Vue生命周期介紹和鉤子函數詳解
Vue生命周期介紹和鉤子函數
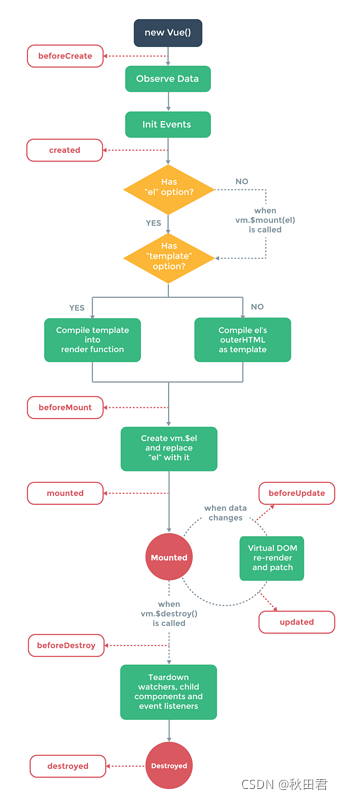
組件每個階段它的內部構造是不一樣的,所以一般特定的鉤子做特定的事,比如Ajax獲取數據就可以在mounted階段。從Vue實例被創建開始到該實例最終被銷毀的整個過程叫做VUE的生命周期,在這個生命周期內發生瞭下面的事情:從vue實例被創建開始,首先vue實例被創建,之後開始數據的初始化,編譯模板,掛載dom,渲染dom,更新對象屬性,渲染dom,解綁銷毀。
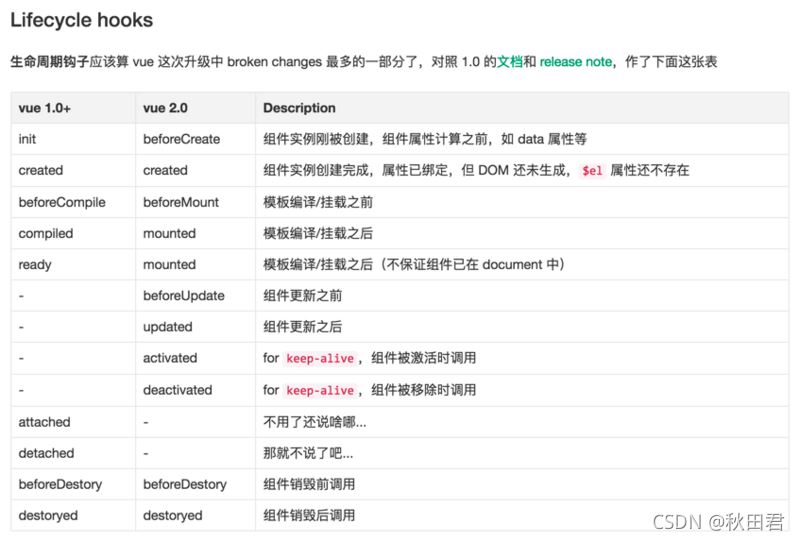
VUE生命周期鉤子
生命周期鉤子又被叫做生命周期時間,生命周期函數,生命周期鉤子就是vue生命周期中出發的各類事件,這些事件被稱為生命周期鉤子,在vue生命周期中,大部分分為四個階段,創建,掛在,更新,銷毀,這四個階段各自對應兩個生命周期鉤子
一、創建部分(create),就是vue實例被初始化,簡單的說就是我們在代碼中進行瞭這個操作 var app = new Vue() ,之後就進入的vue生命周期的創建階段。在創建階段中會有兩個提供給我們可編程的接口,分別是beforeCreate 和 created。 這兩個接口都是在創建階段觸發,但是兩個接口又有所不同,beforeCreate比created要先觸發,即vue實例初始化後,沒有進行數據讀取前就觸發,如果在此時進行讀取data中的數據就會提示unfined。 created 是在實例創建完成後再被調用,此時data中的數據已經寫入完成,但是還沒有進行dom的掛載,也就還沒有與頁面進行關聯,下面進入掛載階段。
二、掛載階段(mount),該階段就是將頁面中dom掛載到實例化後的vue對象上。簡單的說就是執行瞭 el: ‘#dom’。該階段同樣有兩個接口供我們進行編程,分別是 beforemount 和 mounted 。這兩個接口的主要區別在與以有沒有將dom掛載到實例對象上,beforemount 是在掛載之前觸發,僅對模板進行解析,如果此時輸出需要掛載的dom的innerHTML的話,會將模板原樣輸出,並沒有將數據進行渲染。 mounted 實在dom掛載之後,可以將data中的數據渲染的頁面上。該階段之後就進入更新階段。
三、更新階段(update),該階段是在頁面上的數據在第一次加載之後再次進行更新的時候。同樣對應兩個接口 beforeupdate 和 update。這兩個接口的差異主要在於有沒有對頁面dom進行渲染。在我們對data中的數據進行修改,且修改完成後觸發 beforeupdate ,此時data中的屬性值已經是修改完成的狀態,但是沒有對頁面的dom進行渲染。update 就是將數據渲染到頁面上。至此vue的生命周期已經進行到更新階段,在正常的使用中我們會多次的經常處於更新階段,對頁面的數據進行各種修改。但是為瞭滿足將不必要的事件關閉,釋放內存,就還需要銷毀階段。
四、銷毀階段(destory),在一個實列被銷毀後,該實例所綁定的所有事件都會失效,監聽器也會被移出。該階段對應兩個接口 beforeDestroy 和 destroy。deforeDestory是在實例需要被銷毀但是還沒有先回之前調用,此時該實例的的綁定的各類事件、監聽器仍然可用。 destroy是在實例銷毀後調用,此時該實例的所有東西都不能使用,但是頁面上的數據仍保持頁面最後一次渲染的數據。
Vue生命周期簡介


上面描述的幾個階段
使用代碼觀察鉤子函數
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/vue/2.1.3/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message : "xuxiao is boy"
},
beforeCreate: function () {
console.group('beforeCreate 創建前狀態===============》');
console.log("%c%s", "color:red" , "el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //undefined
console.log("%c%s", "color:red","message: " + this.message)
},
created: function () {
console.group('created 創建完畢狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el); //undefined
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 掛載前狀態===============》');
console.log("%c%s", "color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 掛載結束狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data); //已被初始化
console.log("%c%s", "color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 銷毀前狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 銷毀完成狀態===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s", "color:red","data : " + this.$data);
console.log("%c%s", "color:red","message: " + this.message)
}
})
</script>
</body>
</html>
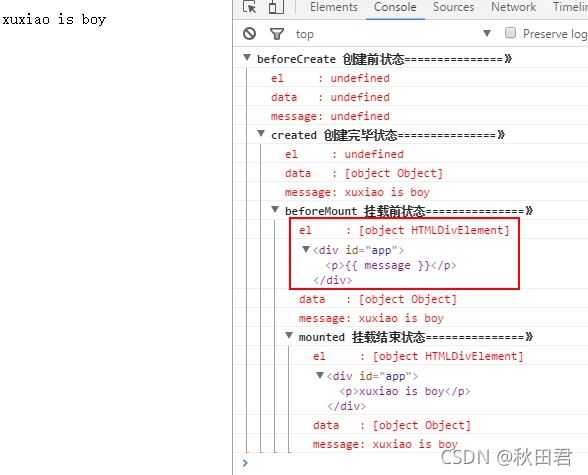
create 和 mounted 相關
beforecreated:el 和 data 並未初始化
created:完成瞭 data 數據的初始化,el沒有
beforeMount:完成瞭 el 和 data 初始化
mounted :完成掛載
另外在標紅處,我們能發現el還是 {{message}},這裡就是應用的 Virtual DOM(虛擬Dom)技術,先把坑占住瞭。到後面mounted掛載的時候再把值渲染進去。

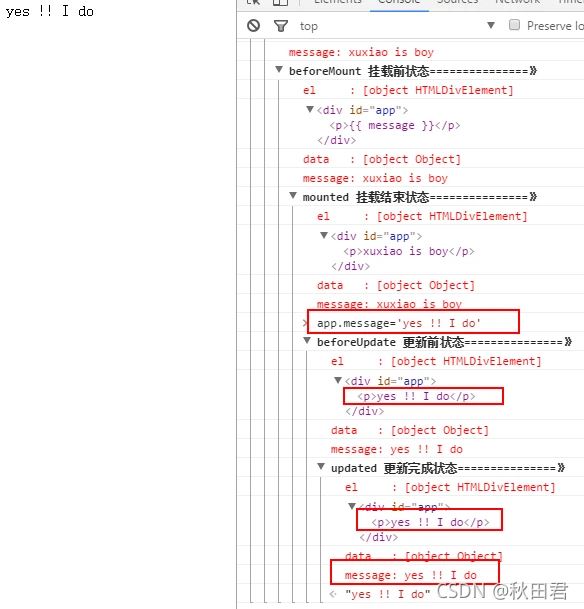
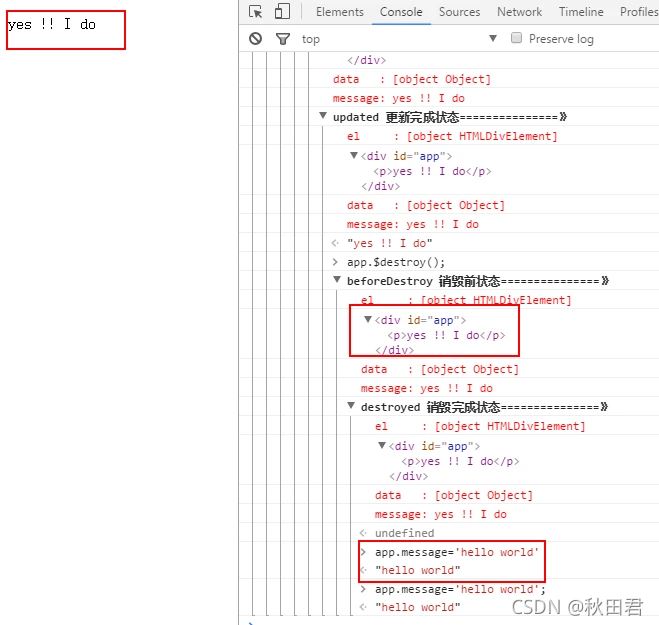
update 相關

destroy 相關
有關於銷毀,暫時還不是很清楚。我們在console裡執行下命令對 vue實例進行銷毀。銷毀完成後,我們再重新改變message的值,vue不再對此動作進行響應瞭。但是原先生成的dom元素還存在,可以這麼理解,執行瞭destroy操作,後續就不再受vue控制瞭。

總結
beforecreate : 舉個例子:可以在這加個loading事件
created :在這結束loading,還做一些初始化,實現函數自執行
mounted : 在這發起後端請求,拿回數據,配合路由鉤子做一些事情
beforeDestory: 你確認刪除XX嗎? destoryed :當前組件已被刪除,清空相關內容
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!