Flutter 如何設置App的主色調與字體
Flutter 的主題色和字體可以在MaterialApp 中設置,即在 main.dart 的入口返回的 MaterialApp 組件統一設置全局的主色調和字體。如下面的代碼所示:
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'App 框架',
theme: ThemeData(
primaryColor: Colors.blue,
accentColor: Colors.blue[600],
textTheme: TextTheme(
headline1: TextStyle(
fontSize: 36.0, fontWeight: FontWeight.bold, color: Colors.white),
headline2: TextStyle(
fontSize: 32.0, fontWeight: FontWeight.w400, color: Colors.white),
headline3: TextStyle(
fontSize: 28.0, fontWeight: FontWeight.w400, color: Colors.white),
headline4: TextStyle(
fontSize: 24.0, fontWeight: FontWeight.w400, color: Colors.white),
headline6: TextStyle(
fontSize: 14.0, fontWeight: FontWeight.w200, color: Colors.white),
bodyText1: TextStyle(
fontSize: 20.0,
fontWeight: FontWeight.w200,
),
),
fontFamily: 'Georgia',
),
home: AppHomePage(),
);
}
}
通過 MateriaApp 的 theme 屬性,構建 ThemeData 來配置全局主題。其中ThemeData常用的屬性如下所示:
- brightness:為 Brightness 枚舉,包括 dark 和 light 兩種模式,其中 dark 對應的是深色模式(即夜間模式),light 對應淺色模式。
- primaryColor:主色調,設置後導航欄就會變成主色調顏色。註意的是導航欄的字體顏色會根據主色調和 brightness 自動計算顯示的顏色是偏淺色還是深色。
- accentColor:輔助色,根據需要設置。
- textTheme:文字主體。早期版本的 flutter 設置的比較少,新版本可能是為瞭支持Web端,字體的屬性設置基本和 html 的保持一致瞭,包括 headline1到 headline6,bodyText1,感覺就是對應 html 中的 h1-h6和 body 的字體。各級字體均可以通過構建 TextStyle 來設置對應的字體參數。
- fontFamily:字體族。
在應用中可以通過 Theme.of(context)獲取當前主體,再獲取對應的屬性來繼承主題的色調或字體。如下面的代碼的 Text 的樣式就繼承瞭主體的bodyText1的字體特性。
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Text(
'島',
style: Theme.of(context).textTheme.bodyText1,
),
),
);
}
而在BottomNavigationBar中的 selectedItemColor(選擇顏色)則繼承瞭主色調。
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('島上碼農', style: Theme.of(context).textTheme.headline4),
),
body: IndexedStack(
index: _index,
children: _homeWidgets,
),
bottomNavigationBar: BottomNavigationBar(
type: BottomNavigationBarType.fixed,
currentIndex: _index,
onTap: _onBottomNagigationBarTapped,
selectedItemColor: Theme.of(context).primaryColor,
items: [
_getBottomNavItem(
'動態', 'images/dynamic.png', 'images/dynamic-hover.png'),
_getBottomNavItem(
' 消息', 'images/message.png', 'images/message-hover.png'),
_getBottomNavItem(
'分類瀏覽', 'images/category.png', 'images/category-hover.png'),
_getBottomNavItem(
'個人中心', 'images/mine.png', 'images/mine-hover.png'),
],
),
);
}
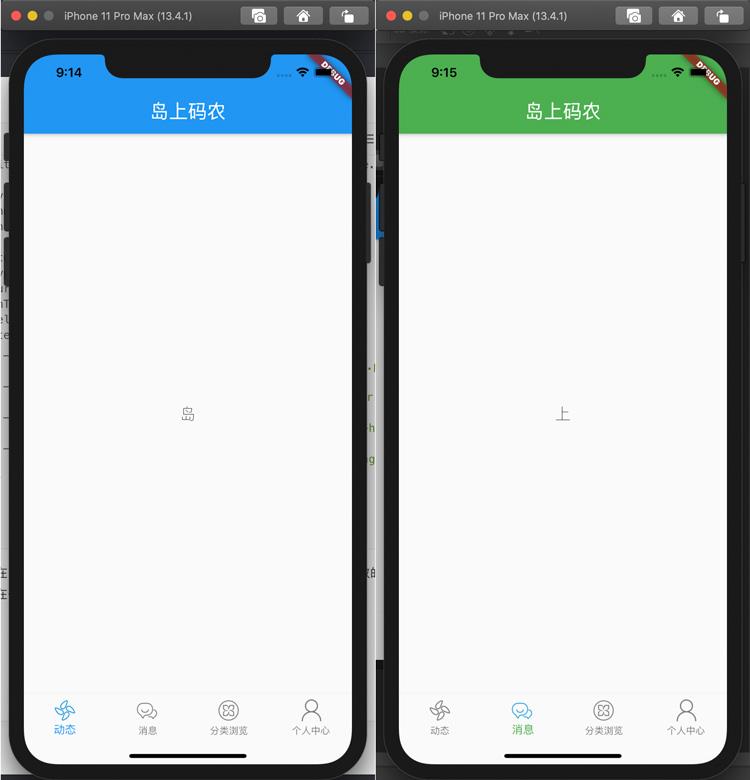
通過這種方式可以在 main.dart 中的 MaterialApp 中統一配置色調和字體達到全局一致的目的。如果想要調整色調和字體,隻需要在一處修改即可。最終結果如下圖所示(有圖更改瞭主題色為綠色)。

有強迫癥的同學可能會發現狀態欄的顏色是黑色的,這個該如何修改呢?很簡單,對 AppBar的屬性設置一下 brightness 屬性即可:
return Scaffold(
appBar: AppBar(
title: Text('島上碼農', style: Theme.of(context).textTheme.headline4),
brightness: Brightness.dark,
),
//...
以上即為 Flutter App 的主題色與字體的設置,實際另一種操作方式也可以使用全局常量的方式,約定好整個工程使用的主色調,輔助色,字體也能達到目的。下一篇介紹如何構建列表,歡迎點贊鼓勵!
以上就是Flutter 如何設置App的主色調與字體的詳細內容,更多關於Flutter 設置App的主色調與字體的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- MaterialApp Flutter 應用全局配置與主題管理詳解
- Flutter 設置全局字體的實現
- Flutter實現底部導航欄創建詳解
- 在Flutter中制作翻轉卡片動畫的完整實例代碼
- Flutter 如何正確顯示SnackBar