JavaScript內置日期、時間格式化時間實例代碼
一、基礎知識(date對象的方法)
😜 getFullYear( ) 用於返回一個表示年份的4位數
🤣 getMonth( ) 返回表示月份的數字,但是返回值是 0(一月) 到 11(十二月) 之間的一個整數
😘 getDate( ) 返回某一天
😊 getHours( ) 返回時間的小時字段
😍 getMinutes( ) 返回時間的分鐘字段
😎 getSeconds( ) 返回時間的秒,返回值是 0 ~ 59 之間的一個整數
二、格式化日期
案例:將此刻的時間格式化(因為時間在流逝,所以結果會不同喲!)
代碼如下:

效果呈現:

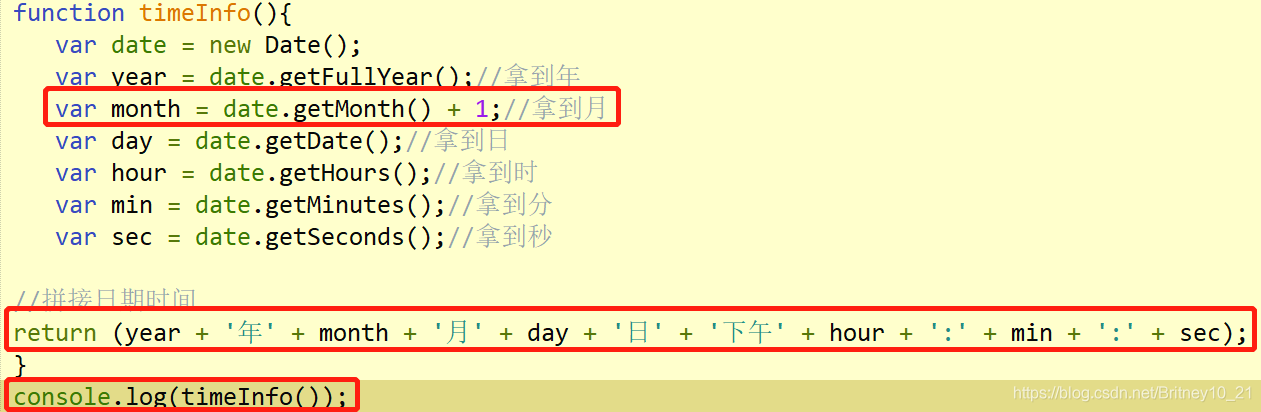
三、封裝函數實現格式化日期(方便咱們後面使用)
代碼如下:

效果呈現:

雖然這個案例比較簡單但是還是有需要註意的地方哈!比如我們在得到月份的時候必須要+1,否則返回的月份會比真實的月份少1。這也在提醒我們在敲代碼的時候一定要細心細心再細心!
附一個比較流行的js格式化日期和時間的封裝函數:
Date.prototype.format = function(fmt){
var o = {
"M+" : this.getMonth()+1, //月份
"d+" : this.getDate(), //日
"h+" : this.getHours(), //小時
"m+" : this.getMinutes(), //分
"s+" : this.getSeconds(), //秒
"q+" : Math.floor((this.getMonth()+3)/3), //季度
"S" : this.getMilliseconds() //毫秒
};
if(/(y+)/.test(fmt)){
fmt=fmt.replace(RegExp.$1, (this.getFullYear()+"").substr(4 - RegExp.$1.length));
}
for(var k in o){
if(new RegExp("("+ k +")").test(fmt)){
fmt = fmt.replace(
RegExp.$1, (RegExp.$1.length==1) ? (o[k]) : (("00"+ o[k]).substr((""+ o[k]).length)));
}
}
return fmt;
}
使用方法如下:
var now = new Date(); // 一般傳入毫秒時間戳進行初始化
var nowStr = now.format("yyyy-MM-dd hh:mm:ss");
四、總結
到此這篇關於JavaScript內置日期、時間格式化時間的文章就介紹到這瞭,更多相關JavaScript內置格式化時間內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!