基於javaweb+jsp實現企業財務記賬管理系統
前言
運行環境
Java≥6、Tomcat≥7.0、MySQL≥5.5
開發工具
idea/eclipse/MyEclipse
技術框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基礎JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
開發工具:idea或eclipse或myeclipse
適用
課程設計,大作業,畢業設計,項目練習,學習演示等
功能說明
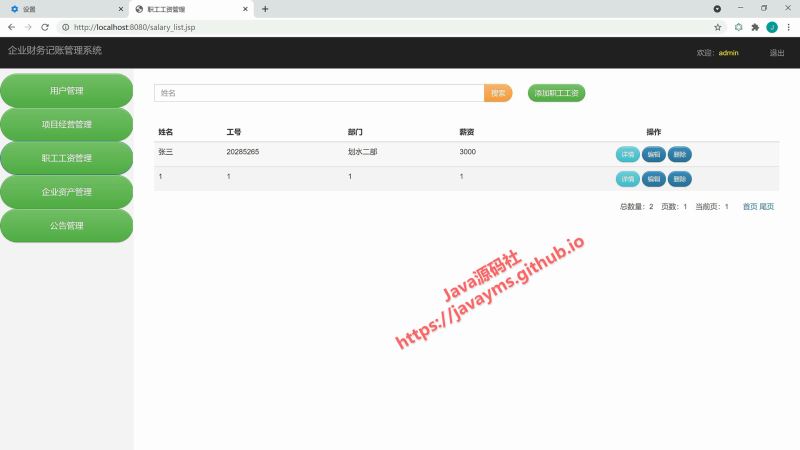
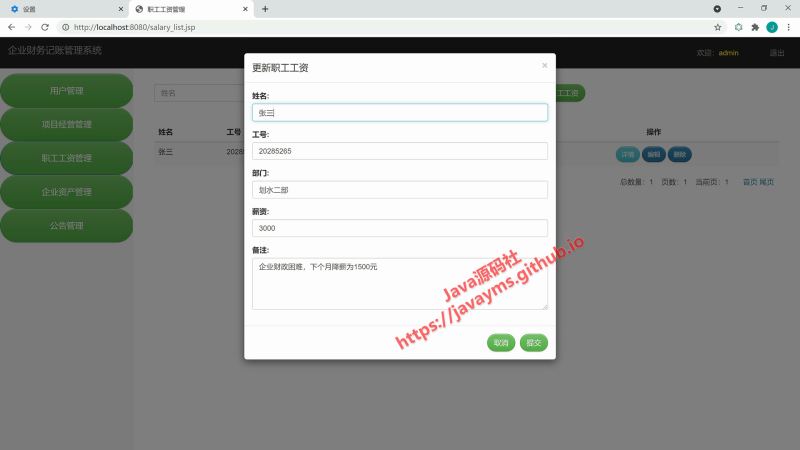
登錄、註冊、退出、用戶模塊、公告模塊、職工工資模塊、企業資產模塊、項目經營模塊的增刪改查管理
部分代碼實現JSP
<th>投入(萬元)</th>
<th>收入(萬元)</th>
<th>利潤(萬元)</th>
<th>盈虧</th>
<th style="text-align: center;">操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.jingyinName}</td>
<td>${vo.jingyinDate}</td>
<td>${vo.jingyinTou}</td>
<td>${vo.jingyinShou}</td>
<div class="modal-content">
<form action="JingyinServlet">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">刪除項目經營</h4>
</div>
<div class="modal-body">
確認要刪除該項目經營記錄嗎?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="hidden" class="form-control" name="action" value="delete">
<input type="text" class="form-control" name="id" id="delete-id">
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">項目名稱:</td>
<td><b id="info-jingyinName"></b></td>
</tr>
<tr>
<td style="width: 15%;">時間:</td>
<td><b id="info-jingyinDate"></b></td>
</tr>
<tr>
<td style="width: 15%;">投入(萬元):</td>
<td><b id="info-jingyinTou"></b></td>
</tr>
<tr>
<td style="width: 15%;">收入(萬元):</td>
<td><b id="info-jingyinShou"></b></td>
</tr>
<tr>
<td style="width: 15%;">利潤(萬元):</td>
</div>
</div>
</div>
<!-- add -->
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="JingyinServlet" onsubmit="return addCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
</form>
</div>
</div>
</div>
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="JingyinServlet" onsubmit="return editCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">更新項目經營</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
}
if (document.getElementById("edit-jingyinTou").value.trim().length == 0) {
alert("投入(萬元)不能為空");
return false;
}
if (document.getElementById("edit-jingyinShou").value.trim().length == 0) {
alert("收入(萬元)不能為空");
return false;
}
if (document.getElementById("edit-jingyinLirun").value.trim().length == 0) {
alert("利潤(萬元)不能為空");
return false;
}
return true;
}
</script>
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'JingyinServlet?action=get&id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-jingyinName').val(vo.jingyinName);
modal.find('#edit-jingyinDate').val(vo.jingyinDate);
modal.find('#edit-jingyinTou').val(vo.jingyinTou);
<label for="edit-createTime" class="control-label">創建時間:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-line btn-danger">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="form-group">
<label class="control-label">盈虧:</label>
<input name="jingyinStatus" id="add-jingyinStatus_盈利" type="radio" value="盈利" checked="checked"/>盈利
<input name="jingyinStatus" id="add-jingyinStatus_虧損" type="radio" value="虧損"/>虧損
</div>
<div class="form-group">
<label for="add-jingyinText" class="control-label">備註:</label>
<textarea style="height: 100px;" class="form-control" name="jingyinText" id="add-jingyinText"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-line btn-danger">提交</button>
</div>
</form>
</div>
</div>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<td>${vo.jingyinStatus}</td>
<th style="text-align: center;">
<button class="btn btn-pill btn-line btn-info btn-sm" data-id="${vo.id}"
data-toggle="modal" data-target="#modal-info">詳情
</button>
<button class="btn btn-pill btn-line btn-success btn-sm"
<c:if test="${loginUser.userType != '管理員'}">disabled="disabled" title="沒有權限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">編輯
</button>
<button class="btn btn-pill btn-line btn-warning btn-sm" <c:if test="${loginUser.userType != '管理員'}">disabled="disabled" title="沒有權限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">刪除
</button>
</th>
</tr>
</c:forEach>
</tbody>
</table>
</div>
let vo = eval('(' + voString + ')');
modal.find('#info-jingyinName').text(vo.jingyinName);
modal.find('#info-jingyinDate').text(vo.jingyinDate);
modal.find('#info-jingyinTou').text(vo.jingyinTou);
modal.find('#info-jingyinShou').text(vo.jingyinShou);
modal.find('#info-jingyinLirun').text(vo.jingyinLirun);
modal.find('#info-jingyinStatus').text(vo.jingyinStatus);
modal.find('#info-jingyinText').text(vo.jingyinText);
}
})
})
function searchList() {
window.location.href = "JingyinServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
</tr>
<tr>
<td style="width: 15%;">盈虧:</td>
<td><b id="info-jingyinStatus"></b></td>
</tr>
<tr>
<td style="width: 15%;">備註:</td>
<td><b id="info-jingyinText"></b></td>
</tr>
</table>
<br>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">關閉</button>
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">增加項目經營</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="add">
</div>
<div class="form-group">
<label for="add-jingyinName" class="control-label">項目名稱:</label>
<input type="text" class="form-control" name="jingyinName" id="add-jingyinName">
</div>
<div class="form-group">
<label for="edit-jingyinShou" class="control-label">收入(萬元):</label>
<input type="text" class="form-control" name="jingyinShou" id="edit-jingyinShou">
</div>
<div class="form-group">
<label for="edit-jingyinLirun" class="control-label">利潤(萬元):</label>
<input type="text" class="form-control" name="jingyinLirun" id="edit-jingyinLirun">
</div>
<div class="form-group">
<label class="control-label">盈虧:</label>
<input name="jingyinStatus" id="edit-jingyinStatus_盈利" type="radio" value="盈利"/>盈利
<input name="jingyinStatus" id="edit-jingyinStatus_虧損" type="radio" value="虧損"/>虧損
</div>
<div class="form-group">
<label for="edit-jingyinText" class="control-label">備註:</label>
<textarea style="height: 100px;" class="form-control" name="jingyinText" id="edit-jingyinText"></textarea>
</div>
<div class="form-group">
<label for="add-jingyinDate" class="control-label">時間:</label>
<input type="text" class="form-control" name="jingyinDate" id="add-jingyinDate">
</div>
<div class="form-group">
<label for="add-jingyinTou" class="control-label">投入(萬元):</label>
<input type="text" class="form-control" name="jingyinTou" id="add-jingyinTou">
</div>
<div class="form-group">
<label for="add-jingyinShou" class="control-label">收入(萬元):</label>
<input type="text" class="form-control" name="jingyinShou" id="add-jingyinShou">
</div>
<div class="form-group">
<label for="add-jingyinLirun" class="control-label">利潤(萬元):</label>
<input type="text" class="form-control" name="jingyinLirun" id="add-jingyinLirun">
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>項目經營管理</title>
<link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" >
<link rel="stylesheet" href="css/main.css" rel="external nofollow" >
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<!-- 側邊欄 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Jingyin_active"/>
</jsp:include>
</div>
<br>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<div class="col-sm-7">
<div class="input-group">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="jingyin_name"/>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="項目名稱"/> <span class="input-group-btn"><button class="btn btn-pill btn-line btn-primary" type="button" onclick="searchList()">搜索</button></span>
</div>
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
<div class="form-group">
<label for="edit-jingyinName" class="control-label">項目名稱:</label>
<input type="text" class="form-control" name="jingyinName" id="edit-jingyinName">
</div>
<div class="form-group">
<label for="edit-jingyinDate" class="control-label">時間:</label>
<input type="text" class="form-control" name="jingyinDate" id="edit-jingyinDate">
</div>
<div class="form-group">
<label for="edit-jingyinTou" class="control-label">投入(萬元):</label>
modal.find('#edit-jingyinLirun').val(vo.jingyinLirun);
for (let val of "盈利/虧損".split('/')) {
if (val == vo.jingyinStatus) {
modal.find('#edit-jingyinStatus_' + vo.jingyinStatus).prop("checked", true);
} else {
modal.find('#edit-jingyinStatus_' + vo.jingyinStatus).removeAttr("checked");
}
};
modal.find('#edit-jingyinText').val(vo.jingyinText);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'JingyinServlet?action=get&id=' + id,
type: "get",
<div class="col-sm-5">
<button type="button" <c:if test="${loginUser.userType != '管理員'}">disabled="disabled" title="沒有權限!!!"</c:if> class="btn btn-pill btn-line btn-danger" data-toggle="modal" data-target="#modal-add">添加項目經營
</button>
</div>
</div>
<br>
<br>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>項目名稱</th>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">企業財務記賬管理系統</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#" rel="external nofollow" rel="external nofollow" >企業財務記賬管理系統</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#" rel="external nofollow" rel="external nofollow" >歡迎:<span style="color: yellow">${loginUser.username}</span></a></li>
function addCheck() {
//根據ID獲取值
if (document.getElementById("add-jingyinName").value.trim().length == 0) {
alert("項目名稱不能為空");
return false;
}
if (document.getElementById("add-jingyinDate").value.trim().length == 0) {
alert("時間不能為空");
return false;
}
if (document.getElementById("add-jingyinTou").value.trim().length == 0) {
alert("投入(萬元)不能為空");
return false;
}
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-line btn-warning">刪除</button>
</div>
</form>
</div>
</div>
</div>
</body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
alert("收入(萬元)不能為空");
return false;
}
if (document.getElementById("add-jingyinLirun").value.trim().length == 0) {
alert("利潤(萬元)不能為空");
return false;
}
return true;
}
//編輯表單提交之前進行檢查,如果return false,則不允許提交
function editCheck() {
//根據ID獲取值
if (document.getElementById("edit-jingyinName").value.trim().length == 0) {
alert("項目名稱不能為空");
return false;
}
if (document.getElementById("edit-jingyinDate").value.trim().length == 0) {
alert("時間不能為空");
效果圖













以上就是基於javaweb+jsp實現企業財務記賬管理系統的詳細內容,更多關於javaweb jsp企業財務記賬管理系統的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- 基於javaweb+jsp實現個人日記管理系統
- 基於javaweb+jsp實現企業車輛管理系統
- jquery實現員工管理註冊頁面
- Vue+Bootstrap實現簡易學生管理系統
- JavaScript實現異步提交表單數據