Tkinter canvas的畫佈參數,刪除組件,添加垂直滾動條詳解
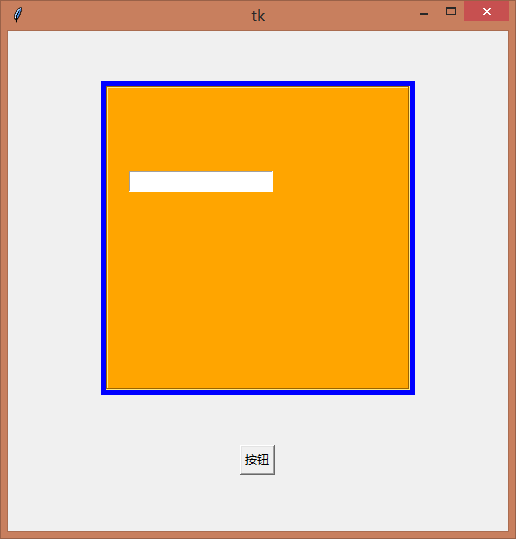
1、畫佈 Canvas的參數
from tkinter import *
win = Tk()
win.geometry('500x500+500+100')
canvas = Canvas(
master=win, # 父控件
bg='orange', # 背景顏色
bd=2, # 邊框寬度
closeenough=1, # 當鼠標與畫佈上組件的距離小於該值時,認為鼠標在該組件上,是一個浮點型的值
cursor='circle', # 鼠標飄過的樣式
height=300, # 畫佈的高
width=300, # 畫佈的寬
highlightbackground='blue', # 沒有獲得焦點時高亮邊框的顏色
highlightcolor='red', # 獲得焦點時高亮邊框的顏色
highlightthickness=5, # 高亮邊框的寬度
relief='groove', # 邊框的樣式 flat, groove, raised, ridge, solid, or sunken
state='normal', # 狀態 normal or disabled
scrollregion=(0, 0, 400, 400), # 畫佈可以被滾動的范圍
confine=True, # 畫佈是否允許滾動超出 scrollregion 選項指定的范圍
selectbackground='yellow', # 畫佈對象被選中時的背景顏色
selectborderwidth=10, # 畫佈對象被選中時的邊框寬度
takefocus=True, # 使用 Tab 鍵是否可以將焦點移動到輸入框中
yscrollcommand=None, # 設置垂直滾動條,一般與滾動條相關聯使用
yscrollincrement=1, # 設置垂直滾動條的步長
xscrollcommand=None, # 設置水平滾動條,一般與滾動條相關聯使用
xscrollincrement=1, # 設置水平滾動條的步長
)
canvas.pack(pady=50)
canvas.create_window((100, 100), window=Entry(canvas))
Button(win, text='按鈕').pack()
win.mainloop()

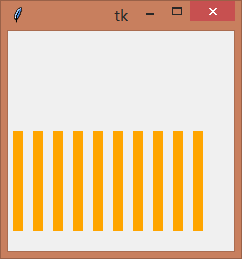
2、刪除鼠標下的組件
from tkinter import *
def event(w):
# current 表示刪除鼠標下的組件
canvas.delete('current')
win = Tk()
win.geometry('500x500+500+100')
canvas = Canvas(win)
canvas.pack(fill=BOTH, expand=True)
# 畫實線,填充橙色,設置寬度為10
for i in range(10, 200, 20):
canvas.create_line(i, 100, i, 200, width=10, fill='orange')
# 綁定鼠標左鍵點擊事件
canvas.bind('<Button-1>', event)
win.mainloop()

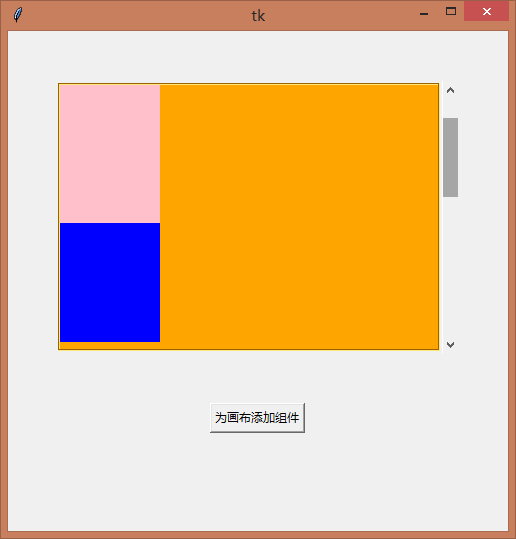
3、帶垂直滾動條的畫佈
from tkinter import *
def event2():
for i in range(0, 220):
# 繪制實線,填充粉色,設置寬度為10
canvas.create_line(0, i, 100, i, fill='pink', width=10)
for i in range(230, 300):
# 繪制實線,填充藍色,設置寬度為50
canvas.create_line(0, i, 100, i, fill='blue', width=50)
def event1(event):
"""
事件的屬性 delta 解析
在MouseWheel 事件中,正值代表上卷,負值代表下卷;
在 Window 下,通常是 120 的倍數;在 MacOS 下,為 1 的倍數
"""
number = int(-event.delta / 120)
canvas.yview_scroll(number, 'units')
win = Tk()
win.geometry('500x500+500+100')
frame = Frame(win)
sv = Scrollbar(frame) # 定義垂直滾動條
sv.pack(side=RIGHT, fill=Y) # 放置垂直滾動條在最右側,占滿Y軸
canvas = Canvas(frame, bd=2, bg='orange', relief='groove')
canvas.pack()
canvas.config(yscrollcommand=sv.set) # 設置畫佈的Y軸滾動條函數與垂直滾動條綁定
canvas.config(scrollregion=(0, 0, 300, 800)) # 設置畫佈可以滾動的范圍
sv.config(command=canvas.yview) # 設置垂直滾動條的函數與畫佈的Y軸滾動條事件綁定
frame.pack(pady=50)
canvas.config(yscrollincrement=1) # 設置滾動條的步長
canvas.bind("<MouseWheel>", event1) # 添加滾輪事件
Button(text='為畫佈添加組件', command=event2).pack()
event2()
win.mainloop()

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- Python GUI之tkinter詳解
- tkinter使用js的canvas實現漸變色
- Python Tkinter Canvas畫佈控件詳解
- Python中的tkinter庫簡單案例詳解
- Python tkinter 列表框Listbox屬性詳情