JavaScript數據可視化:ECharts制作地圖
概述
地圖在我們日常的數據可視化分析中是很常見的一種展示手段,不僅美觀而且很大氣。尤其是在大屏展示中更是扮演著必不可缺的角色
註意事項
一. 使用方式
1.百度地圖API(高德地圖API)
- 需要申請百度API
2.矢量地圖
- 需要準備矢量地圖數據
二. 實現步驟
1.ECharts最基本的代碼結構
引入js文件–DOM容器–初始化對象–設置option
2.準備中國的矢量地圖json文件,放到json/map/的目錄下
3.使用Ajax獲取china.json
//
$get('json/map/china.json',function (chinaJson) {})
4.在回調函數中往echarts全局對象註冊地圖的json數據
echarts.registerMap('chinaMap',chinaJson)
5.在geo下設置
{
type:'map',
map:'chinaMap'
}
初步實現代碼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>地圖的實現</title>
<script src="./lib/echarts.min.js"></script>
<script src="./lib/jquery.min.js"></script>
</head>
<body>
<div style="width:600px;height:400px;"></div>
<script>
var myCharts = echarts.init(document.querySelector('div'))
$.get('./json/map/china.json', function (chinaJson) {
// chinaJson 就是中國的各個省份的矢量地圖數據
// console.log(chinaJson);
// 註冊地圖數據
echarts.registerMap('chinaMap',chinaJson)
var option = {
geo:{
type: 'map',
//chinaMap需要和registerMap中的第一個參數保持一致
map: 'chinaMap'
}
}
myCharts.setOption(option)
})
</script>
</body>
</html>
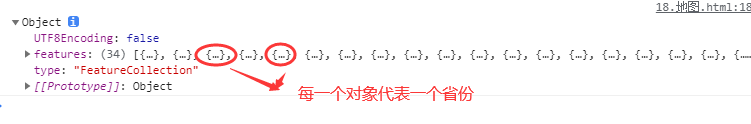
返回數據chinaJson在瀏覽器後臺輸出截圖:

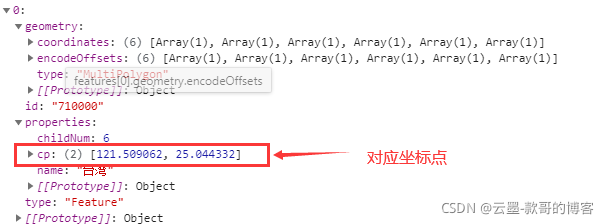
我們展開某一省份看一下(以臺灣省為例):

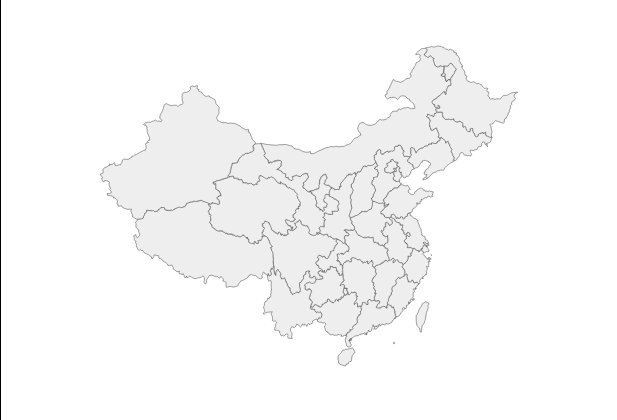
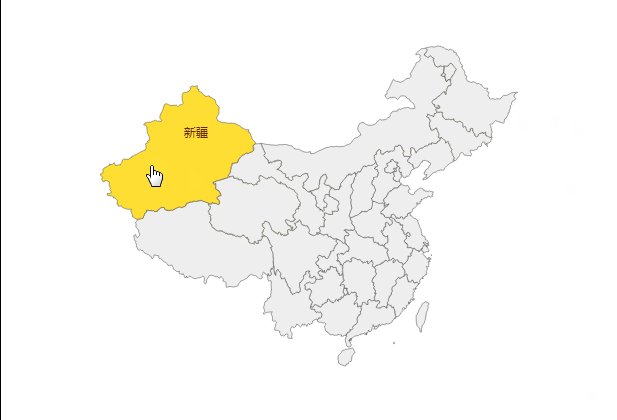
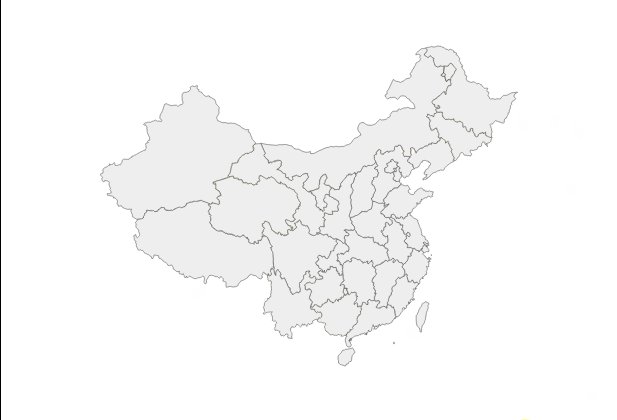
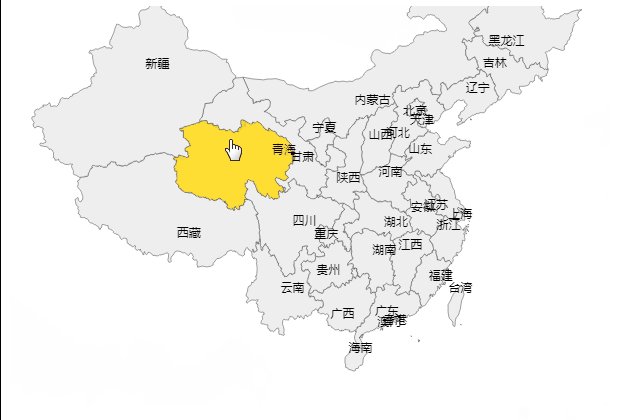
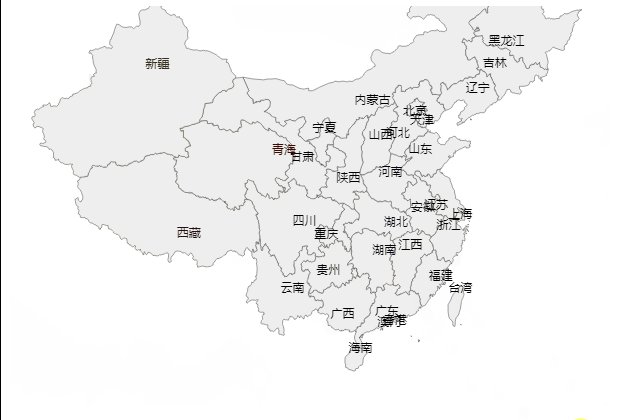
效果:

geo常見配置
允許縮放和拖拽效果
roam: true
名稱顯示
label{
show:true
}
初始縮放比例
zoom: 1.2
設置地圖中心點的坐標
// 這個坐標點在我們返回的數據裡是可以拿到的
center: [121.509062, 25.044332]
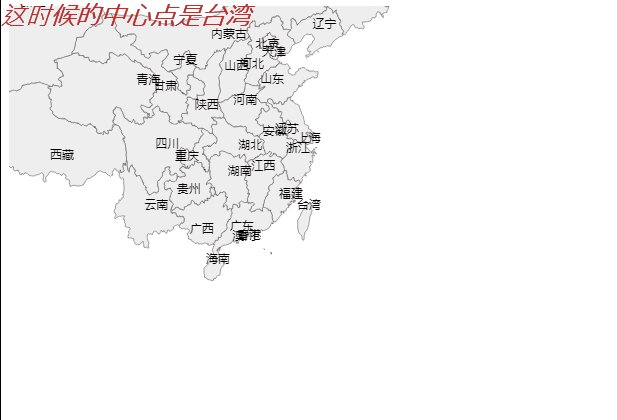
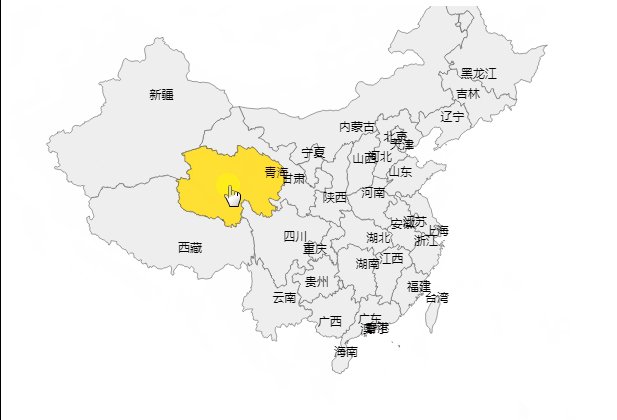
添加上面配置之後的效果圖:

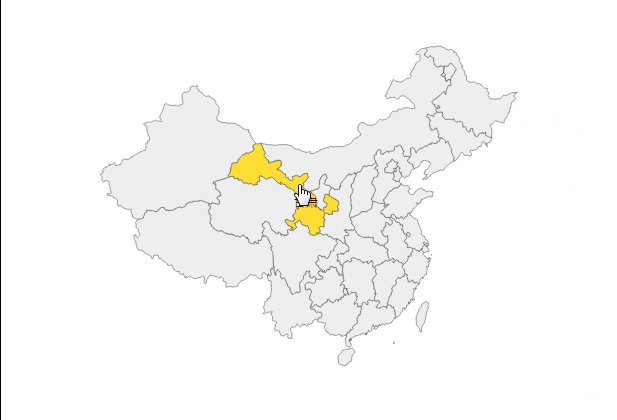
顯示某一個省份(河南省)
這裡沒什麼好說的,就是把矢量地圖數據由原來的全國換成河南就好
PS:款哥是河南的,所以用瞭河南省舉例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>地圖-某一區域的展示</title>
<script src="./lib/echarts.min.js"></script>
<script src="./lib/jquery.min.js"></script>
</head>
<body>
<div style="width:600px;height:400px;"></div>
<script>
var myCharts = echarts.init(document.querySelector('div'))
$.get('json/map/henan.json',(ret) => {
echarts.registerMap('henanMap', ret)
console.log(ret);
var option = {
geo:{
type:'map',
map:'henanMap',
zoom: 1,
label: {
show: true
},
center: [115.650497, 34.437054],
roam: true
}
}
myCharts.setOption(option)
})
</script>
</body>
</html>
效果

不同區域顯示不同顏色
1.顯示基本的中國地圖
2.將空氣質量的數據設置給series下的對象
3.將series下的數據和geo關聯起來
4.配置visualMap
註意:這裡我們需要準備一個數組,這個數組裡面是一個一個對象,每個對象有兩個key值name對應省份名稱,value對應的是顏色值
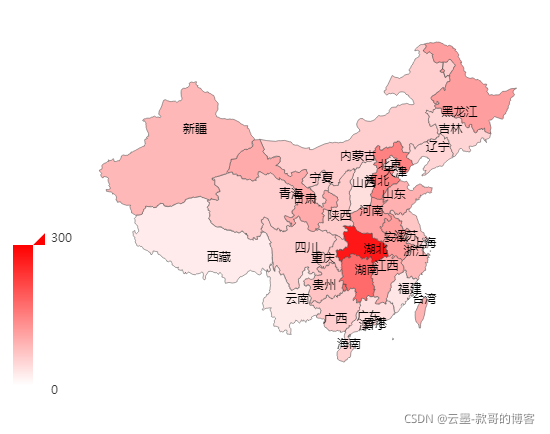
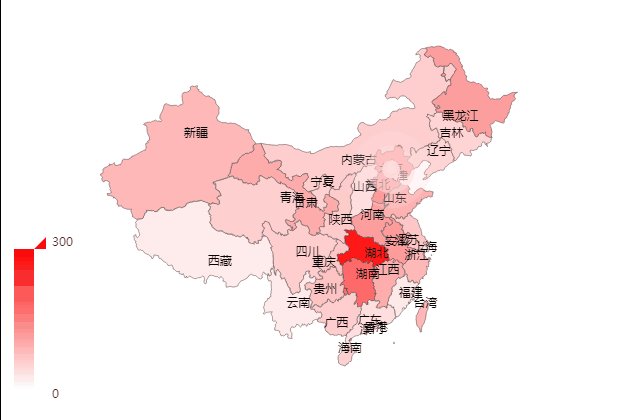
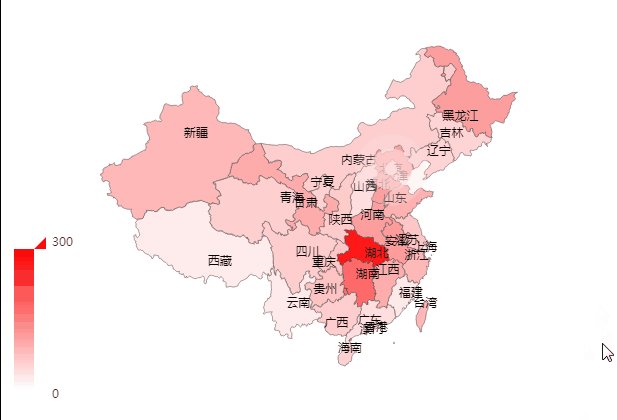
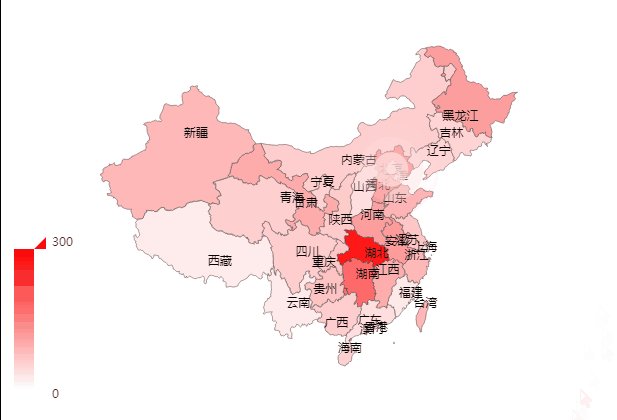
先看下效果圖是不是很熟悉:

類似於我們的新冠數據圖就是大致這個效果,疫情遠沒有結束,大傢一定不要掉以輕心,積極接種疫苗,做好日常防護
代碼如下,註釋也比較詳細,就不一一解讀瞭
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>地圖的實現</title>
<script src="./lib/echarts.min.js"></script>
<script src="./lib/jquery.min.js"></script>
</head>
<body>
<div style="width:600px;height:400px;"></div>
<script>
/**
* 1.顯示基本的中國地圖
* 2.將空氣質量的數據設置給series下的對象
* 3.將series下的數據和geo關聯起來
* 4.配置visualMap
*/
var airData = [
{ name: '北京', value: 39.92 },
{ name: '天津', value: 39.13 },
{ name: '上海', value: 31.22 },
{ name: '重慶', value: 66 },
{ name: '河北', value: 147 },
{ name: '河南', value: 113 },
{ name: '雲南', value: 25.04 },
{ name: '遼寧', value: 50 },
{ name: '黑龍江', value: 114 },
{ name: '湖南', value: 175 },
{ name: '安徽', value: 117 },
{ name: '山東', value: 92 },
{ name: '新疆', value: 84 },
{ name: '江蘇', value: 67 },
{ name: '浙江', value: 84 },
{ name: '江西', value: 96 },
{ name: '湖北', value: 273 },
{ name: '廣西', value: 59 },
{ name: '甘肅', value: 99 },
{ name: '山西', value: 39 },
{ name: '內蒙古', value: 58 },
{ name: '陜西', value: 61 },
{ name: '吉林', value: 51 },
{ name: '福建', value: 29 },
{ name: '貴州', value: 71 },
{ name: '廣東', value: 38 },
{ name: '青海', value: 57 },
{ name: '西藏', value: 24 },
{ name: '四川', value: 58 },
{ name: '寧夏', value: 52 },
{ name: '海南', value: 54 },
{ name: '臺灣', value: 88 },
{ name: '香港', value: 66 },
{ name: '澳門', value: 77 },
{ name: '南海諸島', value: 55 }
]
var myCharts = echarts.init(document.querySelector('div'))
$.get('./json/map/china.json', function (chinaJson) {
echarts.registerMap('chinaMap',chinaJson)
var option = {
geo:{
type: 'map',
//chinaMap需要和registerMap中的第一個參數保持一致
map: 'chinaMap',
// 允許縮放和拖拽效果
roam: true,
// 名稱顯示
label:{
show: true
}
},
series: [
{
type: 'map',
data: airData,
geoIndex: 0 //將空氣質量的數據與第0個geo的配置關聯起來
}
],
visualMap: {
min: 0,
max: 300,
inRange: {
// 控制顏色漸變的范圍
color: ['#fff', '#f00']
},
// 出現滑塊
calculable: true
}
}
myCharts.setOption(option)
})
</script>
</body>
</html>
地圖和散點圖的結合
1.就是給上面的代碼基礎上,series添加下面這段配置
{
data: scatterData, //配置散點的坐標數據
type: 'effectScatter',
coordinateSystem: 'geo', //指明散點使用的坐標系統 geo的坐標系統
rippleEffect: {
scale: 10 //設置漣漪動畫的縮放比例
}
}
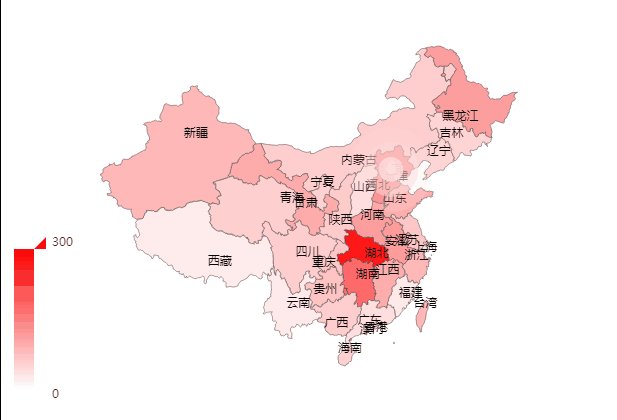
效果圖:

總結
本片文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- Javascript Echarts空氣質量地圖效果詳解
- echarts安裝與配置
- 基於Echarts實現餅圖效果
- ECharts入門教程
- React+echarts (echarts-for-react) 實現中國地圖及省份切換功能