Unity制作圖片字體的方法
本文實例為大傢分享瞭Unity制作圖片字體的具體代碼,供大傢參考,具體內容如下
主要步驟:
1.新建一個字體。

2.新建一個材質。

3.把上一步新建的材質賦值給第一步創建的字體。

4.設置字體的Character Rects的大小來劃分字體。
例如劃分這個圖片,因其要分為12個字體所以Character Rects大小為12:


Character Rects中每個單元格的計算方式如圖所標記(比較的復雜,瞭解怎麼計算就行,後期通過編輯器可以計算出來。)

5.把設置好的字體直接賦值給Text中的Font,在Text中輸入對應字體便可顯示瞭。

標題上述制作字體設置參數比較繁瑣,可以直接用編輯器一鍵生成字體和材質。編輯器代碼如下。
public class ImageFontMaker
{
[MenuItem("Assets/CreateImageFont")]
static void CreateImageFont() {
if ( Selection.objects == null ) { return; }
for (int i = 0; i < Selection.objects.Length; i++)
{
if (Selection.objects[i].GetType() == typeof(Texture2D)) {
CreateImageFont(Selection.objects[i] as Texture2D);
}
}
}
public static void CreateImageFont( Texture2D texture ) {
if ( texture == null ) return;
string texturePath = AssetDatabase.GetAssetPath(texture);
string textureExtension = Path.GetExtension(texturePath);
string filePath = texturePath.Remove(texturePath.Length - textureExtension.Length);
string matPath = filePath + ".mat";
string fontPath = filePath + ".fontsettings";
Font myFont = AssetDatabase.LoadAssetAtPath<Font>(fontPath);
if ( myFont == null ) {
myFont = new Font();
// 設置材質
Material mat = new Material(Shader.Find("GUI/Text Shader"));
mat.SetTexture("_MainTex", texture);
AssetDatabase.CreateAsset(mat, matPath);
myFont.material = mat;
AssetDatabase.CreateAsset(myFont, fontPath);
}
// 設置字符信息
Sprite[] sprites = LoadSpritesByPath(texturePath);
if (sprites.Length == 0 ) return;
CharacterInfo[] characterInfos = new CharacterInfo[sprites.Length];
for (int i = 0; i < characterInfos.Length; i++)
{
characterInfos[i] = new CharacterInfo();
// 設置 ascii 碼
characterInfos[i].index = sprites[i].name[sprites[i].name.Length - 1];
// 設置 字符 uv
Rect rect = sprites[i].rect;
characterInfos[i].uvBottomLeft = new Vector2( rect.x / texture.width , rect.y / texture.height);
characterInfos[i].uvBottomRight = new Vector2((rect.x +rect.width) / texture.width, rect.y / texture.height);
characterInfos[i].uvTopRight = new Vector2((rect.x + rect.width) / texture.width, (rect.y + rect.height) / texture.height);
characterInfos[i].uvTopLeft = new Vector2(rect.x / texture.width,(rect.y + rect.height) / texture.height);
// 字符的偏移 和 寬高
characterInfos[i].minX = 0;
characterInfos[i].maxX = (int)rect.width;
characterInfos[i].minY = 0 - (int)sprites[i].pivot.y;
characterInfos[i].maxY = (int)rect.height - (int)sprites[i].pivot.y;
characterInfos[i].advance = (int)rect.width;
}
myFont.characterInfo = characterInfos;
EditorUtility.SetDirty(myFont);
AssetDatabase.SaveAssets();
AssetDatabase.Refresh();
}
public static Sprite[] LoadSpritesByPath(string path)
{
List<Sprite> sprites = new List<Sprite>();
Object[] objects = AssetDatabase.LoadAllAssetsAtPath(path);
foreach (var item in objects)
{
if ( item.GetType() == typeof(Sprite) )
{
sprites.Add(item as Sprite);
}
}
return sprites.ToArray();
}
}
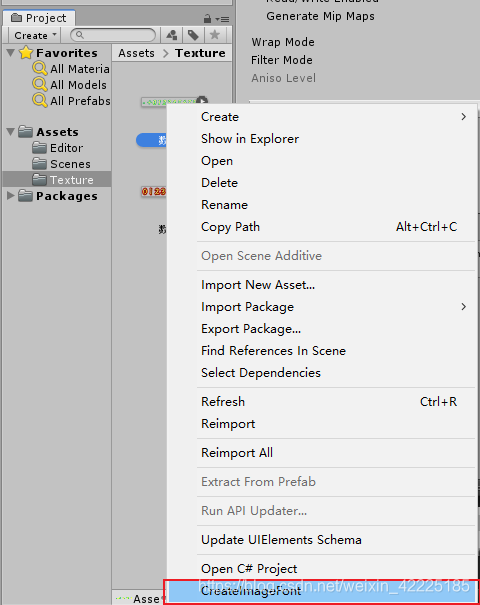
編輯器使用方法:選中要生成字體的Texture 右鍵選擇CreateImageFont即可生成對應字體和材質。

以上就是本文的全部內容,希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。