Vue項目中實現帶參跳轉功能
頁面介紹:
主頁面:name —> shishengzuotanhuichaxun

此頁面表格中的數據均通過接口從後端獲取數組對象並渲染,每一行數據都有對應的行id,我們的目的就是根據表格中每行數據的行id不同進而跳轉至對應的子詳情頁面
子頁面(詳情頁面):name —> Cinfo

此頁面為拿到行id後通過調用相應接口所要渲染的頁面
項目簡介及使用帶參跳轉的原因:
本系統使用Vue進行項目框架搭建,使用Vant移動端框架的組件庫進行開發。主頁面中的表格使用瞭純原生html的th、tr、td實現,向表格渲染數據使用瞭vue指令v-for對tr進行遍歷,所以渲染後的表格數據所對應的所有詳情按鈕是同一個,點擊跳轉後的頁面也是同一個,這就違背瞭項目業務需求。所以帶參傳遞的實現就尤為關鍵,帶參傳遞操作的原理是使用瞭同一模板(Cinfo),但由於url路徑不同,各個子頁面中內容可以互不影響。
實現過程:
step1:
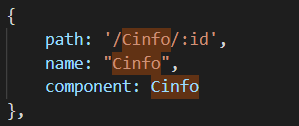
在vue-router下的js文件中,將子詳情頁面的路由修改為:

在path屬性中加入’/:id‘,並新加name屬性,目的是實現在跳轉時將url後添加id,從而進入不同的子詳情頁面
step2:
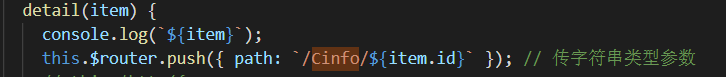
在主頁面中為詳情按鈕的綁定事件中加入參數,將v-for中item,即通過接口拿到的數組對象作為點擊事件方法中的形參。

註意:
1.@click=detail(item), 為按鈕綁定單擊事件時item一定不要忘記在括號中加上item參數!
2.此處push()方法中path的key值使用瞭ES6語法–>模板字符串 (允許嵌入表達式的字符串字面量)
此時已經實現瞭點擊詳情按鈕後將行id作為參數傳遞到瞭子詳情頁面中,如下圖:

step3:
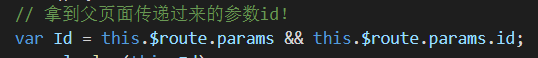
下面我們就需要在子詳情頁面中拿到主頁面傳遞過來的id,作為請求參數調用接口並渲染數據。
實現獲取傳遞過來的id操作為:

固定寫法,別問,問就是不會(求助大佬們解答!)。。。
至此,我們已經實現瞭帶參跳轉功能的大部分操作,剩下在子頁面中通過id調用接口並渲染數據就不展示瞭
總結:
方法有很多,此方法目前隻能實現帶具體某個參數進行跳轉,並不能傳遞整個數組或者對象。如果大傢有更好的方法可以分享一下。帶參跳轉的整體實現步驟並不難,主要是思路。此分享由於本人自身實力的不足,可能不是那麼的準確和詳細。所有步驟中如果有描述錯誤、不恰當或者模糊不清的地方,麻煩各位大佬一定指出我的錯誤~萬分感謝!大傢共同努力,一起進步!
到此這篇關於Vue項目中實現帶參跳轉功能的文章就介紹到這瞭,更多相關vue帶參跳轉內容請搜索WalkonNet以前的文章或繼續瀏覽下面的相關文章希望大傢以後多多支持WalkonNet!
推薦閱讀:
- None Found