JS前端可擴展的低代碼UI框架Sunmao使用詳解
引言
盡管現在越來越多的人開始對低代碼開發感興趣,但已有低代碼方案的一些局限性仍然讓大傢有所保留。其中最常見的擔憂莫過於低代碼缺乏靈活性以及容易被廠商鎖定。
顯然這樣的擔憂是合理的,因為大傢都不希望在實現特定功能的時候才發現低代碼平臺無法支持,也不希望從某個廠商的低代碼平臺遷出時發現應用需要徹底的重寫。
一些已有產品機智地將低代碼的使用場景限定在瞭特定領域中,例如內部工具或者是官網,因為在這些場景中用戶更關心開發效率而不是靈活性與定制能力。但當我們希望使用低代碼在更多場景中提升效率時,這類產品就不能滿足需求瞭。
因此,我們開始開發 Sunmao 這個項目,在開源開發的基礎之上,我們專註於這個低代碼 UI 框架的拓展性。
設計原則
Sunmao 的命名來源於中文榫卯,它是一種從古至今一直被使用的木結構技術,以精巧、穩固著稱。我們非常喜歡這個名字,因為榫卯結構與我們將各類構建單元組合成一個穩固的應用的方式十分相似。
在開發的過程中,我們始終遵循以下設計原則,從而確保我們的抽象方式正確且一致。
1. 明確不同角色的職責
在開發 Sunmao 的過程中,我們首先將使用者劃分為瞭組件開發者與應用構建者兩個角色,角色的劃分是我們後續設計中最重要的概念。
組件開發者應該更加關註代碼質量、性能以及用戶體驗等部分,並以此為標準創造出可復用的組件。當組件開發者以他們趁手的方式開發瞭一個新的組件,他們就可以將該組件封裝為一個 Sunmao 組件並註冊到組件庫中。
應用構建者則選用已有的組件,並實現應用相關的業務邏輯。結合組件與 Sunmao 的平臺特性,應用構建者可以更高效地完成這一工作。
之所以將角色進行劃分,是因為每時每刻都有應用被開發,但組件迭代的頻率則低得多。所以在 Sunmao 的幫助下,用戶可以將組件開發的任務交給少量高級前端工程師完成,而將應用搭建的工作交由初級前端工程師、後端工程師、甚至是無代碼開發經驗的人完成。
2. 發揮代碼的威力,而不是限制
如之前所說,Sunmao 並不將用戶局限於隻能使用按鈕、輸入框等基礎組件開發應用,而是可以由組件開發者註冊各類復雜、適用於特定領域的組件,以此覆蓋應用需求以及延續已有的視覺設計體系。
在開發 Sunmao 的過程中,我們也投入瞭大量的精力來保證我們的實現不會給用戶的應用帶來限制。
舉個例子來說,許多低代碼工具的可視化編輯器都提供瞭懸浮在組件上時進行高亮的效果。相當一部分編輯器在實現這個功能時都是通過在每個組件之外包裹一個 <div> 元素,並對該元素進行事件的監聽與高亮樣式的修改。但這樣的實現方式有諸多弊端,例如增加瞭 DOM 節點數量、使組件無法被配置 inline 樣式以及增加瞭隱式的嵌套關系,這些對於 Sunmao 來說都是不可接受的。
盡管我們花費瞭更多時間才找到一個避免以上所有缺陷的實現方式,但我們相信這樣的付出是值得的。因為隻有這樣,我們才能做到發揮代碼的威力,贏得開發者的認可。
3. 各個層面的可擴展性
Sunmao 包含三個層級,分別是核心規范、運行時以及編輯器。
組件與應用的 schema 都在核心規范中進行定義。除去常規的字段之外,用戶還可以通過添加註解(annotations)的方式註入額外信息,並在運行時或編輯器中使用。
我們多次提到的組件本身也是可擴展的,組件開發者為組件可以定義各類參數以及與其他組件交互的行為。在下文中我們還會介紹另一種在組件間共享擴展能力的方式:trait。
在可視化的編輯器中,用戶也可以配置每個組件參數在編輯器中的展示方式與輸入方式。
4. 專註而不是發散
我們沒有選擇開發一個全棧的低代碼解決方案,而是聚焦於 UI 部分,並且目前僅限 Web UI。
因為我們認為現如今的後端技術日新月異,一個 UI 低代碼方案可以更靈活的與各類後端服務對接,這樣才能夠為使用者帶來最大的靈活性。
Sunmao 的工作原理
Web UI 開發已經相當成熟,所以 Sunmao 隻是在此基礎之上增加少量低代碼場景中必備的能力,即:
- 響應式
- 事件與方法
- 插槽與樣式插槽
- 類型
- trait
- 可視化編輯器
響應最新的狀態
響應式指的是當應用狀態發生變化時,所有依賴該狀態的 UI 都自動重寫渲染。Sunmao 實現瞭一個高性能的響應式狀態中心,所有組件都可以將自己的狀態同步至其中以及從中訪問其他組件的狀態。
例如,當我們想讓 demo 按鈕渲染 demo 輸入框中的值,隻需要填寫 {{ input.value.length }}:

按鈕就能夠響應輸入框的變化實時渲染!

組件間交互
現代 UI 框架往往強調狀態驅動與聲明式的概念,但在低代碼場景中過份追求這兩點可能適得其反。
例如當你希望實現點擊一個主題按鈕並切換至暗色主題的功能,最符合直覺的方式就是按鈕提供一個 onClick 事件並觸發主題組件的 changeTheme 方法。
在 Sunmao 中,你可以在組件的規范中聲明它會對外發送的事件以及可以供外部調用的一組命令式方法。在此基礎上,任意組件都可以通過事件與方法和其他組件進行交互。
以下是一個監聽事件並執行方法的示例:

佈局與樣式
當我們開發應用時,最終通常都會將組件組合成一個嵌套結構,例如瀏覽器中的 DOM 樹。
在 Sunmao 的應用 schema 中,我們采用的是一個扁平的數組結構記錄所有的組件信息,這樣使得修改與存儲的時候可以更加高效。也因此,我們引入瞭插槽的概念來表示嵌套結構。
通過以下方式可以實現並聲明一個組件有哪些插槽:

將一個組件放入另一個組件的插槽中:

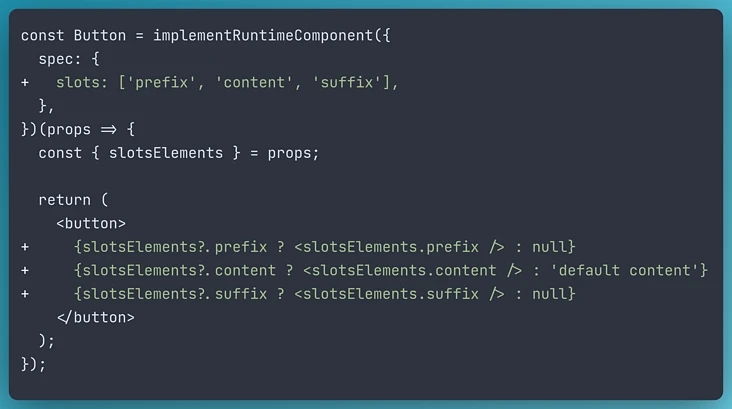
另一個有極大想象空間的功能是自定義組件的樣式。如果組件開發者能夠將定義組件樣式的能力對外暴露,組件的可復用性就將大大提升。
類似地,我們引入瞭樣式插槽的概念實現自定義樣式的功能。
通過以下方式可以實現並聲明一個組件有哪些樣式插槽:

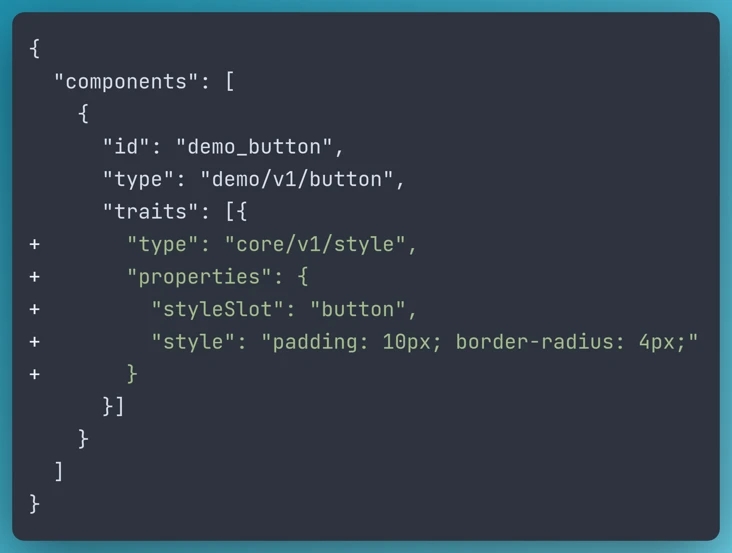
在樣式插槽中自定義樣式:

類型安全
在低代碼場景中,類型安全可以極大地提升開發體驗與應用搭建速度。所以在 Sunmao 中我們重度使用 typescript 與 JSON schema 來實現極佳的類型系統。
如果組件開發者使用 typescript 進行開發,Sunmao 能夠從組件的 JSON schema 定義中推斷 typescript 的類型,從而幫助組件開發者編寫類型安全的代碼。
我們的類型系統也會在搭建應用的過程中提供自動補全與校驗等功能。

在組件間復用代碼
許多組件都需要獲取數據、事件節流等通用能力,我們在上文中多次提到的 trait 就是為這一需求而設計的。
試想一下,如果每個組件都自行實現 dataUrl(獲取數據的 URL)、hidden(是否可見)、handlers(事件回調) 等屬性,顯然是十分冗餘的。對於這類需求,trait 系統提供瞭很好的抽象,幫助開發者將通用的能力以 trait 形式實現並復用於多個組件,從而保證組件實現的簡潔。
可擴展的可視化編輯器
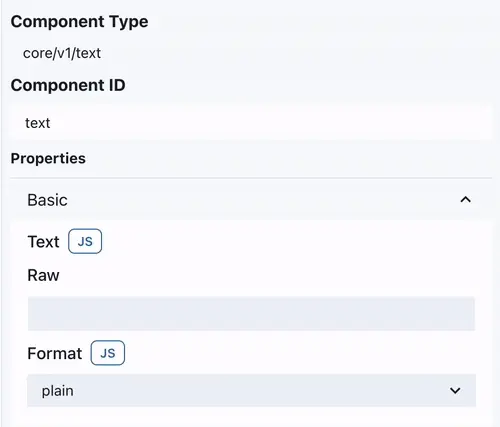
Sunmao 的可視化編輯器讀取所有組件的規范並基於其定義的 JSON schema 自動生成表單。
如果一部分表單需要定制,組件開發者可以實現自定義的編輯器 widget。關於擴展可視化編輯器的設計可以進一步閱讀這一設計文檔。
保持開放
從第一天起,Sunmao 就以開源的方式進行開發。但當我們說到“開放”時,我們並不僅僅局限於以 Apache-2.0 協議開放所有的源代碼。
盡管 Sunmao 是從 SmartX 內部發起的項目,我們在開發過程中還是選擇將所有的提案、討論與設計決策放在公開的 Github 倉庫中進行,而不是其他的內部頻道。因為我們相信“保持開放”是 Sunmao 發展的基石,並且我們也視開發者使用 Sunmao 構建自己的低代碼方案為最大的榮耀。
以上就是JS前端可擴展的低代碼UI框架Sunmao使用詳解的詳細內容,更多關於JS前端UI框架Sunmao的資料請關註WalkonNet其它相關文章!
推薦閱讀:
- JSON Schema概念及使用場景
- Webpack source map實戰分析詳解
- 詳解c++中的trait與policy模板技術
- 7個適用於Vue 3的高顏值UI組件庫
- React+TypeScript進行項目構建案例講解