react-diagram 序列化Json解讀案例分析
本文目標 本文檔的目標在於解釋react-diagram框架模型序列化的Json,由於缺乏文檔,我這邊隻能通過不斷嘗試和調試來進行測試。
序列化案例1:空畫佈

{
"id": "27",
"offsetX": 0,
"offsetY": 0,
"zoom": 100,
"gridSize": 0,
"layers": [
{
"id": "28",
"type": "diagram-links",
"isSvg": true,
"transformed": true,
"models": {
}
},
{
"id": "30",
"type": "diagram-nodes",
"isSvg": false,
"transformed": true,
"models": {
}
}
]
}
圖形化展示

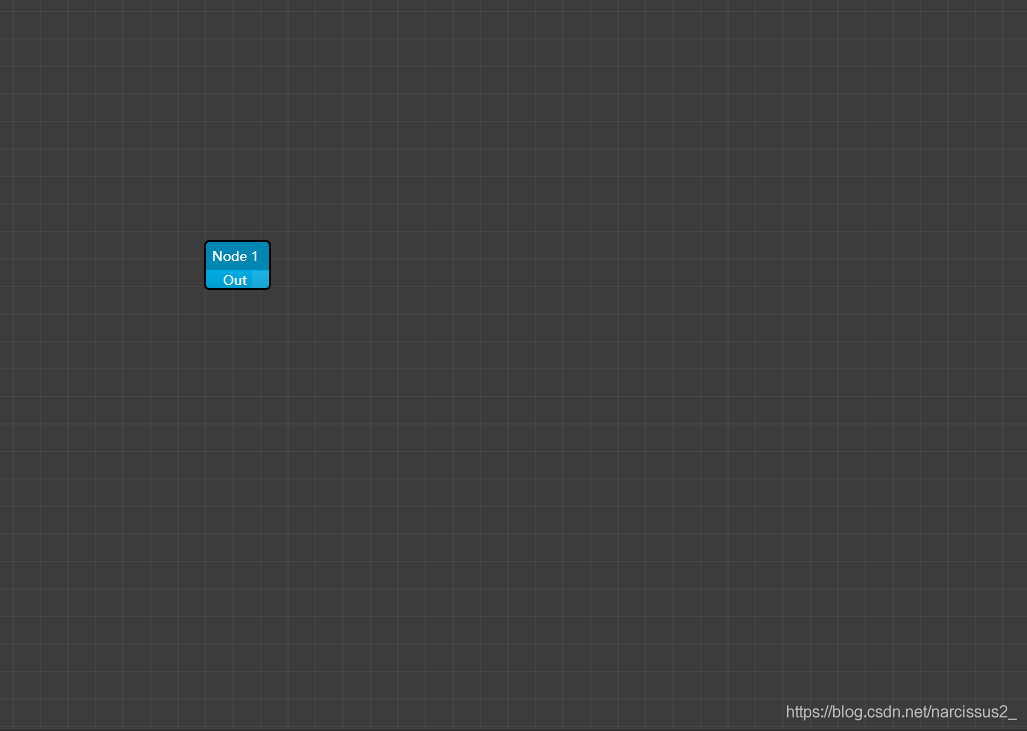
序列化案例2:單一out節點

{
"id": "27",
"offsetX": 0,
"offsetY": 0,
"zoom": 100,
"gridSize": 0,
"layers": [
{
"id": "28",
"type": "diagram-links",
"isSvg": true,
"transformed": true,
"models": {
}
},
{
"id": "30",
"type": "diagram-nodes",
"isSvg": false,
"transformed": true,
"models": {
"64": {
"id": "64",
"type": "default",
"x": 187.0056915283203,
"y": 219.91477584838867,
"ports": [
{
"id": "65",
"type": "default",
"x": null,
"y": null,
"name": "Out",
"alignment": "right",
"parentNode": "64",
"links": [
],
"in": false,
"label": "Out"
}
],
"name": "Node 1",
"color": "rgb(0,192,255)",
"portsInOrder": [
],
"portsOutOrder": [
"65"
]
}
}
}
]
}
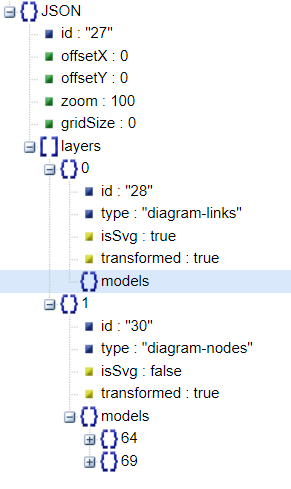
圖形化展示

序列化案例3:一個in節點,一個out節點

{
"id": "27",
"offsetX": 0,
"offsetY": 0,
"zoom": 100,
"gridSize": 0,
"layers": [
{
"id": "28",
"type": "diagram-links",
"isSvg": true,
"transformed": true,
"models": {
}
},
{
"id": "30",
"type": "diagram-nodes",
"isSvg": false,
"transformed": true,
"models": {
"64": {
"id": "64",
"type": "default",
"x": 187.0056915283203,
"y": 219.91477584838867,
"ports": [
{
"id": "65",
"type": "default",
"x": 230.6392059326172,
"y": 248.57954025268555,
"name": "Out",
"alignment": "right",
"parentNode": "64",
"links": [
],
"in": false,
"label": "Out"
}
],
"name": "Node 1",
"color": "rgb(0,192,255)",
"portsInOrder": [
],
"portsOutOrder": [
"65"
]
},
"69": {
"id": "69",
"type": "default",
"x": 420.0056915283203,
"y": 244.91477584838867,
"ports": [
{
"id": "70",
"type": "default",
"x": null,
"y": null,
"name": "In",
"alignment": "left",
"parentNode": "69",
"links": [
],
"in": true,
"label": "In"
}
],
"name": "Node 2",
"color": "rgb(192,255,0)",
"portsInOrder": [
"70"
],
"portsOutOrder": [
]
}
}
}
]
}
圖形化展示

序列化案例4:in節點和out節點以及連線

{
"id": "27",
"offsetX": 0,
"offsetY": 0,
"zoom": 100,
"gridSize": 0,
"layers": [
{
"id": "28",
"type": "diagram-links",
"isSvg": true,
"transformed": true,
"models": {
"36": {
"id": "36",
"type": "default",
"source": "32",
"sourcePort": "33",
"target": "34",
"targetPort": "35",
"points": [
{
"id": "37",
"type": "point",
"x": 0,
"y": 0
},
{
"id": "38",
"type": "point",
"x": 0,
"y": 0
}
],
"labels": [
],
"width": 2,
"color": "grey",
"curvyness": 50,
"selectedColor": "rgb(0,192,255)"
}
}
},
{
"id": "30",
"type": "diagram-nodes",
"isSvg": false,
"transformed": true,
"models": {
"32": {
"id": "32",
"type": "default",
"x": 100,
"y": 100,
"ports": [
{
"id": "33",
"type": "default",
"x": 100,
"y": 100,
"name": "Out",
"alignment": "right",
"parentNode": "32",
"links": [
"36"
],
"in": false,
"label": "Out"
}
],
"name": "Node 1",
"color": "rgb(0,192,255)",
"portsInOrder": [
],
"portsOutOrder": [
"33"
]
},
"34": {
"id": "34",
"type": "default",
"x": 400,
"y": 100,
"ports": [
{
"id": "35",
"type": "default",
"x": 400,
"y": 100,
"name": "In",
"alignment": "left",
"parentNode": "34",
"links": [
"36"
],
"in": true,
"label": "In"
}
],
"name": "Node 2",
"color": "rgb(192,255,0)",
"portsInOrder": [
"35"
],
"portsOutOrder": [
]
}
}
}
]
}
圖形化展示

推測與解析
1. 根目錄
首先根目錄有5個參數:
id:這個參數總是27,意義不明,不需要過多關註。
offsetX:這應該指的是觀測中心距離X軸的距離。
offsetY:指的是觀測中心距離Y軸的距離。
zoom:指放大的程度。
gridSize:指的是圖像中網格的大小。
2.0 Layer[0]
- 這個
Layer是一個數組,內部有兩個變量,觀察上面的變化以及type的描述,可以認為一個是連線,一個是節點。 - 我們首先關註
連線:
id:未知。
type:指類型。
isSvg:是否是SVG類型,作用不明。
transformed:應該指的是是否能移動。
model:下面單獨解釋
2.1. models(diagram-links)

id:未知。type:指類型。
source:指的是連線的源節點ID。
sourcePort:指的是連線的源端口ID。
target:指的是連線的目標節點ID。
targetPort:指的是連線目標端口ID。
width:指寬度。
color:指顏色。
curvyness:指曲度。
selectedColor:選擇後的顏色。
2.1.1. Point

id:指ID。
type:指類型。下略。
2.2. Layer[1]

id:略。
type:指類型。
isSvg:?為什麼這裡是false
transformed:略。
2.2.1 models(diagram-nodes)

前四個:略。
ports:一會單獨講。
name:顯示名字。
color:顯示顏色
portsInOrder:代表的是
In節點,對應上面target的編號。
portsOutOrder:代表的是
Out節點,對應上面source的編號。
2.2.2. ports

前四個:略。
name:出節點
alignment:右方向。
parentNode:代表附著的節點。
links:代表連在上面的線條。
in:有沒有輸入。
label:標簽。
3. 更多案例簡述
3.1. 增加輸出接口

隻需要增加輸出的port即可,記得在out位置加入它的ID。
3.2. 增加輸入接口
以上就是react-diagram 序列化Json解讀案例分析的詳細內容,更多關於react-diagram 序列化Json的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- Python數據可視化Pyecharts庫實現桑葚圖效果
- gojs一些實用的高級用法
- GoJs基本使用示例詳解
- GoJs的文本繪圖模板TextBlock使用實例
- Blender Python編程創建發光材質示例詳解