基於javaweb+jsp實現企業車輛管理系統
運行環境
Java≥6、Tomcat≥7.0、MySQL≥5.5
開發工具
idea/eclipse/MyEclipse
技術框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
適用
課程設計,大作業,畢業設計,項目練習,學習演示等
功能說明
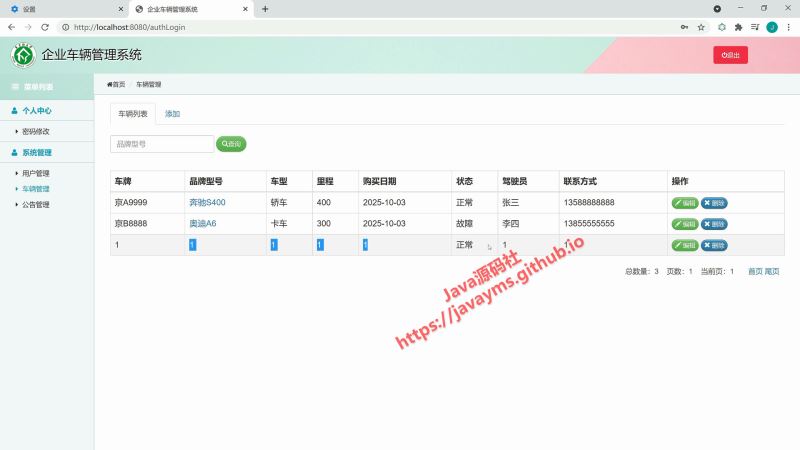
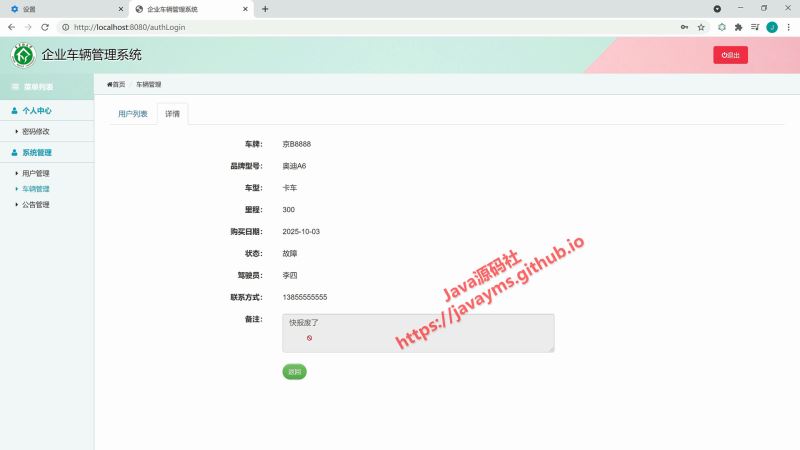
登錄、註冊、退出、用戶模塊、公告模塊、車輛模塊的增刪改查管理
部分代碼實現JSP
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>車輛添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="carList?" rel="external nofollow" >車輛列表</a></li>
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >添加</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="carAdd" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">車牌:</label>
<div class="col-sm-5">
</tr>
</c:forEach>
</tbody>
</table>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</body>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carPhone}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">備註:</label>
<div class="col-sm-5" style="padding-top: 7px;">
<textarea rows="3" class="form-control" id="carText" name="carText" disabled="disabled">${vo.carText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5" style="padding-top: 7px;">
<input type="button" class="btn btn-pill btn-grad btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">購買日期:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carIndate" name="carIndate">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">狀態:</label>
<div class="col-sm-5">
<input name="carStatus" type="radio" value="正常" checked="checked"/> 正常
<input name="carStatus" type="radio" value="故障"/> 故障
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">駕駛員:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carUser" name="carUser">
</div>
</div>
<div class="form-group">
</body>
<script type="text/javascript">
//提交之前進行檢查,如果return false,則不允許提交
function check() {
//根據ID獲取值
if (document.getElementById("carPai").value.trim().length == 0) {
alert("車牌不能為空!");
return false;
}
if (document.getElementById("carName").value.trim().length == 0) {
alert("品牌型號不能為空!");
return false;
<ul class="nav nav-tabs">
<li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >車輛列表</a></li>
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >編輯</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="carEdit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">車牌:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carPai" name="carPai" value="${vo.carPai}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">品牌型號:</label>
<div class="col-sm-5">
<ul class="nav nav-tabs">
<li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >車輛列表</a></li>
<li class="active"><a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" >編輯</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="carEdit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">車牌:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carPai" name="carPai" value="${vo.carPai}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">品牌型號:</label>
<div class="col-sm-5">
<th>裡程</th>
<th>購買日期</th>
<th>狀態</th>
<th>駕駛員</th>
<th>聯系方式</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.carPai}</td>
<td><a href="carGet?id=${vo.id}" rel="external nofollow" >${vo.carName}</a></td>
<td>${vo.carChexing}</td>
<td>${vo.carCheng}</td>
<td>${vo.carIndate}</td>
<input type="submit" class="btn btn-pill btn-grad btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-grad btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前進行檢查,如果return false,則不允許提交
function check() {
//根據ID獲取值
if (document.getElementById("carPai").value.trim().length == 0) {
alert("車牌不能為空!");
return false;
}
if (document.getElementById("carName").value.trim().length == 0) {
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>車輛詳情</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >用戶列表</a></li>
${vo.carIndate}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">狀態:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carStatus}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">駕駛員:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carUser}
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" name="keyword" id="keyword" placeholder="品牌型號">
<input type="hidden" id="searchColumn" name="searchColumn" value="car_name"/>
</div>
<button class="btn btn-pill btn-grad btn-info btn-sm"><span class="glyphicon glyphicon-search" aria-hidden="true"></span>查詢
</button>
</form>
<br/>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>車牌</th>
<th>品牌型號</th>
<div class="col-sm-5">
<input type="text" class="form-control" id="carPhone" name="carPhone" value="${vo.carPhone}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">備註:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="carText" name="carText" placeholder="請輸入內容......">${vo.carText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-grad btn-warning btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-grad btn-success btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>車輛管理</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li class="active"><a href="carList" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >車輛列表</a></li>
<c:if test="${loginUser.userType == '管理員'}"><li><a href="car_add.jsp" rel="external nofollow" >添加</a></li></c:if>
</ul>
<br/>
<form class="form-inline" id="searchForm" action="carList" method="post">
if (document.getElementById("carPhone").value.trim().length == 0) {
alert("聯系方式不能為空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>車輛編輯</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<label class="col-sm-3 control-label">狀態:</label>
<div class="col-sm-5">
<input name="carStatus" type="radio" value="正常" ${vo.carStatus=='正常'?'checked':''}/> 正常
<input name="carStatus" type="radio" value="故障" ${vo.carStatus=='故障'?'checked':''}/> 故障
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">駕駛員:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carUser" name="carUser" value="${vo.carUser}">
</div>
</div>
<div class="form-group">
return false;
}
if (document.getElementById("carChexing").value.trim().length == 0) {
alert("車型不能為空!");
return false;
}
if (document.getElementById("carCheng").value.trim().length == 0) {
alert("裡程不能為空!");
return false;
}
if (document.getElementById("carIndate").value.trim().length == 0) {
alert("購買日期不能為空!");
return false;
}
if (document.getElementById("carUser").value.trim().length == 0) {
alert("駕駛員不能為空!");
return false;
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carChexing}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">裡程:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carCheng}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">購買日期:</label>
<td>${vo.carUser}</td>
<td>${vo.carPhone}</td>
<td>
<button onclick="window.location.href='carEditPre?id=${vo.id}'"
class="btn btn-pill btn-grad btn-info btn-xs"
<c:if test="${loginUser.userType != '管理員'}">disabled="disabled" title="沒有權限!!!"</c:if>
>
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
編輯
</button>
<button onclick="if(window.confirm('將要刪除:${vo.carName}?'))window.location.href='carDelete?id=${vo.id}'"
class="btn btn-pill btn-grad btn-default btn-xs"
<c:if test="${loginUser.userType != '管理員'}">disabled="disabled" title="沒有權限!!!"</c:if> >
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
刪除
</button>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">品牌型號:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carName" name="carName">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">車型:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carChexing" name="carChexing">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">裡程:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carCheng" name="carCheng">
</div>
</ul>
<br/>
<form class="form-horizontal" role="form" action="#" method="post">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">車牌:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carPai}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">品牌型號:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.carName}
</div>
</div>
<div class="form-group">
<div class="col-sm-5">
<input type="text" class="form-control" id="carPhone" name="carPhone">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">備註:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="carText" name="carText" placeholder="請輸入內容......"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
if (document.getElementById("carChexing").value.trim().length == 0) {
alert("車型不能為空!");
return false;
}
if (document.getElementById("carCheng").value.trim().length == 0) {
alert("裡程不能為空!");
return false;
}
if (document.getElementById("carIndate").value.trim().length == 0) {
alert("購買日期不能為空!");
return false;
}
if (document.getElementById("carUser").value.trim().length == 0) {
alert("駕駛員不能為空!");
return false;
}
if (document.getElementById("carPhone").value.trim().length == 0) {
alert("聯系方式不能為空!");
return false;
}
return true;
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">車型:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carChexing" name="carChexing" value="${vo.carChexing}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">裡程:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carCheng" name="carCheng" value="${vo.carCheng}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">購買日期:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="carIndate" name="carIndate" value="${vo.carIndate}">
</div>
</div>
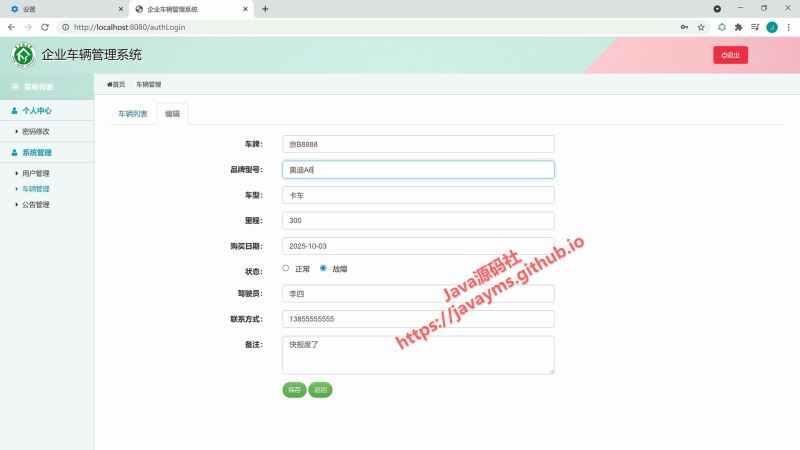
效果圖






以上就是基於javaweb+jsp實現企業車輛管理系統的詳細內容,更多關於javaweb jsp 的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- jquery實現員工管理註冊頁面
- 基於javaweb+jsp實現企業財務記賬管理系統
- 基於javaweb+jsp實現個人日記管理系統
- JavaScript實現異步提交表單數據
- Vue中搭配Bootstrap實現Vue的列表增刪功能