Javascript Echarts空氣質量地圖效果詳解
我們要先把空氣質量數據和地圖數據結合起來:
地圖數據有name這個屬性

我們的不同城市空氣質量也有name這個屬性,這兩個屬性是一樣的,都叫name,所以我們可以把他們關聯起來:
var airData = [
{ name: '北京', value: 39.92 },
{ name: '天津', value: 39.13 },
{ name: '上海', value: 31.22 },
{ name: '重慶', value: 66 },
{ name: '河北', value: 147 },
{ name: '河南', value: 113 },
{ name: '雲南', value: 25.04 },
{ name: '遼寧', value: 50 },
{ name: '黑龍江', value: 114 },
{ name: '湖南', value: 175 },
{ name: '安徽', value: 117 },
{ name: '山東', value: 92 },
{ name: '新疆', value: 84 },
{ name: '江蘇', value: 67 },
{ name: '浙江', value: 84 },
{ name: '江西', value: 96 },
{ name: '湖北', value: 273 },
{ name: '廣西', value: 59 },
{ name: '甘肅', value: 99 },
{ name: '山西', value: 39 },
{ name: '內蒙古', value: 58 },
{ name: '陜西', value: 61 },
{ name: '吉林', value: 51 },
{ name: '福建', value: 29 },
{ name: '貴州', value: 71 },
{ name: '廣東', value: 38 },
{ name: '青海', value: 57 },
{ name: '西藏', value: 24 },
{ name: '四川', value: 58 },
{ name: '寧夏', value: 52 },
{ name: '海南', value: 54 },
{ name: '臺灣', value: 88 },
{ name: '香港', value: 66 },
{ name: '澳門', value: 77 },
{ name: '南海諸島', value: 55 }
]
接著我們要把空氣質量數據配置到series中去:

最後再做一些效果配置:


完整代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>地圖-不同城市空氣質量</title>
<script src="./lib/echarts.js"></script>
<script src="./lib/axios.js"></script>
</head>
<body>
<div style="width: 600px; height: 400px;border: 1px solid lightblue;"></div>
<script>
var airData = [
{ name: '北京', value: 39.92 },
{ name: '天津', value: 39.13 },
{ name: '上海', value: 31.22 },
{ name: '重慶', value: 66 },
{ name: '河北', value: 147 },
{ name: '河南', value: 113 },
{ name: '雲南', value: 25.04 },
{ name: '遼寧', value: 50 },
{ name: '黑龍江', value: 114 },
{ name: '湖南', value: 175 },
{ name: '安徽', value: 117 },
{ name: '山東', value: 92 },
{ name: '新疆', value: 84 },
{ name: '江蘇', value: 67 },
{ name: '浙江', value: 84 },
{ name: '江西', value: 96 },
{ name: '湖北', value: 273 },
{ name: '廣西', value: 59 },
{ name: '甘肅', value: 99 },
{ name: '山西', value: 39 },
{ name: '內蒙古', value: 58 },
{ name: '陜西', value: 61 },
{ name: '吉林', value: 51 },
{ name: '福建', value: 29 },
{ name: '貴州', value: 71 },
{ name: '廣東', value: 38 },
{ name: '青海', value: 57 },
{ name: '西藏', value: 24 },
{ name: '四川', value: 58 },
{ name: '寧夏', value: 52 },
{ name: '海南', value: 54 },
{ name: '臺灣', value: 88 },
{ name: '香港', value: 66 },
{ name: '澳門', value: 77 },
{ name: '南海諸島', value: 55 }
]
var myCharts = echarts.init(document.querySelector('div'))
axios.get('./json/map/china.json').then(res => {
console.log(res.data)
echarts.registerMap('china', res.data)
var option = {
geo: {
type: 'map',
map: 'china',
roam: true,
label: {
show: true
}
},
series: [
{
data: airData, // 空氣質量數據
geoIndex: 0, // 將空氣質量數據和第0個geo配置關聯在一起
type: 'map'
}
],
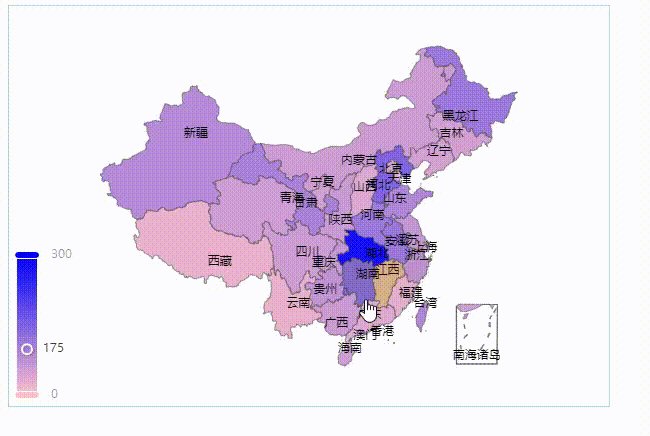
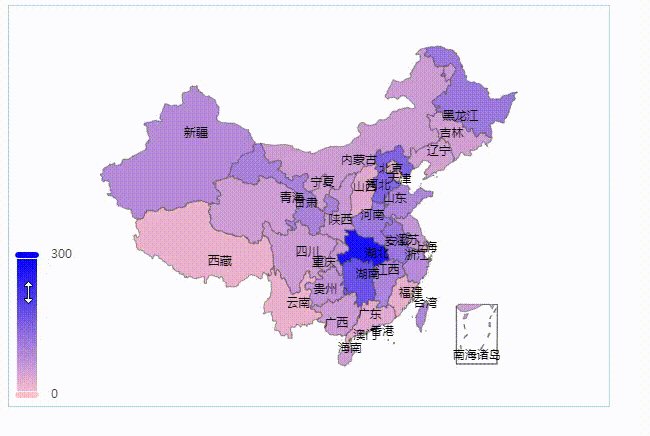
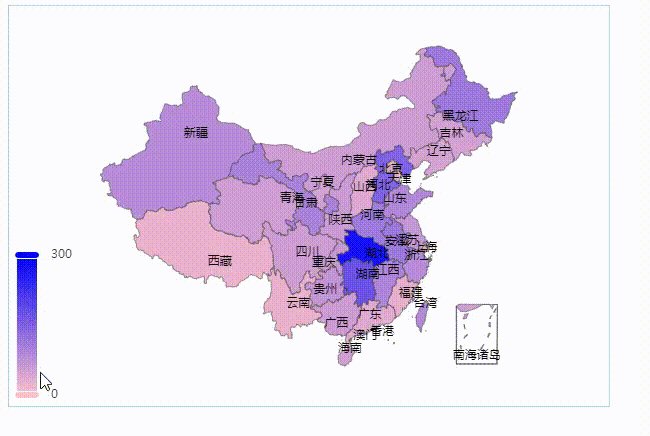
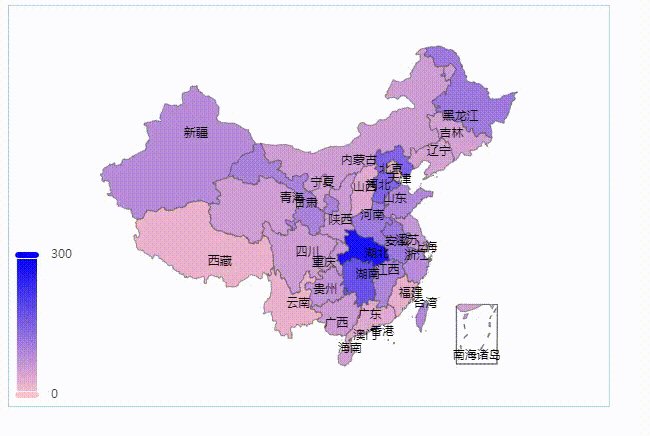
visualMap: {
min: 0, // 最小值
max: 300, // 最大值
inRange: {
color: ['pink', 'blue'] // 控制左下角和地圖漸變顏色
},
calculable: true // 控制左下角滑塊
}
}
myCharts.setOption(option)
})
</script>
</body>
</html>
總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!