Vue基本指令實例圖文講解
Vue (讀音 /vjuː/,類似於 view) 是一套用於構建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫隻關註視圖層,不僅易於上手,還便於與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用提供驅動。
一. v-on指令
1. 基礎用法
v-on是事件監聽的指令, 下面來看簡單用法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>{{counter}}</h2>
<button v-on:click="add"> + </button>
<button v-on:click="sub"> - </button>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
counter: 0
},
methods: {
add() {
this.counter ++
},
sub() {
this.counter --
}
}
});
</script>
</body>
</html>
我們給按鈕綁定瞭點擊事件. v-on:click = “add”
- v-on: 後面加時間名稱
- 需要指定綁定事件的事件名
來看看運行效果

2. 語法糖
我們知道, v-bind指令可以簡寫為:, 同樣v-on也可以簡寫, 簡寫為@, 如上寫法可以簡寫如下:
<button @click="add"> + </button> <button @click="sub"> - </button>
3. 事件的參數
- 無參方法
上面的案例都是不帶參數. 如果方法沒有參數, 那麼我們在調用的時候可以省略括號
add方法不帶參數, 調用的時候可以有如下兩種寫法:
復制代碼 代碼如下:<button @click="add"> + </button>或者<button @click="add()"> + </button>
兩種寫法都可.
- 有參方法
如果一個方法有參數, 如下案例
<script>
var app = new Vue({
el: "#app",
data: {
num1: 10,
num2: 100
},
methods: {
print(message) {
console.log("打印" + message)
}
}
});
</script>
調用方式1: 那麼調用的時候括號裡不帶參數.
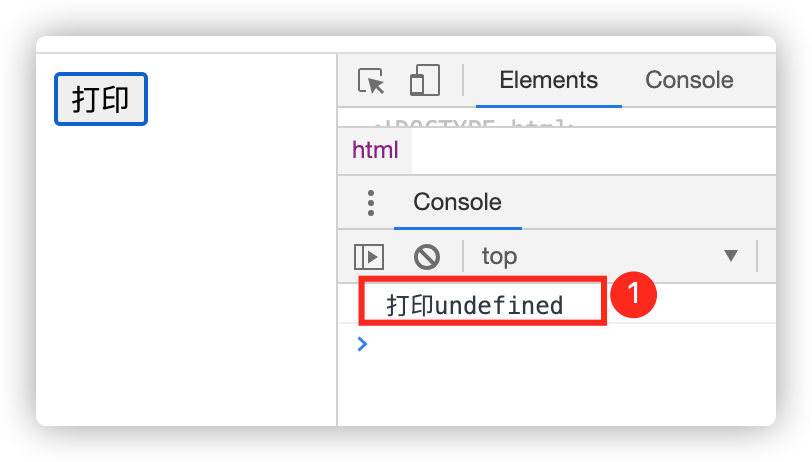
<div id="app"> <button @click="print()"> 打印 </button> </div>
這是方法的參數傳入的是undefined.

調用方式2: 不帶括號
<div id="app"> <button @click="print"> 打印 </button> </div>
這裡和方式1的區別是, 調用方法的括號都省瞭.
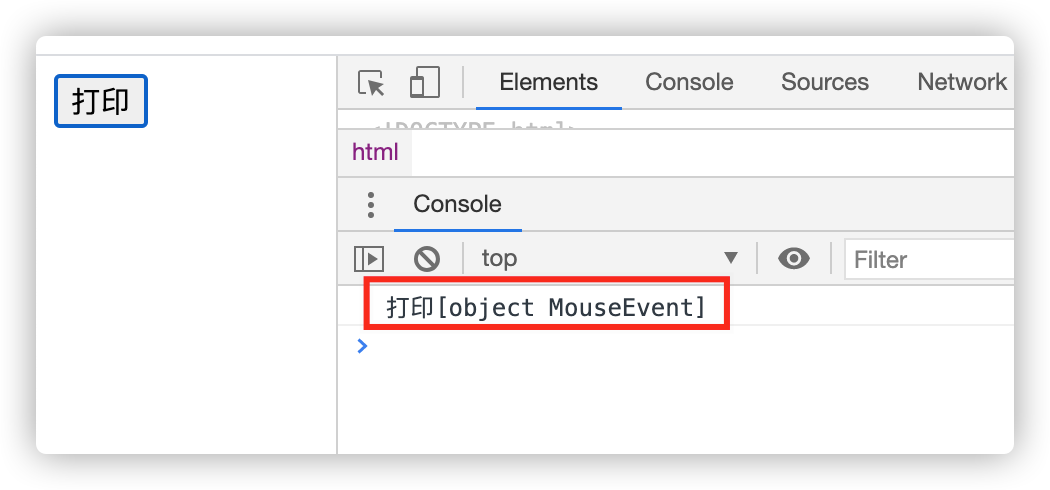
這時會是什麼效果呢?

可以看到, 這時不是undefined瞭, 而是一個MouseEvent鼠標事件.
為什麼呢? 其實, 當鼠標點擊按鈕的時候, 頁面會自動生成一個事件, 如果沒有傳遞參數, 那麼會自動將這個事件作為參數傳遞過瞭, 如果需要調用這個事件, 那麼, 可以在方法入參,顯示的接收event參數.
調用方式3: 參數中既有普通參數, 又有event參數
這是我們調用的時候, 要使用$event
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<button @click="print"> button1 </button>
<button @click="print1('aaa')"> button2 </button>
<button @click="print1('aaa', $event)"> button3 </button>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
num1: 10,
num2: 100
},
methods: {
print(message) {
console.log("打印" + message)
},
print1(message, event){
console.log("打印" + event + ", message:" + message)
},
print2(message, event) {
console.log("event:" + event + ", message:" + message)
}
}
});
</script>
</body>
</html>
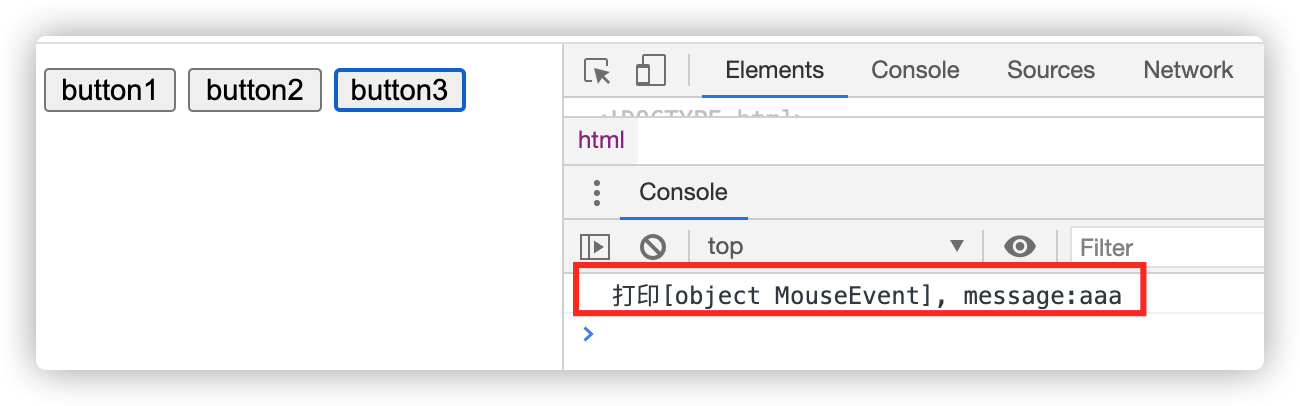
然後來看效果

同時將message和event都傳遞過來瞭
4. 事件修飾符
- stop : 調用event.stopPropagation() 阻止冒泡事件
看如下代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app" @click="divClick">
<button @click="btnClick">按鈕</button>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "hello"
},
methods:{
divClick(){
console.log("divClick")
},
btnClick(){
console.log("btnClick")
}
}
});
</script>
</body>
</html>
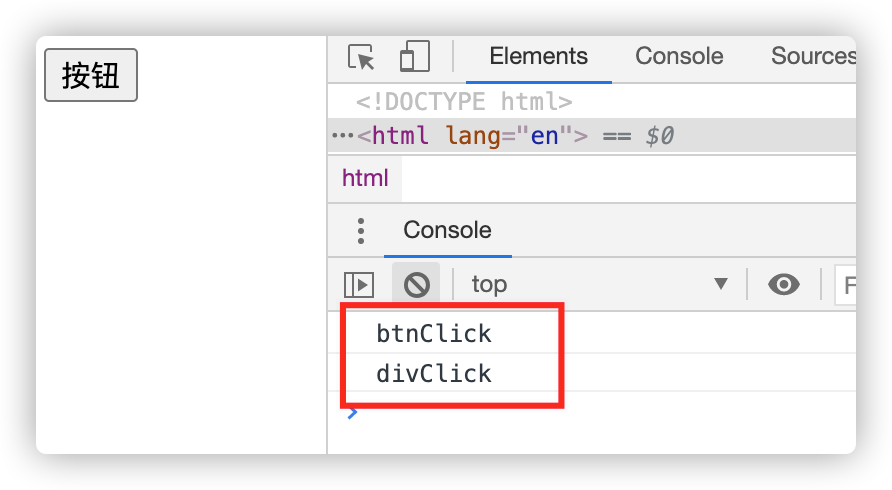
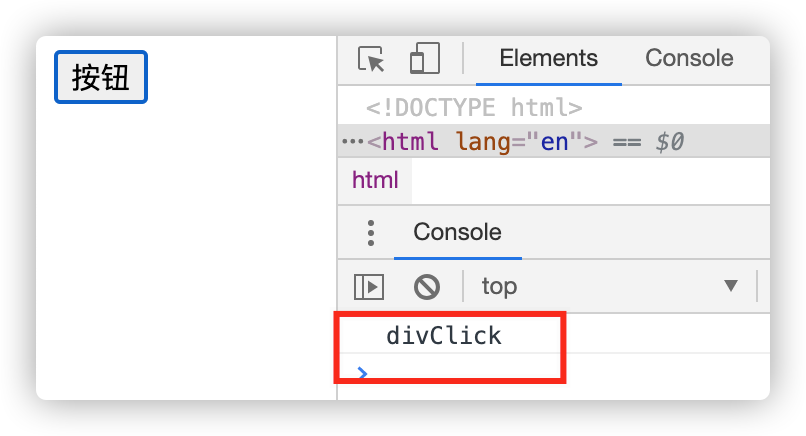
div裡面有一個btn, div有一個click事件, btn也有一個click事件, 當我們點擊btn的時候, 回調用兩個方法麼?我們來看看效果

確實調用瞭btn的click()方法, 而且還調用瞭div的click()方法. 這是事件冒泡機制, 通常我們在頁面是要避免這樣的情況發生的. 所以會寫一個方法阻止事件冒泡.
但是在vue裡面, 使用stop修飾符就可以解決這個問題. 在btn按鈕的click事件上增加stop修飾符
<div id="app" @click="divClick"> <button @click.stop="btnClick">按鈕</button> </div>
這樣就阻止瞭冒泡事件

- prevent: 調用event.preventDefault() 阻止默認事件
我們現在methods中定義一個方法
stopDefaultEventBtn(){
console.log("stopDefaultEventBtn")
}
調用的時候, 我們定義一個submit表單提交按鈕, 我們知道表單有自己的提價時間, 點擊按鈕將跳轉到form表單指定的action地址.
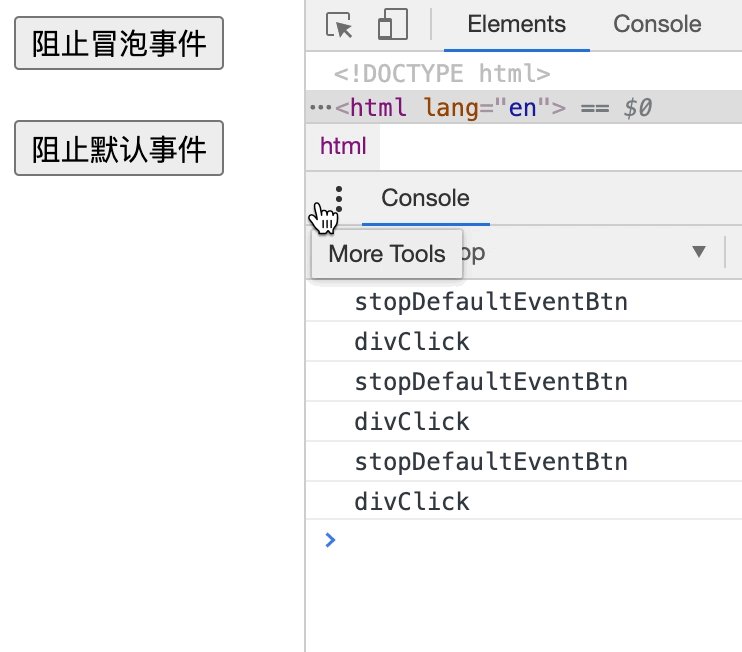
<div id="app" @click="divClick"> <button @click.stop="btnClick">阻止冒泡事件</button><br/><br/> <form action="http://www.baidu.com"> <input type = "submit" value="阻止默認事件"></input> </form> </div>
現在我們不想使用submit的自動提交事件, 我們要阻止他, 而是使用我麼自定義的stopDefaultEventBtn事件.
<div id="app" @click="divClick"> <button @click.stop="btnClick">阻止冒泡事件</button><br/><br/> <form action="http://www.baidu.com"> <input type = "submit" @click.prevent="stopDefaultEventBtn" value="阻止默認事件"></input> </form> <!-- submit 有自己的模式提交事件, 但通常我們不希望使用默認的提交時間, 而是使用我自定義的事件. --> </div>
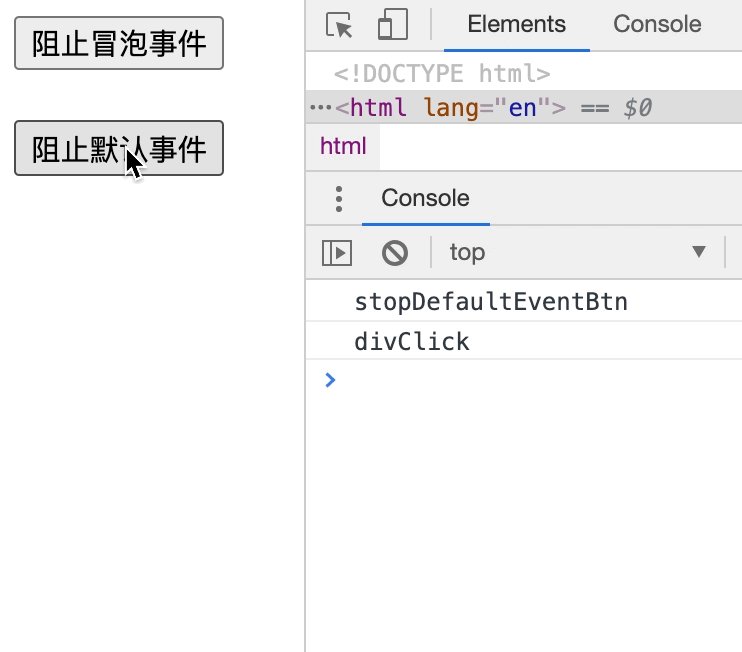
這時, 我們在調用方法, 發現不會自動跳轉到action指定的事件瞭, 而是進入到click事件.

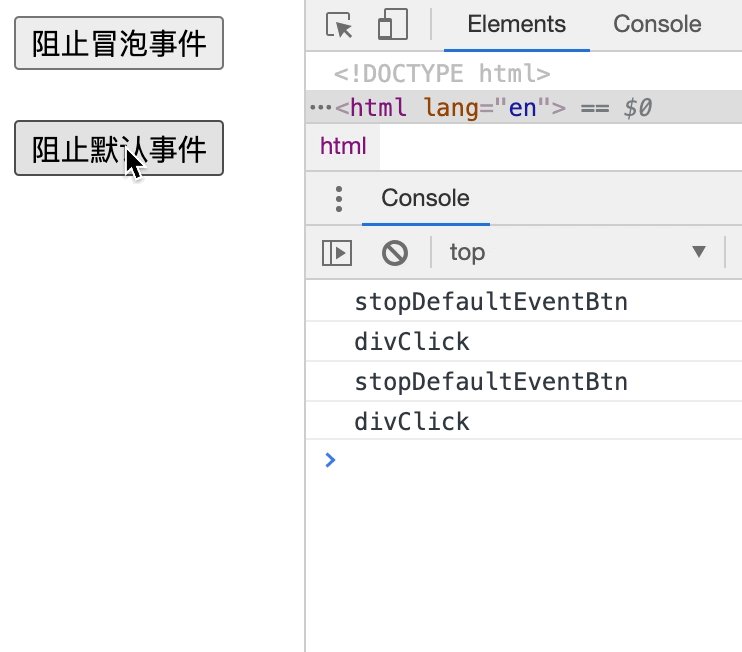
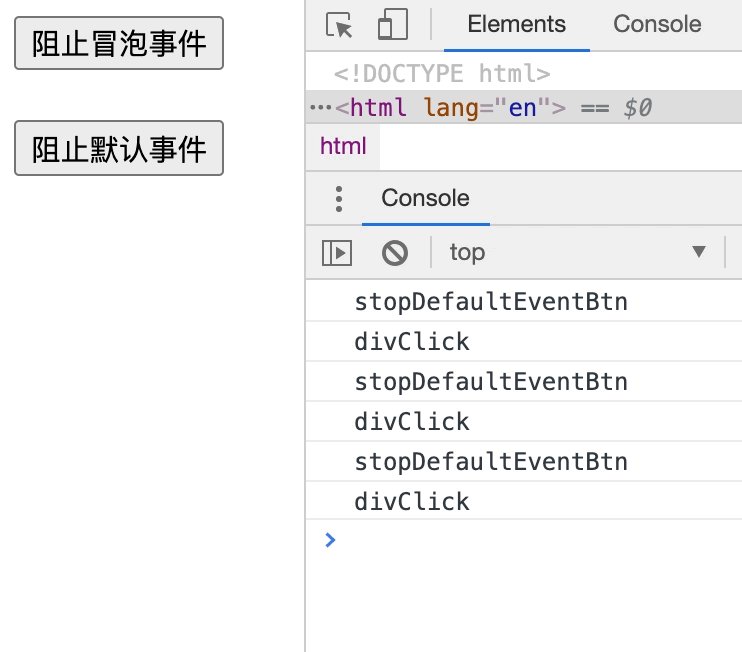
但是有個問題, 雖然調用瞭click指定的事件, 但是依然有事件冒泡, 同時還調用和div的click事件, 這個簡單, 在增加阻止冒泡事件就可以瞭.
<div id="app" @click="divClick"> <button @click.stop="btnClick">阻止冒泡事件</button><br/><br/> <form action="http://www.baidu.com"> <input type = "submit" @click.prevent.stop="stopDefaultEventBtn" value="阻止默認事件"></input> </form> <!-- submit 有自己的模式提交事件, 但通常我們不希望使用默認的提交時間, 而是使用我自定義的事件. --> </div>
- (keyCode | keyAlias): 隻當事件是從特定鍵觸發時才觸發回調
我們來監聽一個鍵盤的按鍵事件 — 監聽鍵盤上回車按鈕的按鍵事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" @keyup.enter="keyup" /><br/><br/>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "hello"
},
methods:{
keyup() {
console.log("keyup")
}
}
});
</script>
</body>
</html>
@keyup.enter=”keyup” 在keyup事件後面增加.enter即可
- once: 隻觸發一次回調
增加瞭 .once的事件, 隻有第一次點擊有反應, 後面點擊就沒有反應瞭.
二. v-if指令
條件判斷, 有三個指令
- v-if
- v-else-if
- v-else
來看案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 我們開發過程中通常會遇到狀態, 1:表示啟用, 2:表示禁用 3: 表示刪除-->
<div id="app">
<h2 v-if = "status == 1"> 啟用 </h2>
<h2 v-else-if = "status == 2"> 禁用 </h2>
<h2 v-else> 刪除 </h2>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
status: 1
}
});
</script>
</body>
</html>
這個案例很簡單,就不說瞭. 有一點可以說, 就是通常隻有兩種情況, 很簡單的兩種情況,我們會使用v-if, v-else. 如果情況很復雜, 不建議在代碼寫很多v-else-if, 因為可讀性差, 我們應該吧條件判斷放到methods或者computed中進行計算, 最後返回結果.
案例: 登錄界面使用賬號登錄和郵箱登錄的切換
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 我們開發過程中通常會遇到狀態, 1:表示啟用, 2:表示禁用 3: 表示刪除-->
<div id="app">
<label v-if="userLogin">賬號登錄
<input type="text" placeholder="請輸入賬號">
</label>
<label v-else>郵箱登錄
<input type="text" placeholder="請輸入郵箱">
</label>
<button @click="userLogin = !userLogin" >切換</button>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
userLogin: true
}
});
</script>
</body>
</html>
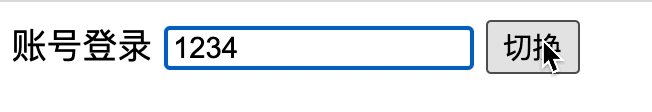
在這裡, 我們定義瞭一個變量userLogin, 是否是用戶登錄, 默認是true; 定義兩個label和一個button, 點擊切換按鈕, 來兩個label之間來回切換.效果如下圖

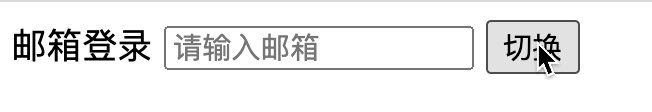
但是這裡有個問題, 當我們輸入內容以後, 切換文本框的時候, 內容卻不會消失. 如下圖

- 存在的問題: 切換瞭類型, 輸入的文字卻沒有被清空.
我們發現, 在賬號登錄裡面輸入瞭1234, 切換到郵箱登錄的時候, 卻沒有被清空. 這是兩個文本框, 但是值怎麼被帶過來瞭呢?
- 原因
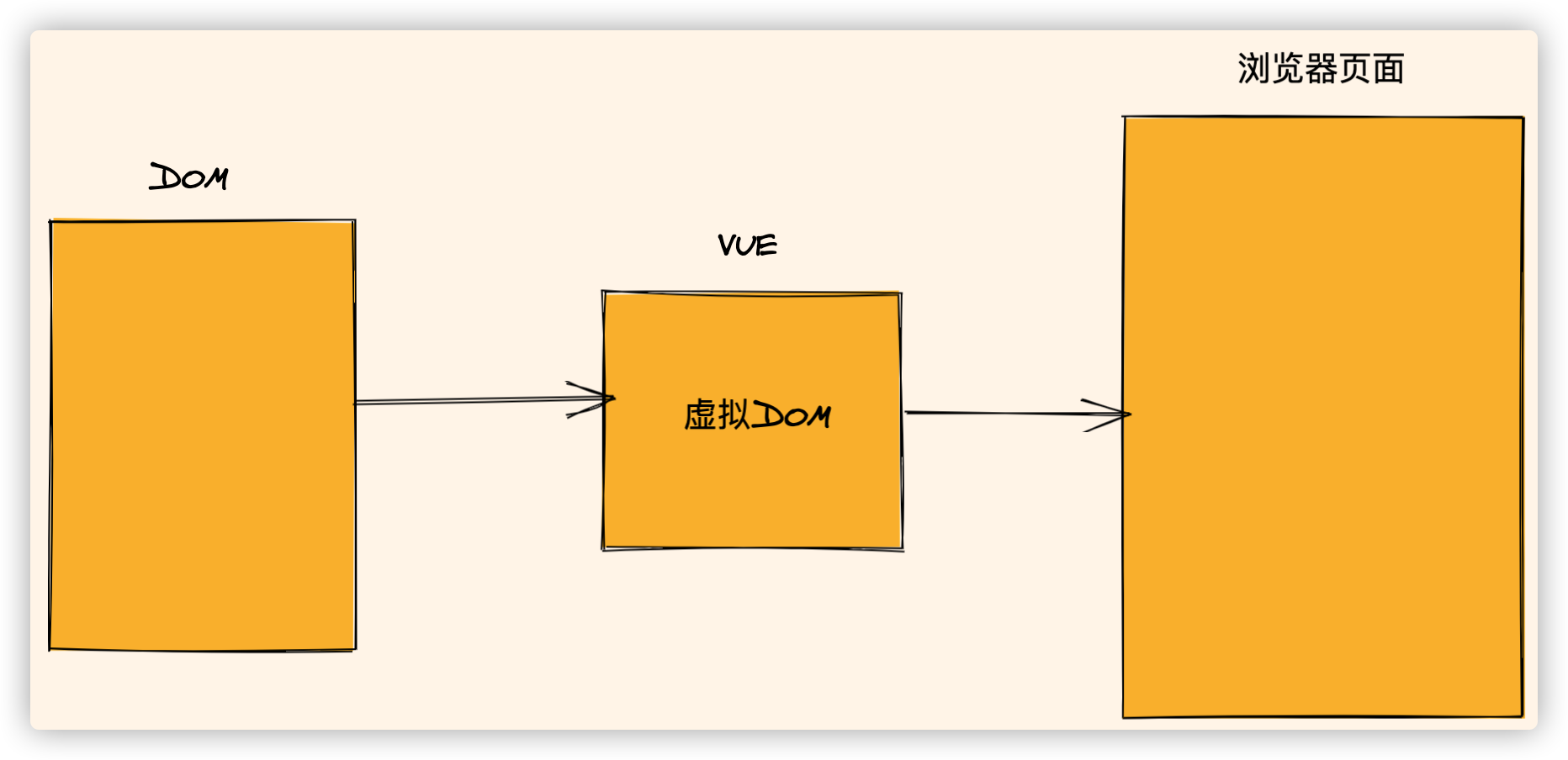
這是由於vue在進行dom渲染時, 考慮到性能問題, 會盡可能復用已經存在的元素. 而不是每次都創建新的元素. 這就是vue的虛擬dom.

如上圖, 我們的dom元素, 之前都是直接渲染到瀏覽器頁面的. 但是增加瞭vue以後, vue會幫我們將dom元素先進行緩存, 緩存為虛擬dom.
當我們使用v-if指令的時候, 兩個div的元素不可能同時執行. 第一個div元素被渲染瞭以後, 在渲染第二個div的時候, 他發現有類似的元素, 那麼vue就緩存一份. 當執行到else的時候, vue判斷元素一樣, 隻是部分內容不同, 那就渲染不同的部分,相同的不會修改. 而我們輸入的內容, 不在比較的范圍內, 所以, 會被帶過去.
- 如何避免這種情況呢? 使用屬性key
<div id="app"> <label v-if="userLogin">賬號登錄 <input type="text" placeholder="請輸入賬號" key="user"> </label> <label v-else>郵箱登錄 <input type="text" placeholder="請輸入郵箱" key="email"> </label> <button @click="userLogin = !userLogin" >切換</button> </div>
如果兩個key是一樣的, 那麼就虛擬dom就緩存一份, 如果兩個key是不同的, 那麼虛擬dom就會緩存兩份. 來看看這次的效果

三. v-show指令
v-show很簡單, 就是隱藏/顯示元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 我們開發過程中通常會遇到狀態, 1:表示啟用, 2:表示禁用 3: 表示刪除-->
<div id="app">
<h2 v-if = "isShow"> 啟用 </h2>
<h2 v-show = "isShow"> 啟用 </h2>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
isShow: true
}
});
</script>
</body>
</html>

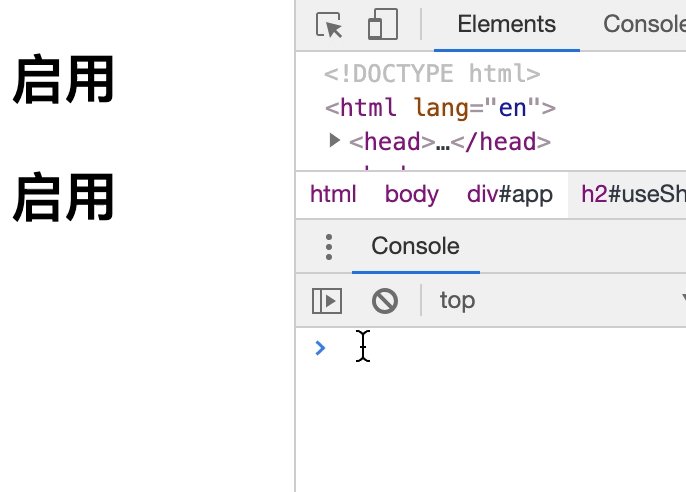
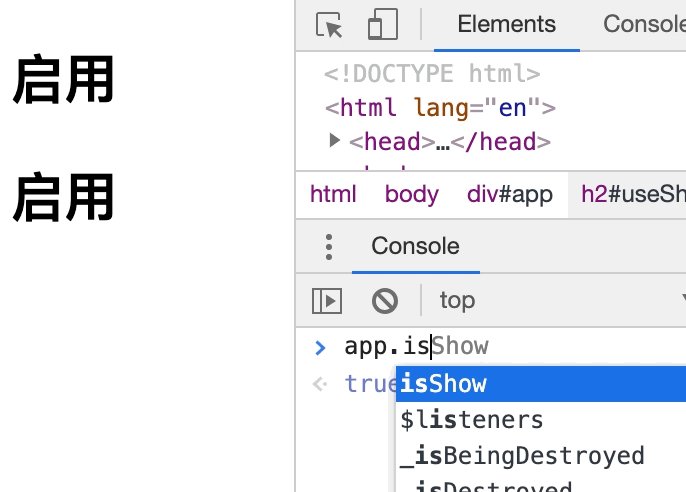
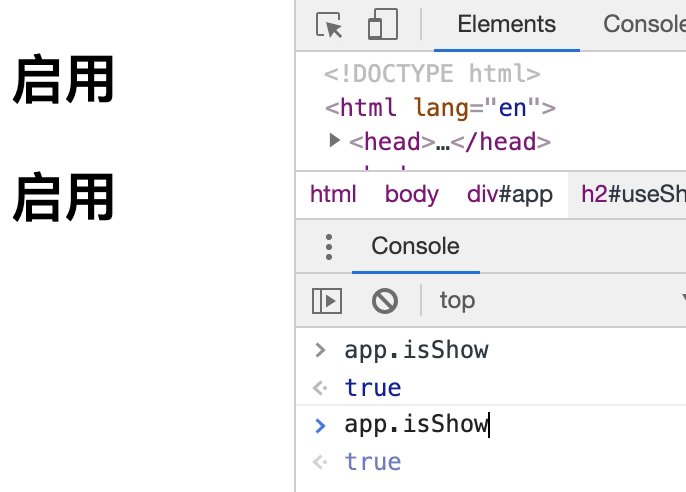
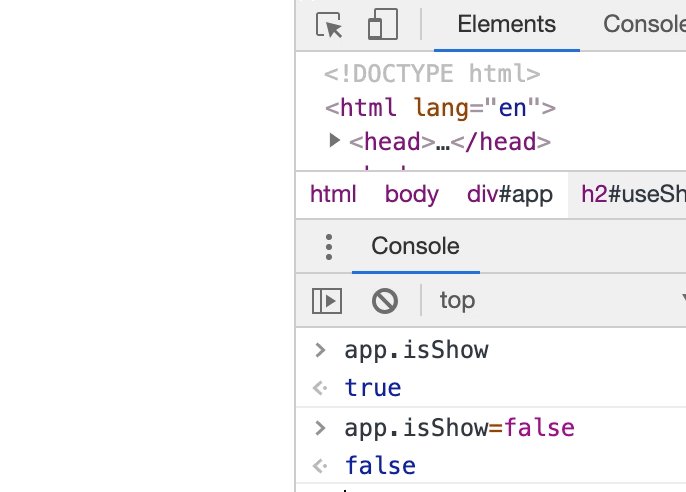
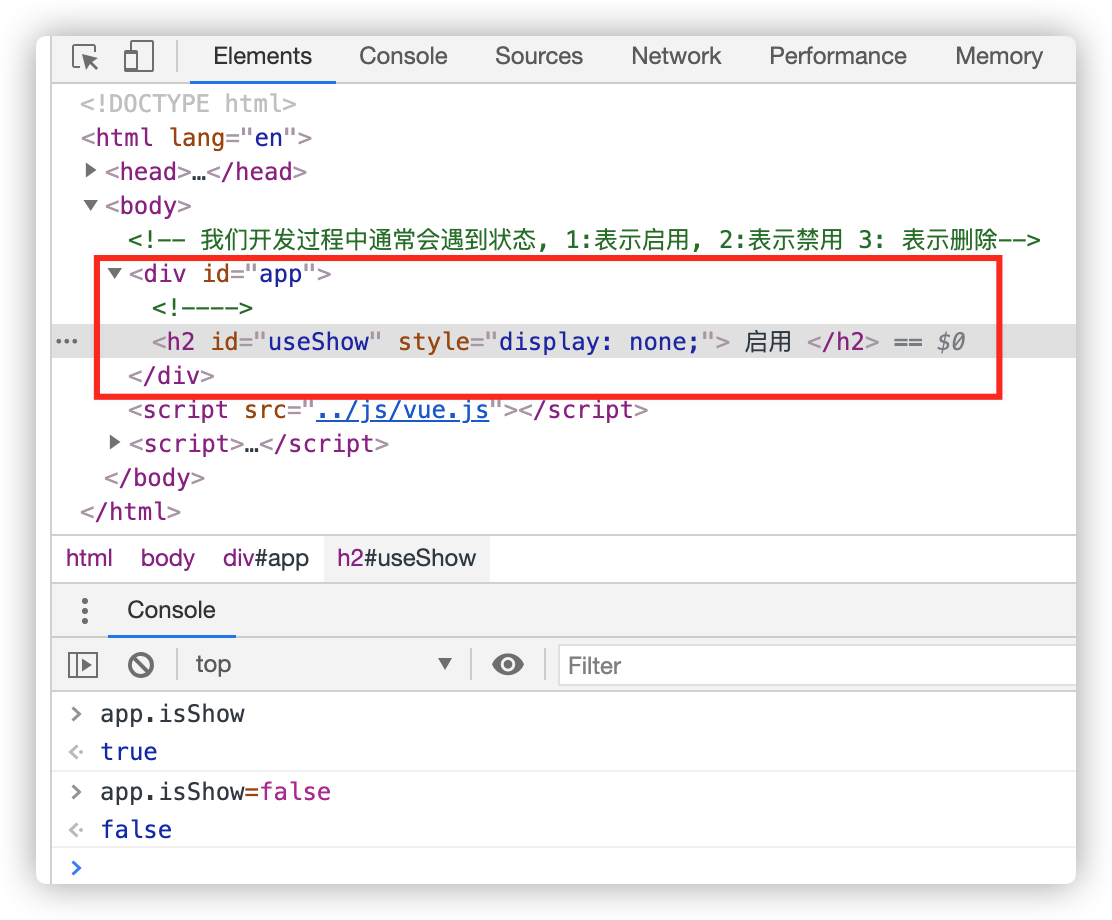
這兩個都是可以顯示出來, 我們設置isShow=false, 都隱藏瞭,但隱藏的結果是不同的. 我們來看看html代碼

我們發現代碼裡隻有useShow對象, 並且增加瞭display:none樣式, 而沒有useIf對象. 也就是被直接刪除瞭
總結: v-if和v-show的區別
- v-if: true: 添加元素, false: 刪除元素
- v-show: true: 增加樣式display:block; false: 修改樣式display:none
那麼如何選擇呢?
- 當現實與隱藏切換的很頻繁的時候, 使用v-show
- 當隻有一次切換時, 使用v-if
四. v-for指令
遍歷有遍歷數組, 遍歷對象兩種形式
1. 遍歷數組
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in languages">{{item}}</li>
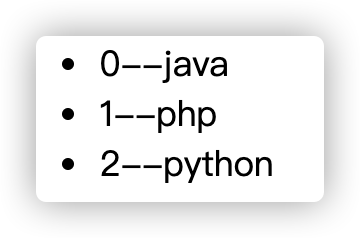
<li v-for="(item, index) in languages"> {{index}}--{{item}}</li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
languages: ["java", "php", "python"]
}
});
</script>
</body>
</html>
遍歷數組如果不帶下標, 可以這麼寫
<li v-for="item in languages">{{item}}</li>

如果帶有下標, 可以這麼寫
<li v-for="(item, index) in languages"> {{index}}--{{item}}</li>

2. 遍歷對象
遍歷對象有三種方式
- 隻顯示對象的value
- 顯示對象的key和value
- 顯示對象的index, key和value
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Title</title>
</head>
<body>
<div id="app">
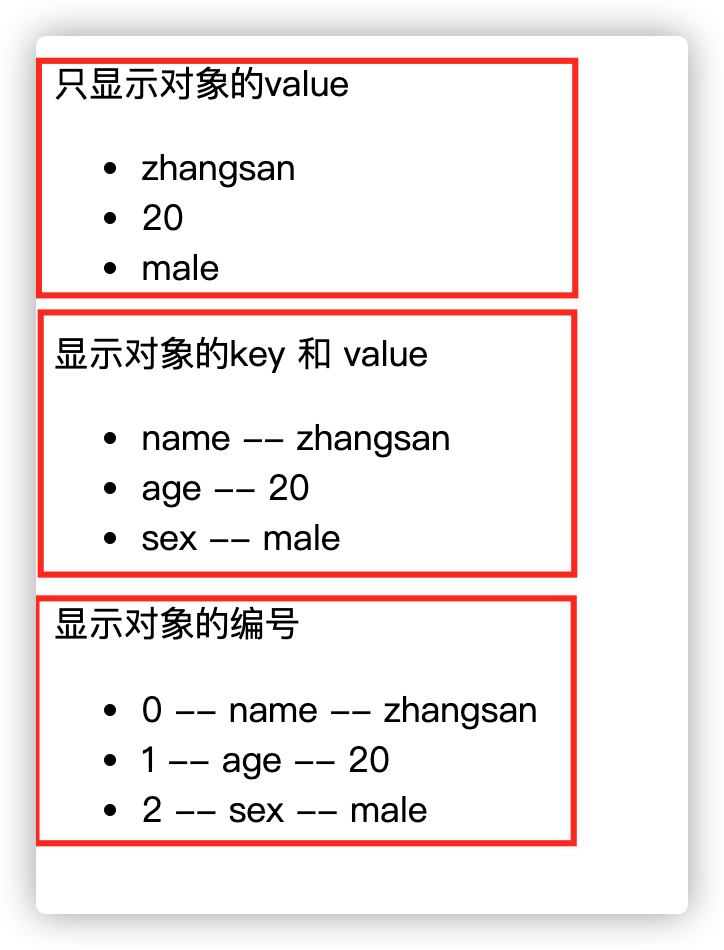
<p> 隻顯示對象的value </p>
<ul>
<li v-for="item in students">{{item}}</li>
</ul>
<p> 顯示對象的key 和 value </p>
<ul>
<li v-for="(value, key) in students">{{key}} -- {{value}}</li>
</ul>
<p> 顯示對象的編號 </p>
<ul>
<li v-for="(value, key, index) in students">{{index}} -- {{key}} -- {{value}} </li>
</ul>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
students: {
name: "zhangsan",
age: 20,
sex: "male"
}
}
});
</script>
</body>
</html>
具體寫法如上圖. 需要註意的是, 當顯示key和value的時候, value寫在前面, key寫在後面

3. 組件的key屬性
官方推薦, 我們在使用v-for的時候, 應該給對應的元素添加一個:key屬性
為什麼要添加key屬性呢?
詳細參考這篇文章:www.jianshu.com/p/4bd5e745ce95
增加瞭:key以後,會讓內部的計算性能提高, 那麼應該怎麼加呢?
<ul>
<li v-for="item in students" :key="item">{{item}}</li>
</ul>
使用的時候, 如上示例: :key=”item”,
- 寫法: :key
- 值是什麼? 這裡的值必須是要可以和value一一對應的. 所以, 我們這裡直接設置為item. 如果設置為index可以麼? 當然不可以, 因為當想數組中增減元素的時候, index就變化瞭
4. 數組中哪些方法是響應式的
其實, 通常我們在遍歷數組, 修改數組的值的時候, 習慣於使用下標修改.
如:
this.languages[0] = "aaaa";
但是, 我們看看,下標修改在vue中會怎麼樣呢?

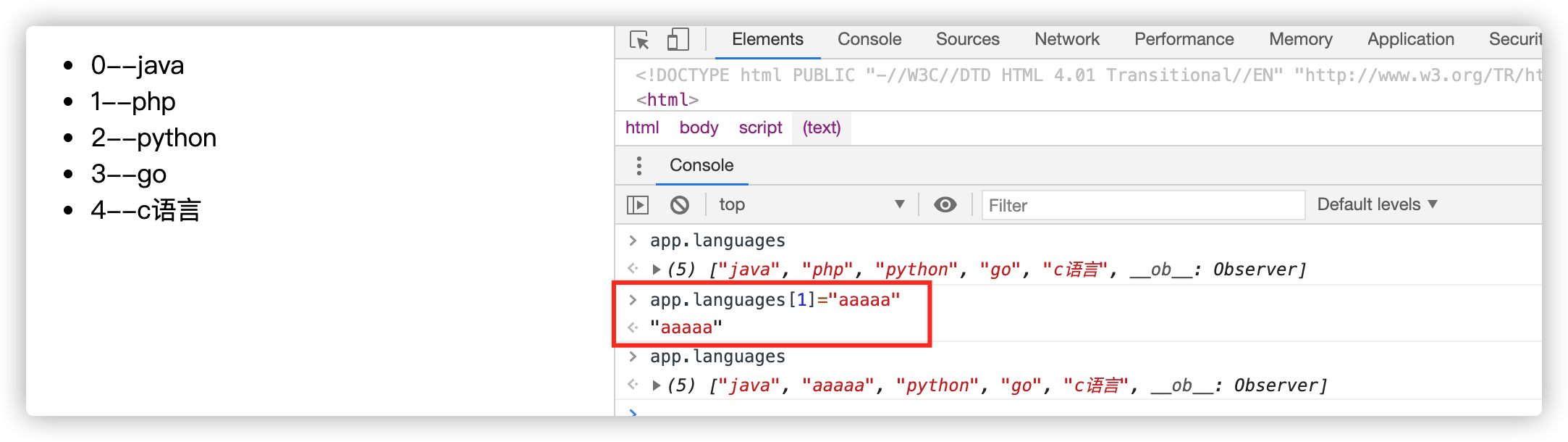
我們發現修改瞭languages,但是頁面沒變化, 實際上確實是修改瞭
所以, 我們得出結論: 直接通過下標修改元素, 是非響應式的.
那麼數組的其他方法呢?看下面的案例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="(item, index) in languages"> {{index}}--{{item}}</li>
</ul>
<br><br/><br/><br/><br/>
<button @click="pushMethod">push</button>
<button @click="popMethod">pop</button>
<button @click="shiftMethod">shift</button>
<button @click="unShiftMethod">unshift</button>
<button @click="updateElement"></button>
<button @click="spliceMethod">splice</button>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
languages: ["java", "php", "python", "go", "c語言"]
},
methods: {
pushMethod() {
this.languages.push("其他語言")
},
popMethod() {
this.languages.pop()
},
shiftMethod() {
this.languages.shift()
},
unShiftMethod() {
this.languages.unshift("其他語言")
},
updateElement(){
this.languages[0] = "aaaa";
},
spliceMethod() {
/**
* splice可以進行
* 1. 添加元素 splice(從第幾個元素開始, 0, "未來語言1", "未來語言2")
* 2. 刪除元素 splice(從第幾個元素開始, 刪除幾個元素)
* 3. 修改元素: 其實是刪除以後在添加 splice(從第幾個元素開始, 修改幾個元素, 修改的元素內容)
*/
// 刪除元素
//this.languages.splice(1, 1)
// 修改元素
//this.languages.splice(1, 2, "pthoon語言", "go語言")
// 添加元素
this.languages.splice(1, 0, "未來語言1", "未來語言2")
}
}
});
</script>
</body>
</html>
- push(從尾部添加元素—響應式的
- pop : 從尾部刪除元素—響應式的
- shift : 從頂部刪除元素—響應式的
- unshift : 從頂部添加元素—響應式的
- splice : 添加元素, 修改元素, 刪除元素—響應式的
通過測試, 這幾個方法都是響應式的.
所以, 如果我們想要修改/刪除元素, 建議使用splice, 這樣可以立刻看到效果.
五. v-model指令
1. v-model的基本用法
v-model指令用來實現表單元素和數組元素的雙向綁定
- 在輸入框輸入內容時, 會實時將輸入內容傳遞給data數據
- data數據發生變更, 也會實時同步給輸入框
- 雙向綁定
案例: 文本框輸入雙向同步
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<form>
<input type="text" placeholder="請輸入" v-model="message">
</form>
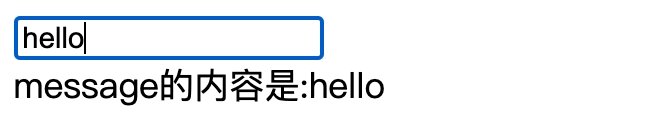
message的內容是:{{message}}
</div>
<script src="../js/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
message: "hello"
}
});
</script>
</body>
</html>
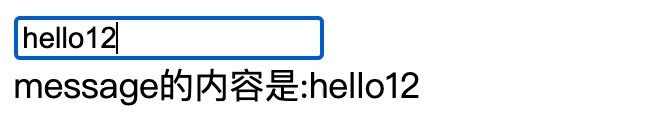
我們定義瞭一個變量message, 然後在input輸入框中使用v-model=”message”就可以和這個變量進行雙向綁定瞭

2. v-model的原理
其實v-model包含瞭兩個操作
- 一個是v-bind: 綁定data數據給input屬性
- 另一個是v-on: 調用輸入框的input事件, 實時修改data數據
案例: 模擬v-model的兩步操作
首先, 我們知道讓文本框顯示data中message的值, 可以直接使用v-bind:value, 這樣我們修改瞭message的值, 文本框自動響應
<input type="text" placeholder="請輸入" :value="message">
這是將數據響應給文本框. 那麼, 如何將文本框修改的內容,同步給數據呢? 使用文本框的輸入事件: v-on:input
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" placeholder="請輸入" :value="message" @input="change">
<p>message的內容是:{{message}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
message: "hello"
},
methods: {
change(event) {
this.message = event.target.value;
}
}
});
</script>
</body>
</html>
這裡使用瞭@input給文本框綁定瞭input事件, change()方法沒有加括號, 會自動將默認的參數event傳過去, 如果想要顯示的設置event參數, 可以試用@input=”change($event)”.
然後在change方法中, 設置this.message=event.target.value;
結論:
<input type=”text” v-model=”message”>
等同於
<input type=”text” v-bind:value=”message” v-on:input=”message=$event.target.value”>
2. v-model在radio中的使用
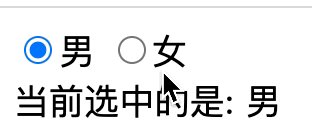
案例: 性別選擇
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<form>
<input type="radio" name="sex" id="male" value="男" v-model="sex">男
<input type="radio" name="sex" id="female" value="女" v-model="sex">女
</form>
當前選中的是: {{sex}}
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "hello",
sex: "男"
}
});
</script>
</body>
</html>
使用瞭v-model以後, 就可以不使用name屬性瞭, 默認將具有同一個v-model值的radio作為一組

3. v-model在checkbox中的使用
1) checkbox單選框
案例: 是否同意協議
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<label for="agreeContent">
<input type="checkbox" name="agreeContent" id="agreeContent" value="同意協議" v-model="agreeContent">統一協議
<br/>當前選中的是: {{agreeContent}}
</label>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "hello",
agreeContent: false
}
});
</script>
</body>
</html>
是否同意協議: data數據中agreeContent: 值是true或者false. true表示選中文本框, false表示取消選中
註意: label的好處
input被包在瞭label中, 這樣的好處是, 點擊文字也可以選中和取消. 如果不放在lable中,就必須選擇復選框.
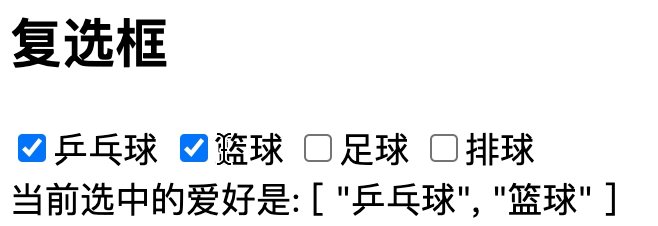
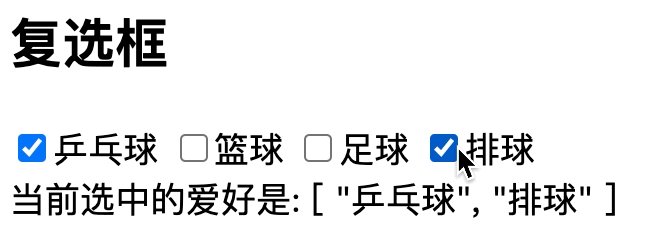
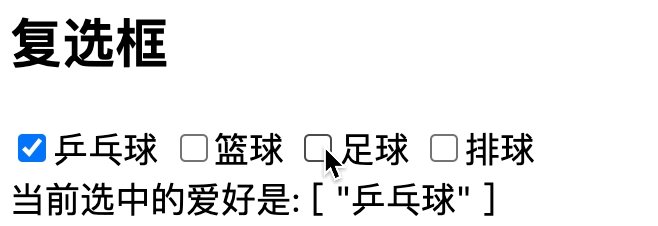
2) checkbox復選框
復選框的值是一個數組
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<h2>單選框</h2>
<label for="agreeContent">
<input type="checkbox" name="agreeContent" id="agreeContent" value="同意協議" v-model="agreeContent">同意協議
<br/>當前選中的是: {{agreeContent}}
</label>
<br/><br/><br/><br/><br/>
<h2>復選框</h2>
<form>
<input type="checkbox" name = "hobby" value="乒乓球" v-model="hobbies">乒乓球
<input type="checkbox" name = "hobby" value="籃球" v-model="hobbies">籃球
<input type="checkbox" name = "hobby" value="足球" v-model="hobbies">足球
<input type="checkbox" name = "hobby" value="排球" v-model="hobbies">排球
<br/>當前選中的愛好是: {{hobbies}}
</form>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "hello",
agreeContent: false,
hobbies:[]
}
});
</script>
</body>
</html>
在data中定義瞭一個hobbies數組. 並且將這個數組綁定給checkbox付款框的每一項. 即可實現效果

區別:
- 單個復選框對應的data是bool類型
- 多個復選框對應的data是數組類型
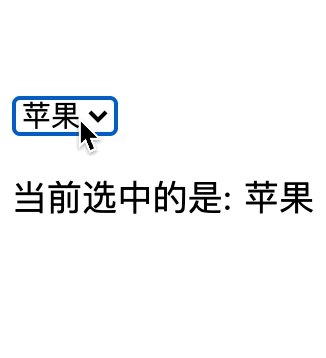
4. v-model在select中的使用
1) select單選
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<select v-model="selectOne">
<option id="apple" value="蘋果" >蘋果</option>
<option id="banana" value="香蕉" >香蕉</option>
<option id="strawberry" value="草莓" >草莓</option>
<option id="grape" value="葡萄" >葡萄</option>
</select>
<br/>
<p>當前選中的是: {{selectOne}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "hello",
sex: "男",
selectOne:"蘋果"
}
});
</script>
</body>
</html>
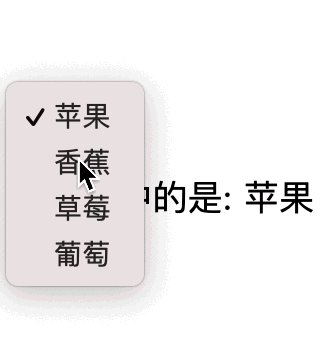
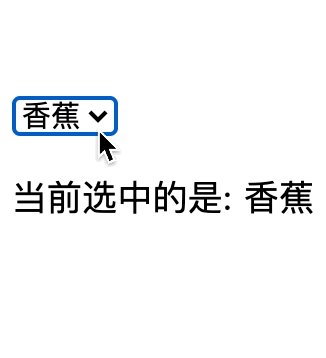
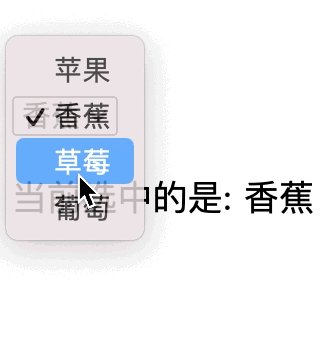
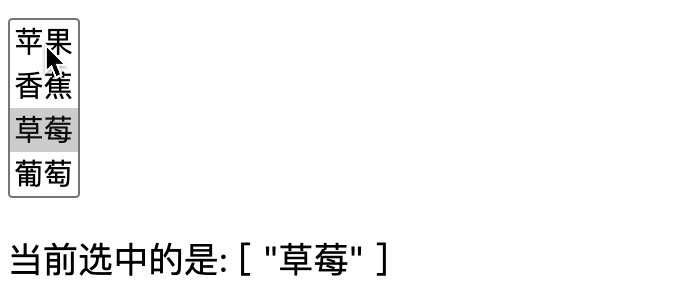
註意: 在select單選下拉框中, v-model要寫在select元素上

2) select多選
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<br/>
<br/>
<br/>
<select v-model="favoriteFrite" multiple>
<option id="apple" value="蘋果" >蘋果</option>
<option id="banana" value="香蕉" >香蕉</option>
<option id="strawberry" value="草莓" >草莓</option>
<option id="grape" value="葡萄" >葡萄</option>
</select>
<br/>
<p>當前選中的是: {{favoriteFrite}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "hello",
favoriteFrite:[]
}
});
</script>
</body>
</html>
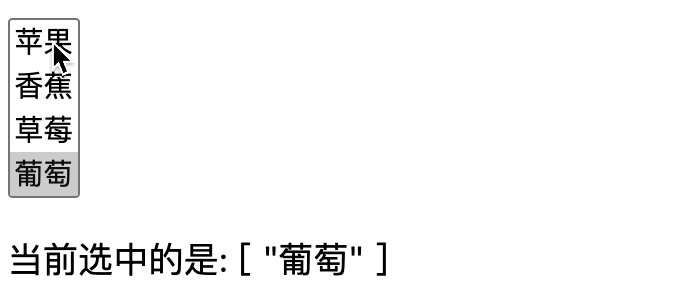
在使用多選的時候, 在select中增加一個multiple即可設置為多復選.
在數據中, 我們需要將其設置為一個數組. 如favoriteFrite:[]
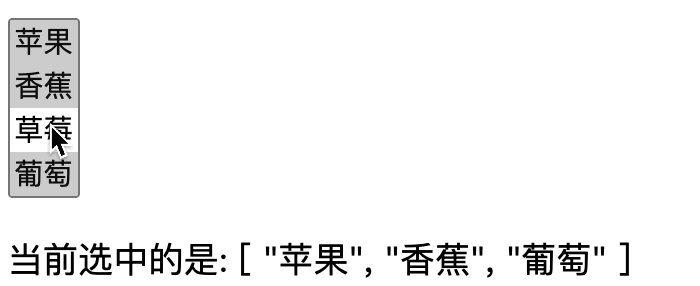
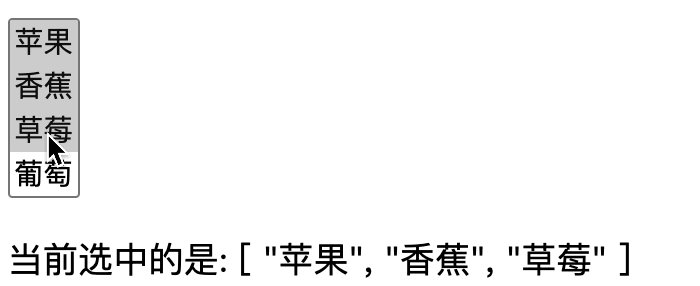
下面來看看效果

總結:
- 單選: 隻能選中一個值, v-model綁定的是一個值
- 多選: 可以選中多個值, v-model綁定的是一個數組
6. v-model的修飾符
1. Lazy修飾符
默認情況下, v-model是實時雙向同步的. 但有時候, 我們不希望他每次變化都實時響應, 那麼, 可以使用lazy修飾符
v-model.lazy , 使用瞭lazy以後按回車或者文本框是去焦點即同步內容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<input type="text" v-model.lazy="message"/>
<p>message的內容是:{{message}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "hello",
count: 0,
name:"zhangsan"
}
});
</script>
</body>
</html>
看效果

2. number修飾符
通常我們在寫一個隻能輸入數字的文本框時, 會這麼寫<input type=”number” v-model = “count”>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
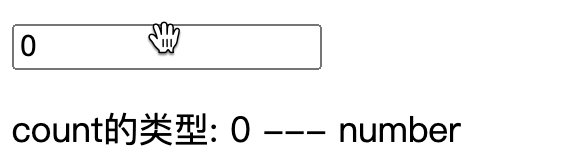
<input type="number" v-model = "count">
<p>count的類型: {{count}} --- {{typeof count}}</p>
</div>
<script src="../js/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "hello",
count: 0,
name:"zhangsan"
}
});
</script>
</body>
</html>
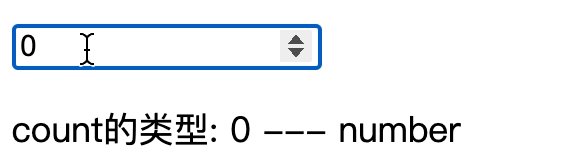
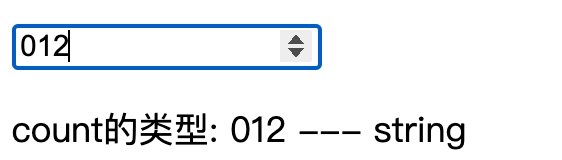
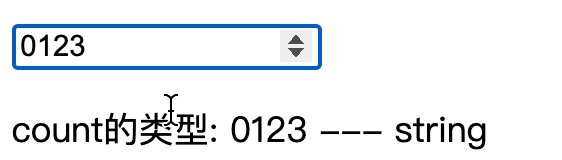
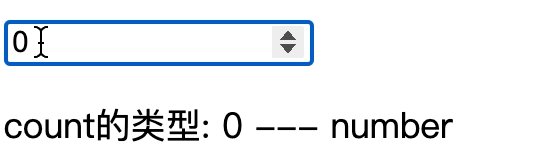
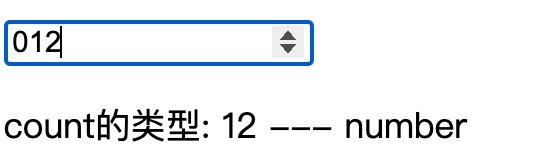
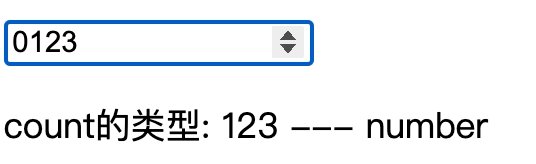
但這麼寫獲取到的count值是什麼類型呢? 我們使用{{typeof count}}來看看count的類型. 如下圖

我們看到count的類型是String. 而不是number類型
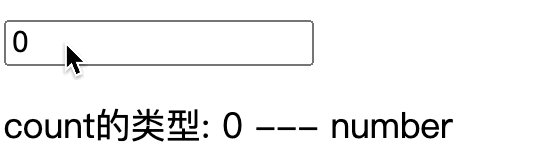
如何才能讓count是number類型呢? 使用v-model.number=”count”, 如下圖:
<input type="number" v-model.number = "count">

3. trim修飾符
通常我們在文本框輸入文本的時候, 可能會誤輸入空格, 我們可以使用trim修飾符, 去掉文本框左右的空格
<input type="text" v-model.trim="name">
到此這篇關於Vue基本指令實例圖文講解的文章就介紹到這瞭,更多相關Vue基本指令內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!