註意:在我剛開始學習獲取數據的時候,將請求URL錯用單引號(’)引用。這裡是使用反單引號(`)。
在使用vue編程中,組件裡面綁定的事件如果有傳入事件名稱字符串/字符串參數,這個時候光用單雙引號會出現string is undefined,這個時候我們就需要用到反單引號。
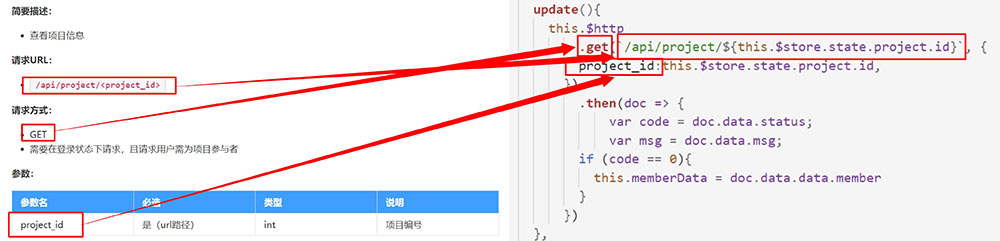
對比後端項目文檔:


2. 前端向後端傳值的交互
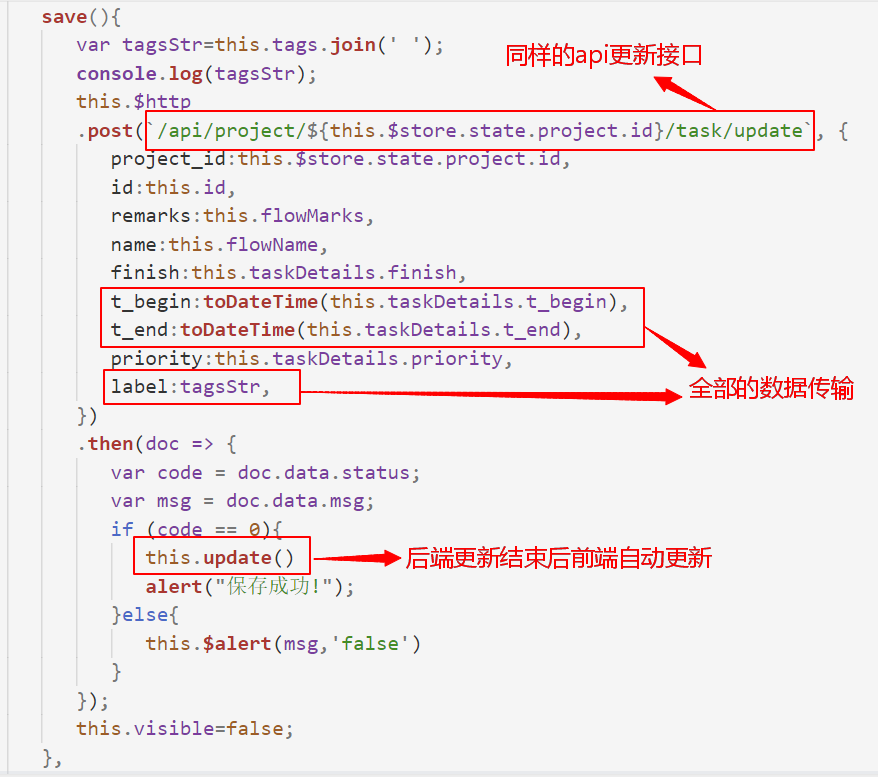
前端向後端傳值和之前提到的攜帶參數的概念一樣,是同樣的方法。但是不同點在於這是以前端向後端傳參為主的交互,所以攜帶參數很多的情況下,容易造成代碼過長,閱讀書寫繁瑣的問題。這就可以建立中間變量結構,統一傳值,這時攜帶參數隻需要填寫一個。例如:
var obj = {//將所有攜帶參數放在一起
project_id:this.$store.state.project.id,
id:this.id,
finish:checked,
name:this.flowName
}
this.$http.post(`/api/project/${this.$store.state.project.id}/task/update`, obj)//直接傳值的合集
.then(doc => {
var code = doc.data.status;
var msg = doc.data.msg;
if (code == 0){
this.update()//更新後端數據後自動刷新前端,隨著更改外觀
}
else{
this.$alert(msg,'false')
}
});
3. 顯示獲取到的數據
相對於獲取數據而言,顯示數據就顯得簡單許多瞭。
首先後端傳來的數據肯定是很多層結構或者是一個集合,所以在用一個大數組接受後臺數據的同時,在data return中要聲明幾個自己需要顯示的具體的變量,後臺數據要分清楚存入前端變量中才能被前端所使用。將數組中的數據再次分離。例如:
getTaskData:function(){
this.$http.get(`/api/project/${this.$store.state.project.id}/task/info? id=${this.messageId}`,//根據後端提供的URL,其中?後跟參數要註意寫法${}
{params:{project_id:this.$store.state.project.id,task_id:this.messageId}})
.then(doc=>{
if(doc.data.data){//當有數據傳來時才可獲取。若是為空,則在傳來的data下再次.xxx尋找結構中的子變量則會出錯。
this.taskData=doc.data.data;//所謂的整體大數組,包含瞭所有傳來的數據
this.defaultChecked=this.taskData.finish;//細分傳來的數據結構並放入已聲明過的變量
this.taskRemarks=this.taskData.remarks;
}
else
this.taskData=null;
}).catch(err=>{//處理錯誤的寫法
this.$alert("未知錯誤", "false"); //服務器還沒搭起來
})
},
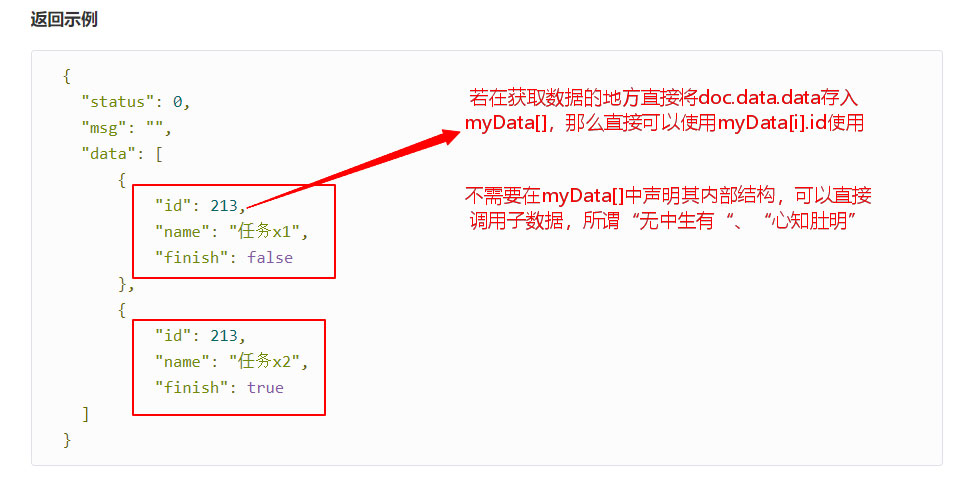
在第一次接觸接收數據時我就有個疑問,一直不知道類似於這樣的“子數據”怎麼獲取:

獲得瞭具體的數據之後,想要顯示在html裡。一般來說,將變量或者其代表的信息顯示在網頁上大多是插入在html標簽中,變量作為屬性值就要使用v-bind來實現。v-bind就是用於綁定數據和元素屬性的。例如:
<a href="myHome.com" rel="external nofollow" >OK</a>
想要實時更新href屬性值則需要綁定自定義的變量上去,而在雙引號中的變量都會被當作字符串。這時我們需要用v-bind實現。綁定之後,對應的值要去vue的數據裡面找。當我們在控制臺改變url時,對應也會變化。相同的,我們還可以綁定圖片src屬性、class屬性。
//這裡url是在data中return的自定義變量,存儲鏈接字符串 //url:"MyHome.com", <a v-bind:href="url" rel="external nofollow" rel="external nofollow" >OK</a> //簡寫為(我簡記為在需要變量名作為屬性的時候,在屬性前加冒號) <a :href="url" rel="external nofollow" rel="external nofollow" >OK</a>
我在剛開始想實時變化頁面顯示數據的時候,即根據後端傳來的數據更改頁面顯示標簽屬性的時候,錯誤使用dom控制元素顯示。因為之前沒有接觸過Vue,所以我對於界面元素的更改的意識停留在 “document.getElementById(‘xxx’).<屬性>=xxx” 的階段,這樣做起來代碼很繁瑣,效率也低,增加瞭代碼的耦合性。
4. 防止數據聯動
在任務面板的模塊,為要根據不同的點擊顯示不同的任務詳情就要傳遞每個任務唯一的id。而在顯示詳情後有更改信息的功能,在這隨意的更改可能會影響其他任務的信息,造成信息錯亂。主要原因是剛開始我們監聽瞭所有組件的更改,例如這段代碼在更改任務緊急程度的時候調用:
onFlowPri(pri){
this.taskpriority = pri
this.$http
.post(`/api/project/${this.$store.state.project.id}/task/update`, {//當緊急程度一變化的時候就向後端傳輸數據,僅一項變化,更改的卻是全部數據,這時傳輸其他舊數據就會遇到問題
project_id:this.$store.state.project.id,
id:this.id,
remarks:this.flowMarks,
name:this.flowName,
finish:this.finish,
priority:pri,
})
.then(doc => {
var code = doc.data.status;
var msg = doc.data.msg;
if (code == 0){
this.update()
}else{
this.$alert(msg,'false')
}
});
},
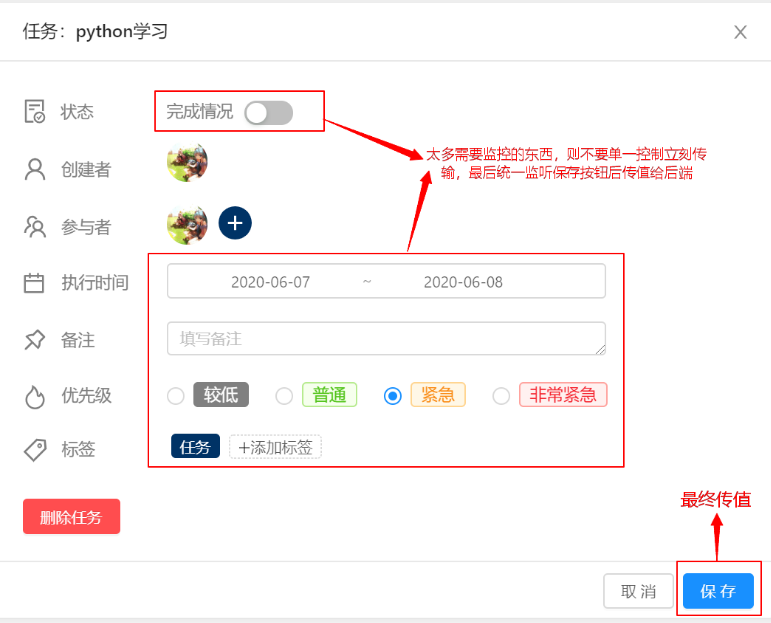
而在用戶是否保存不得而知的時候太早的傳輸更改數據,積極的監聽會造成錯誤。增加瞭代碼的繁瑣程度。尤其是和用戶交互的數據足夠多的時,會造成混亂。好的方式應在用戶選擇確認保存後再將整體表格中要求填寫的數據移交給後端,這樣一次性的傳輸保證瞭數據的準確性。


三、技術問題
1. 界面自動刷新
問題描述:在用戶改變某些功能性質時,界面所表現出來的數據或者組件不能實時變化,即需要用戶手動刷新整個頁面。
解決方法:首先界面的加載是要靠mounted方法中定義的獲取後臺數據的方法(在這裡一般將該方法命名為update)顯示。作為鉤子函數,它向後端請求,拿回數據,配合路由器鉤子做一些事情。主要是依靠api拿數據 ,在mounted和改變的時候直接調用update就可以。即在用戶點擊事件發生之後在相應事件的位置調用update重新從後臺獲取新數據。

2. 獲取數據數組出錯
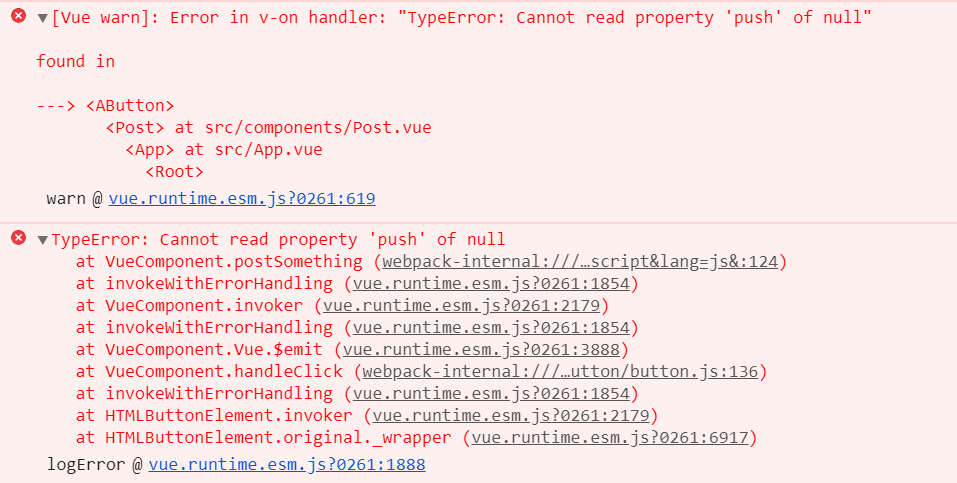
問題描述:後端傳入前端的是一個數組,前端接收到自己的數組之後,二次使用push新的元素進入時報錯。

問題表面看起來很簡單找出原因,是因為我所push的數組不被承認為數組。但是我反復檢查過確實在data中接收數據類型被聲明為數組。這個報錯也找不到具體的位置,它報錯全是從runtime運行時緩存讀的,一個源文件都沒映射到。是個玄學問題。
解決方法:選定項目。就是這麼簡單。我們的產品是要通過選擇項目來向後臺傳送數據的,即項目ID。所以在報錯信息不明確的時候要嘗試發現有無信息沒讀到的問題。
3. 傳值顯示值(針對時間)
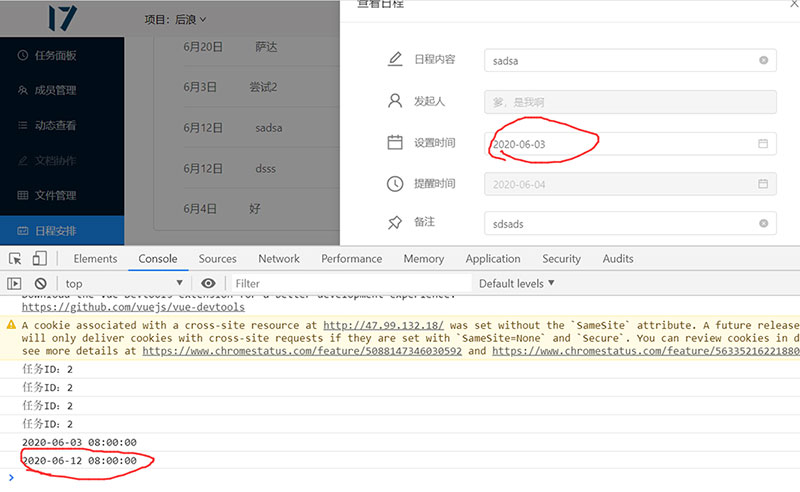
問題描述:前後端數據交互中比較繞的問題就是時間作為DateTime類型傳值的時候的數據類型轉換。以及在使用時間選擇器的時候將組件中的時間顯示為所傳值的時間。

如圖設置時間位置所顯示的時間是錯誤的,而控制臺輸出的是從後臺傳入的正確時間。即時間無法實時在時間選擇框中顯示。
從設置時間等時間選擇框中更改時間並把其傳入到後端時,會有類型不匹配的問題。即String和DateTime的轉換。
解決方法:在時間選擇器的屬性中加入:value屬性並以moment約束要顯示的時間變量例如:
:value="[moment(taskDetails.t_begin), moment(taskDetails.t_end)]"
時間格式化組件moment的使用:需要在script中導入組件,並在methods中聲明moment。
<script>import moment from 'moment'</script>
若要將時間數據傳回後端的話需要將String類型的數據轉換,即需要聲明定義一個toDateTime函數:
function toDateTime(time) {
var date = new Date(time);
var Y = date.getFullYear() + '-';
var M = (date.getMonth()+1 < 10 ? '0'+(date.getMonth()+1) : date.getMonth()+1) + '-';
var D = (date.getDate() < 10 ? '0'+date.getDate() : date.getDate()) + ' ';
var h = (date.getHours() < 10 ? '0'+date.getHours() : date.getHours()) + ':';
var m = (date.getMinutes() < 10 ? '0'+date.getMinutes() : date.getMinutes()) + ':';
var s = (date.getSeconds() < 10 ? '0'+date.getSeconds() : date.getSeconds());
strDate = Y+M+D+h+m+s;
return strDate;
}
在傳值的時候直接規范化。
四、總結
1.Vue中數值傳送是比較簡單的部分,主要是準備好等待接收的變量,保證數據成功被載入,數據的類型問題也要註意,要仔細核對後端寄來的數據。Vue的前後端交互都是有較簡單實用的模板來實現的,所以很好掌握。
2.顯示數據的時候要參透不同組件的展示方式,有的利用item循環展示,有的直接引用,更多是用v-bind來實現變量影響顯示。
3.本次項目開發中,任務面板的開發和代碼的編寫是很復雜的,容易混淆,因為有多個彈出窗口以及面板,上面用戶所填寫的內容還有從後臺接收所顯示的內容都是不同的,它們之間的數據聯動是很可怕的,稍不註意就容易一個新面板數據的填寫覆蓋掉以前已顯示的舊數據。尤其對於表單一類需要用戶參與填寫的組件來說,需要實時監控每個可能交互的子組件,但是千萬要註意不一定是每個子組件都需要有及時的反饋,不然產生的不必要的關聯動作有可能會影響到最後信息的存儲。尤其是帶有取消的表單,即需要一鍵歸零,過早的產生相應動作會適得其反。
以上就是如何理解Vue前後端數據交互與顯示的詳細內容,更多關於Vue前後端數據交互與顯示的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- 基於javascript實現移動端輪播圖效果
- vue快速入門基礎知識教程
- 傳說中VUE的語法糖到底是做什麼的
- 解決vue路由組件vue-router實例被復用問題
- SpringMVC @RequestMapping註解詳解