JavaScript數據類型轉換詳解(推薦)
JS數據類型
在 JavaScript 語言中數據類型分為2大類:基本數據類型和復雜數據類型
基本數據類型有:
- number
- string
- boolean
- null
- undefined
- symbol
- bigint
復雜數據類型有:
- 標準普通對象:object
- 標準特殊對象:Array、RegExp、Date、Math、Error……
- 非標準特殊對象:Number、String、Boolean……
- 可調用/執行對象「函數」:function
類型之間的轉換
類型轉換可以分為兩種:隱式類型轉換 和 顯式類型轉換。
顯式類型強制轉換 是指當開發人員通過編寫適當的代碼用於在類型之間進行轉換,比如:Number(value)。
隱式類型轉換 是指在對不同類型的值使用運算符時,值可以在類型之間自動的轉換,比如0 == null
在 JS 中隻有 3 種類型的轉換:
- 轉化為 Number 類型:Number() / parseFloat() / parseInt()
- 轉化為 String 類型:String() / toString()
- 轉化為 Boolean 類型: Boolean()
類型轉換的邏輯無論在原始類型和對象類型上,他們都隻會轉換成上面 3 種類型之一。所以隻需要弄清在什麼場景下應該轉成哪種類型就可以瞭
轉換為boolean
顯式:Boolean()方法可以用來顯式將值轉換成佈爾型。
隱式:隱式類型轉換通常在邏輯判斷或者有邏輯運算符時被觸發(|| && !)。
boolean 類型轉換隻會有 true 或者 false 兩種結果。除瞭“0/NaN/空字符串/null/undefined”五個值是false,其餘都是true
轉換為string
顯式:String()方法可以用來顯式將值轉為字符串。
String([1,2,3]) //"1,2,3"
String({}) //"[object Object]"
隱式轉換通常在有 + 運算符並且有一個操作數是 string 類型時被觸發。
“+”代表的字符串拼接,如果下面的情況存在時會觸發轉換
- 有兩邊,一邊是字符串,則會變成字符串拼接;
- 有兩邊,一邊是對象
1 + {} //"1[object Object]"
NaN + {} //"NaN[object Object]"
轉換為number
顯式:Number()方法可以用來顯式將值轉換成數字類型。
字符串轉換為數字:空字符串變為0,如果出現任何一個非有效數字字符,結果都是NaN
Number("") //0
Number("10px") //NaN
Number("10") //10
佈爾轉換為數字
Number(true) //1 Number(false) //0
null和undefined轉換成數字
Number(null) //0 Number(undefined) //NaN
Symbol無法轉換為數字,會報錯:Uncaught TypeError: Cannot convert a Symbol value to a number
BigInt去除“n”
Number(12312412321312312n) //12312412321312312
對象轉換為數字,會按照下面的步驟去執行
先調用對象的 Symbol.toPrimitive 這個方法,如果不存在這個方法
再調用對象的 valueOf 獲取原始值,如果獲取的值不是原始值
再調用對象的 toString 把其變為字符串
最後再把字符串基於Number()方法轉換為數字
let obj ={
name:'xxx'
}
console.log(obj-10) // 數學運算:先把obj隱式轉換為數字,再進行運算
//運行機制
obj[Symbol.toPrimitive] //undifined
obj.valueof() // {name:xxx}
obj.toString() // [object object]
Number ("[object object]") // NaN
NaN-10 // NaN
obj+10 //"[object object]10"
隱式:number 的隱式類型轉換是比較復雜的,因為它可以在下面多種情況下被觸發。
- 比較操作(>, <, <=, >=)
- 按位操作(| & ^ ~)
- 算數操作(- + * / %), 註意:當 + 操作存在任意的操作數是 string 類型時,不會觸發 number 類型的隱式轉換
- 一元 + 操作
操作符==兩邊的隱式轉換規則
如果兩邊數據類型不同,需要先轉為相同類型,然後再進行比較,以下幾種情況需要註意一下:

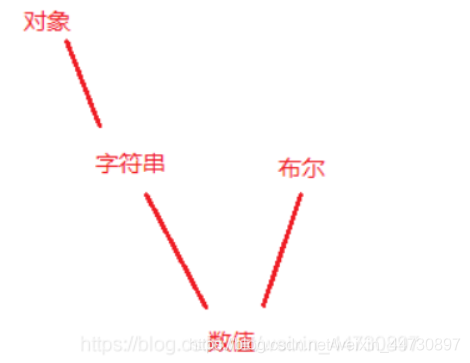
可以根據這個圖進行參考,如對象和佈爾比較的話,
- 對象 => 字符串 => 數值
- 佈爾值 => 數值。
對象==字符串
[1,2,3]=='1,2,3' //true [1,2,3][Symbol.toPrimitive] //undefined [1,2,3].valueOf() //[1, 2, 3] [1,2,3].toString() //"1,2,3"
null/undefined
null==undefined //true null===undefined //false 不會發生隱試類型轉換
註意:null/undefined和其他任何值都不相等
對象==對象
比較的是堆內存地址,地址相同則相等
{}=={} //false 因為比較的是地址
NaN
除瞭以上情況,隻要兩邊類型不一致,剩下的都是轉換為數字,然後再進行比較
需要註意的情況
{} + [] === 0 // true
[] + {} === 0 // false
[] + {} = "[object Object]"
{} + [] = 0
/**
* 對於編譯器而言,代碼塊不會返回任何的值
* 接著+[]就變成瞭一個強制轉number的過程
* []通過ToPrimitive變成'',最後''通過ToNumber操作轉換成0
**/
結尾練習
let result = 100 + true + 21.2 + null + undefined + “Tencent” + [] + null + 9 + false;
result的結果是?
1.首先100 + true
+連接符兩邊存在Number類型,true轉number為1,進行加法運算,結果為:101
2.101 + 21.2
+連接符兩邊均為Number類型,進行加法運算,結果為:122.2
3.122.2 + null
+連接符兩邊存在Number類型,null轉number為0,進行加法運算,結果為:122.2
4.122.2 + undefined
+連接符兩邊存在Number類型,undefined轉number為NaN,NaN與任何數據類型計算都為NaN,結果為:NaN
5.NaN + “Tencent”
+連接符兩邊存在String類型,NaN轉string為”NaN”,進行字符串拼接,結果為:”NaNTencent”
6.”NaNTencent” + []
+連接符兩邊存在String類型,[]轉string為””,進行字符串拼接,結果為:”NaNTencent”
7.”NaNTencent” + null
+連接符兩邊存在String類型,null轉string為”null”,進行字符串拼接,結果為:”NaNTencentnull”
8.”NaNTencentnull” + 9
+連接符存在String類型,9轉string為”9″,進行字符串拼接,結果為:”NaNTencentnull9″
9.”NaNTencentnull9″ + false
+連接符存在String類型,false轉string為”false”,進行字符串拼接,結果為:”NaNTencentnull9false”
總結
到此這篇關於JavaScript數據類型轉換的文章就介紹到這瞭,更多相關js數據類型轉換內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- JavaScript原始值與包裝對象的詳細介紹
- JavaScript 隱式類型轉換規則詳解
- 一篇文章弄懂js中的typeof用法
- JavaScript的八種數據類型
- 分享JavaScript 類型判斷的幾種方法