iOS WKWebView秒開方案實戰記錄
前言
WKWebView 秒開方案,不僅需要端上優化,也需要前後端配合,我們業務前期在UIWebView上已經通過各種優化達到瞭秒開,但是由於蘋果2020年12月份就不允許上架UIWebView,所以我們緊急切換到WKWebView,但由於WKWebView在啟動初始化的時候表現還是不如人意,我們的目標是低端機型至少大部分頁面也能秒開。經過一系列的優化操作,實現效果和數據都是非常可觀的。
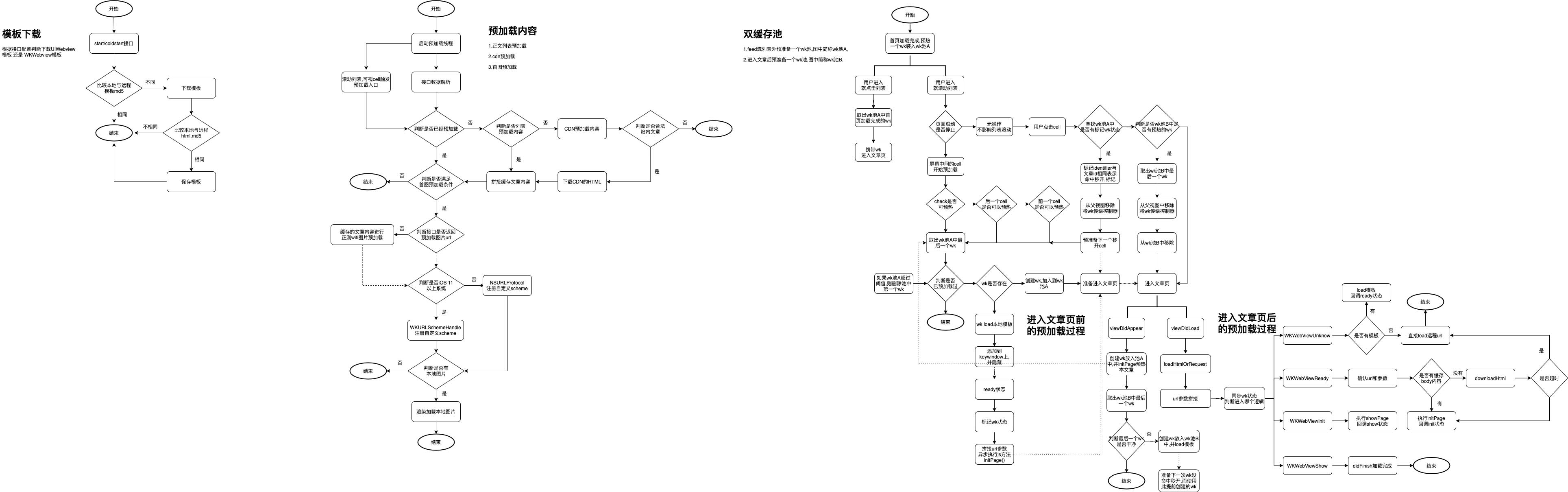
秒開流程圖

秒開方案
1、模板下載。
2、首圖預加載。
3、正文列表body預取。
4、CDN預加載。
5、雙緩存池(目前一共不超過8個):一個負責feed流列表滾動停止時異步執行js預熱;一個負責進入文章後準備好一個幹凈的WKWebview供下一次未命中秒開WKWebview使用。
6、點擊cell命中預熱好的秒開WKWebview,則進行預熱下一篇文章,這樣提高秒開率。
7、initpage預熱好的WebView需要先放在屏幕最右側隱藏,在進入後顯示並重設frame回歸正常視圖中。
8、feed流預熱的WebView通過initPage傳false參數、進入文章頁後的WebView通過initPage傳true參數,為保證不會刷新跳動,模板中有設置flag確保一次initPage
9、動態js回填方案:load模板 → 成功會收到前端橋接Ready狀態 → 客戶端收到Ready狀態會進行initPage操作,此時隻是靜態加載頁面渲染顯示給用戶看的界面,不會觸發任何網絡或其他模板加載,initPage成功後會回調init狀態 → 客戶端收到init狀態會進行執行showPage操作,表示已經進入頁面需要繼續加載好所有未加載好的邏輯,例如圖片渲染、網絡請求、模板加載等,showPage成功後前端回調show狀態 → 客戶端仍為頁面已經加載完成,處理加載完成後的邏輯,例如打點上報等
10、全局並沒有持有WKWebview不釋放,而是隻要進入文章頁就會預創建下次需要預熱的WKWebview,保證每次的WKWebview都是幹凈無歷史痕跡,在dealloc方法中會釋放雙緩存池當前加載的WebView。
其中initpage和showPage等都是前端處理相關邏輯回調給客戶端狀態,客戶端拿到狀態進行下一步操作。
技術數據
| Item | 端到端平均耗時 | 端到端p90耗時 |
|---|---|---|
| 對照組 | 1210 ms | 2800 ms |
| 實驗組 | 780 ms | 1800 ms |
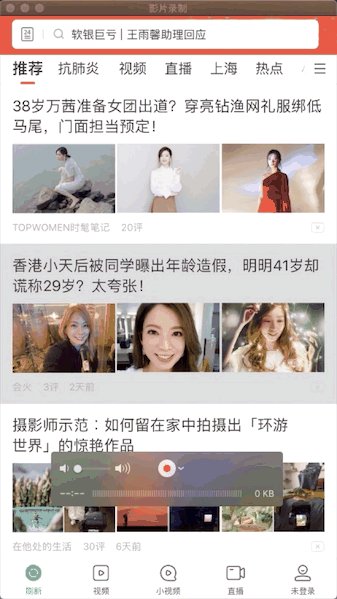
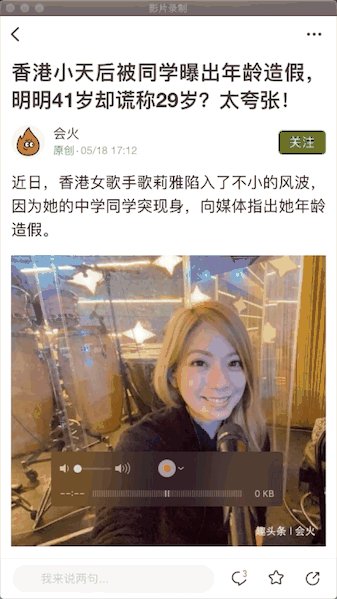
秒開效果對比
低端機型:真機6P,12.4.5系統
優化前線上UIWebview展示:

WKWebview展示:

WKWebView究竟好在哪裡呢?
- 內存開銷更小
- 內置手勢
- 支持更多H5特性
- 有Safari相同的JavaScript引擎
- 提供更多屬性,比如加載進度、標題、準確的得到頁面數等等
- 提供瞭更精細的加載流程回調(當然相比UIWebView看起來也更麻煩一些,畢竟方法多瞭)
總結
到此這篇關於iOS WKWebView秒開方案的文章就介紹到這瞭,更多相關iOS WKWebView秒開內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!