vue使用計算屬性完成動態滑竿條制作
佈局部分:
<div id="slider">
<!-- 主要動畫效果:字體和進度條以及表情隨情緒程度百分比變化 -->
<label for="range" :style="{'color':getHappinessColor}">情緒程度: {{val}}%</label>
<!-- 滑動桿的顏色應該與預先設置好的顏色進行綁定,顏色可隨意更改 -->
<!-- 情緒程度的值也應該隨val值變動 -->
<input type="range" name="" id="range" min="0" max="100" v-model="val">
<!-- 滑動桿的值應該與val綁定,val寫入瞭計算屬性,為瞭與下方滑動桿填充顏色的范圍同步 -->
<div class="slider outer">
<!-- 讓我們label 的寬度 等於們數據中心 val 的寬度,這樣就會隨著滑動桿的運動帶動label 運動,達到更改表情的效果 -->
<label for="" class="slider inner" :style="{'width':val+'%',
'border-radius':greaterThanFifty}">
<span :style="{'right':getPlacement}">{{getHappiness}}</span>
</label>
</div>
</div>
樣式部分:
*{
padding: 0;
margin: 0;
list-style: none;
}
:root {
/* 全局css變量 */
--yellow: #ffd100;
--orange: #ff6a13;
--darkGray: #53565a;
--midGray: #888b8d;
--white: #fff;
}
*,*::after,*::before{
color: var(--darkGray);
box-sizing: border-box;
}
html,body {
width: 100%;
height: 100%;
}
body{
min-height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background-color: var(--white);
}
#slider{
/* 局部css變量 */
--roundness: 20px;
width: 100%;
max-width: 600px;
outline: 1px dashed red;
padding: 4vh;
/* 網格佈局 */
display: grid;
justify-content: stretch;
}
#slider>label{
width: 100%;
font-size: 1.5em;
padding: 0 0 0.5em;
margin: auto;
}
#slider input{
grid-row: 2 / 3;
grid-column: 1 / 2;
width: 100%;
position: relative;
z-index: 1;
opacity: 0;
height: calc(var(--roundness) * 2);
cursor: pointer;
}
#slider .outer{
width: 100%;
height: var(--roundness);
background-color: var(--midGray);
border-radius: var(--roundness);
display: flex;
align-items: center;
align-content: center;
position: relative;
z-index: 0;
margin: auto;
grid-row: 2/3;
grid-column: 1/2;
}
#slider input:focus + .outer {
outline: 1px dashed var(--orange);
}
#slider label.inner {
position: absolute;
width: 100%;
height: 100%;
background: var(--white);
background: linear-gradient(to left, var(--yellow), var(--orange));
border-top-left-radius: var(--roundness) !important;
border-bottom-left-radius: var(--roundness) !important;
position: absolute;
transition: all 0.3s cubic-bezier(0.5, 0.4, 0.2, 1);
text-align: right;
font-size: calc(var(--roundness) * 2);
line-height: 1;
}
#slider label.inner span {
position: absolute;
right: -2px;
top: calc(50% - var(--roundness) * 2);
top: calc(var(--roundness) * -.3);
transition: inherit;
}
Vue 部分:
<script src="./js/vue.js"></script>
<script>
let a = new Vue({
el:"#slider",
data() {
return {
val: 70,
// 關鍵點,同時用來動態關聯 1:情緒百分比,2:顯示出來的文本表情
}
},
mounted() {
this.val = Math.floor(Math.random() * 101)
},
computed: {
getPlacement: function () {
return `${(-0.009 * ((this.val * -1) + 104))}em`;
// 獲取位置,因為是計算屬性,相當於是與val綁定瞭,給最下方的span綁定後就等於與上方與val綁定的width,進行“綁定”
},
greaterThanFifty: function () {
return this.val > 50 ? `var(--roundness)` : `0`;
// val值大於五十之後,邊框的變化,可以省略或者不綁定,不關鍵
},
getHappinessColor: function () {
return `rgba(255, ${106 + (103 / 100 * this.val)}, ${(Math.floor(this.val * -1 / 7.692)) + 13}`;
// 獲取顏色的函數,可以隨意更改數值,不過上方顏色過渡更加自然
},
getHappiness: function () {
let mood;
// 將val值與所有表情“物理綁定”
if (this.val == 0) {
mood = " "
} else if (this.val < 10) {
mood = "
"
} else if (this.val < 10) {
mood = " "
} else if (this.val < 20) {
mood = "
"
} else if (this.val < 20) {
mood = " "
} else if (this.val < 30) {
mood = "
"
} else if (this.val < 30) {
mood = " "
} else if (this.val < 40) {
mood = "
"
} else if (this.val < 40) {
mood = " "
} else if (this.val < 50) {
mood = "
"
} else if (this.val < 50) {
mood = " "
} else if (this.val < 60) {
mood = "
"
} else if (this.val < 60) {
mood = " "
} else if (this.val < 70) {
mood = "
"
} else if (this.val < 70) {
mood = " "
} else if (this.val < 80) {
mood = "
"
} else if (this.val < 80) {
mood = " "
} else if (this.val < 90) {
mood = "
"
} else if (this.val < 90) {
mood = " "
} else if (this.val < 100) {
mood = "
"
} else if (this.val < 100) {
mood = " "
} else if (this.val == 100) {
mood = "
"
} else if (this.val == 100) {
mood = " "
}
return mood;
}
}
})
</script>
"
}
return mood;
}
}
})
</script>
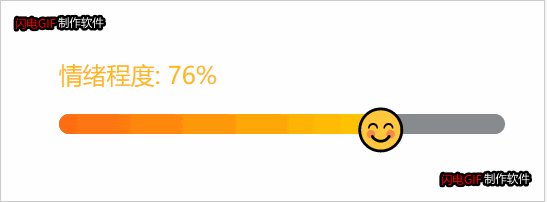
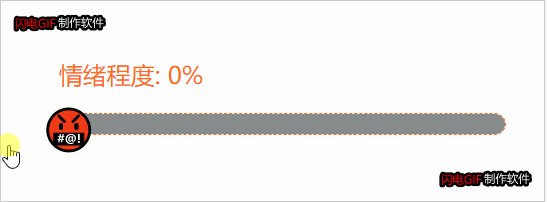
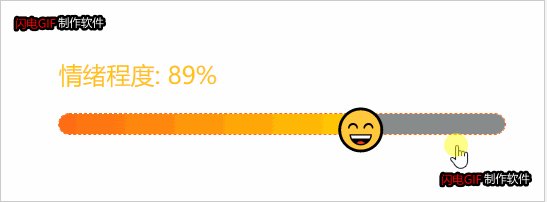
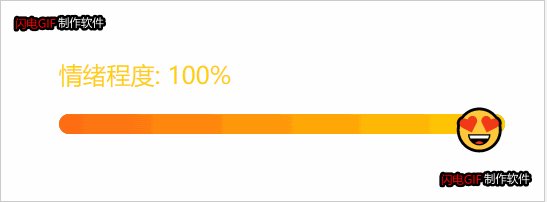
最終樣式:

到此這篇關於vue使用計算屬性完成動態滑竿條制作的文章就介紹到這瞭,更多相關vue使用計算屬制作動態滑竿條內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!