elementui的el-popover修改樣式不生效的解決
在使用element-ui的時候,有一個常用的組件,那就是el-popover,但是element-ui官方文檔中樣式跟用法都比較局限,在使用時都需要改動樣式
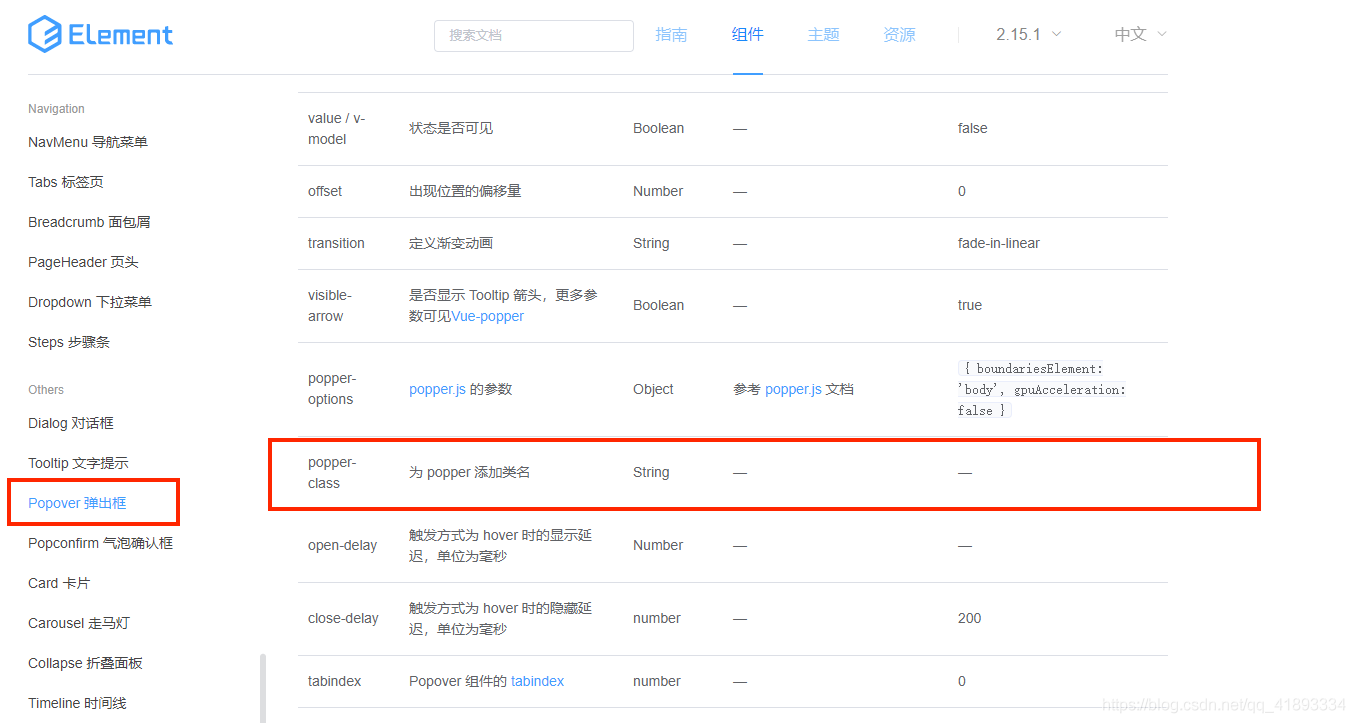
項目中使用瞭el-popover,但是想修改一下樣式,一直不成功,先來看一下官方文檔怎麼說的

添加一個類名,string類型,ok,添加一個
<el-popover
placement="right"
width="400"
trigger="hover"
popper-class="my-popover"
>
去設置樣式
<style lang="scss" scoped>
.my-popover{
padding:20px;
}
</style>

結果就是沒有設置成功!
是不是因為scoped,不加scoped再試一下!
<style>
my-popover{
padding:10px 30px;
}
</style>

還是沒有效果!!!
經過瘋狂試驗以及網上搜索!
最終寫法是這樣,.el-popover.my-popover 這種格式,前綴是.el-popover ,不然不生效。且不能加上scoped
<style>
.el-popover.my-popover{
padding:10px 30px;
}
</style>

修改成功!
到此這篇關於elementui的el-popover修改樣式不生效的解決的文章就介紹到這瞭,更多相關el-popover 樣式不生效內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- el-table嵌套el-popover處理卡頓的解決
- 圖文詳解Element-UI中自定義修改el-table樣式
- 解決element DateTimePicker+vue彈出框隻顯示小時
- vue如何使用driver.js實現項目功能向導指引
- 使用Element實現表格表頭添加搜索圖標和功能