vue實現echart餅圖legend顯示百分比的方法
本文主要介紹瞭vue使用echart的餅圖數據部分展示百分比,分享給大傢,具體如下:
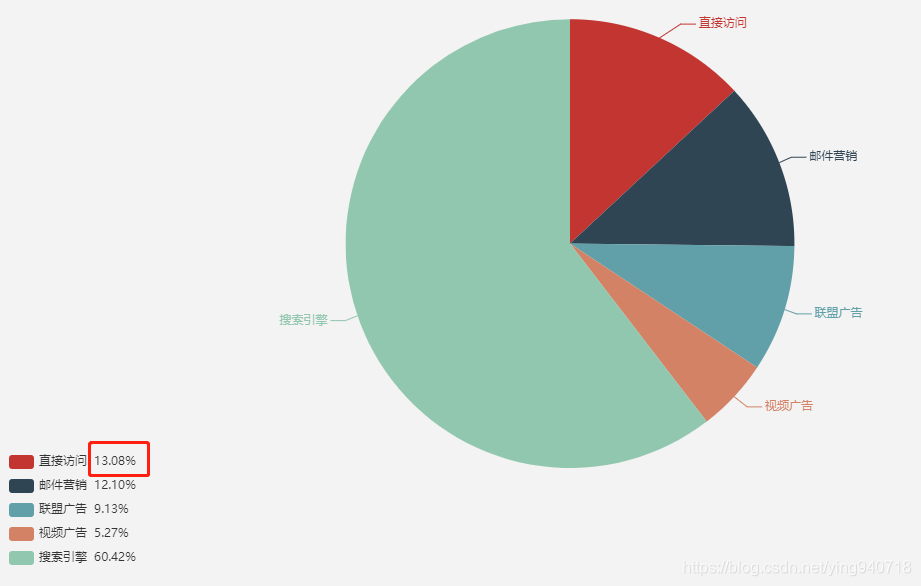
效果圖

實現源碼
option = {
title : {
text: '某站點用戶訪問來源',
subtext: '純屬虛構',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical', // 佈局方式,默認為水平佈局,可選為:'horizontal' ¦ 'vertical'
// 水平安放位置,默認為左側,可選為:'center' | 'left' | 'right' | {number}(x坐標,單位px)
x: 'left',
// 垂直安放位置,默認為全圖頂端,可選為:'top' | 'bottom' | 'center' | {number}(y坐標,單位px)
y: 'bottom',
// 重寫legend顯示樣式
formatter: function(name) {
// 獲取legend顯示內容
let data = option.series[0].data;
let total = 0;
let tarValue = 0;
for (let i = 0, l = data.length; i < l; i++) {
total += data[i].value;
if (data[i].name == name) {
tarValue = data[i].value;
}
}
let p = (tarValue / total * 100).toFixed(2);
return name + ' ' + ' ' + p + '%';
},
data: ['直接訪問','郵件營銷','聯盟廣告','視頻廣告','搜索引擎']
},
series : [
{
name: '訪問來源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接訪問'},
{value:310, name:'郵件營銷'},
{value:234, name:'聯盟廣告'},
{value:135, name:'視頻廣告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
到此這篇關於vue實現echart餅圖legend顯示百分比的方法的文章就介紹到這瞭,更多相關vue 餅圖顯示百分比內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- 原生echart和vue-echart的使用詳解
- Echarts如何重新渲染實例詳解
- vue3使用echart的兩種引入方式以及註意事項說明
- Echart Bar雙柱狀圖樣式最全詳解
- 詳解vue使用Echarts畫柱狀圖