vue中 this.$set的使用詳解
vue中 this.$set的使用
背景:在我寫前端項目的時候,後端給我們的一個json對象,並且我已經渲染在頁面上瞭。但是由於我自己的需求,想往返回的對象裡面添加一個字段,於是我用push一個字段進去,添加是添加進去瞭,但是頁面渲染卻沒有變化。後來才意識到不是響應式的。如果我們要讓這個新字段是響應式的,就要使用到this.$set來註入數據
當vue的data裡邊聲明或者已經賦值過的對象或者數組(數組裡邊的值是對象)時,向對象中添加新的屬性,如果更新此屬性的值,是不會更新視圖的。
使用
this.$set( target, key, value)
target:表示數據源,即是你要操作的數組或者對象
key:要操作的的字段
value:更改的數據
來個小案例:
給一個對象添加一個年齡屬性並且讓它可以響應式的進行改變

<template>
<div class="text">
<p>{{list}}</p>
<button @click="add">age++</button>
</div>
</template>
<script>
export default {
data(){
return {
list:{ name: "張三"}
}
},
methods: {
add(){
if(!this.list.age){ // 如果沒有age屬性就給它添加一個age屬性
this.list.age=18
}else{
this.list.age++
}
console.log(this.list)
}
}
}
</script>
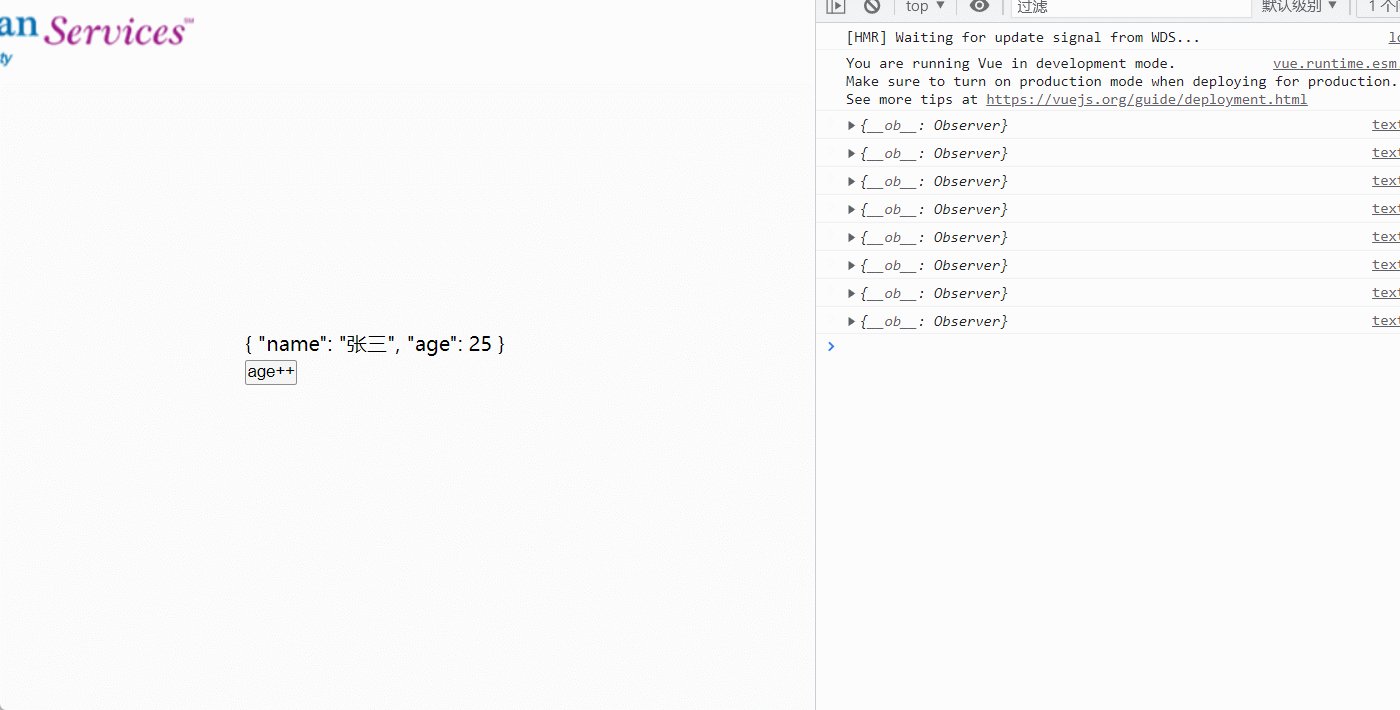
當我們沒有使用this.$set去添加對象屬性的時候,效果:
數據確實已經添加進去瞭,但是頁面並沒有響應式的渲染age屬性。

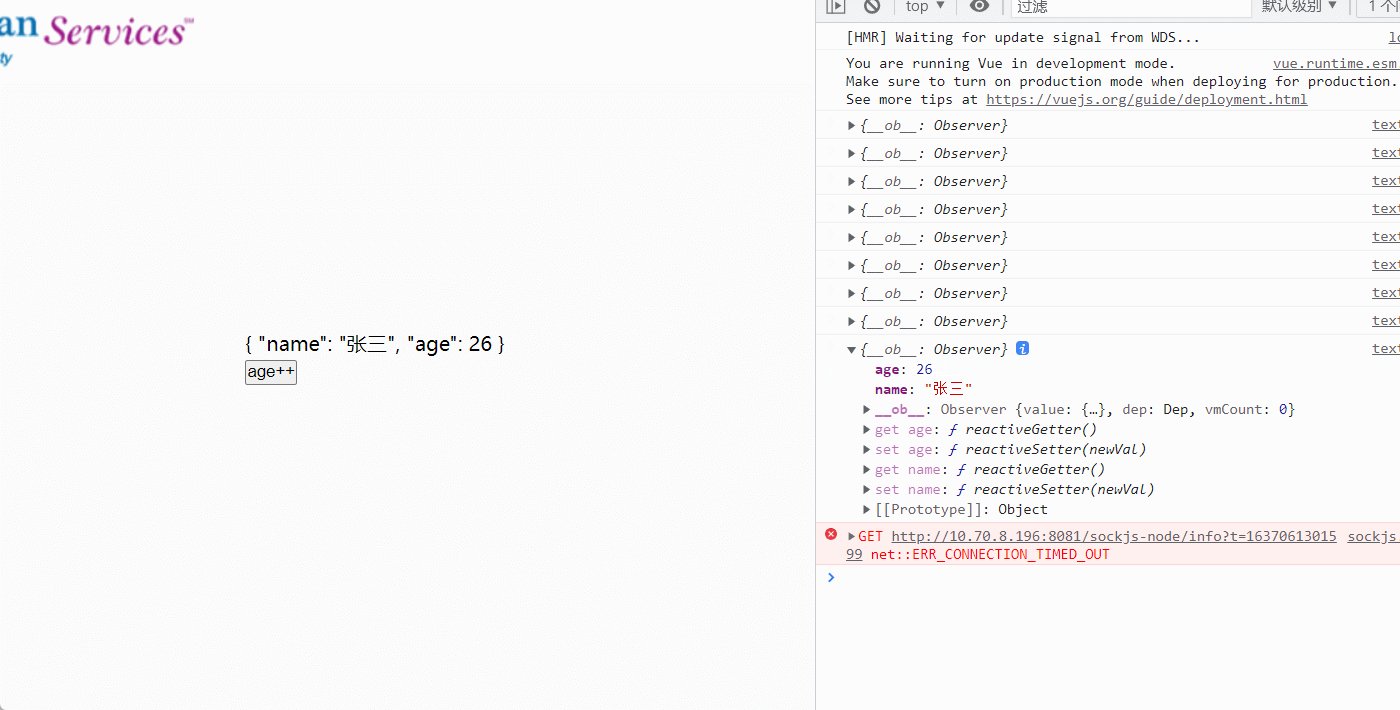
當我們使用this.$set(this.list,‘age',18)去添加一個屬性之後。效果:

我們能看見添加的數據是響應式的。
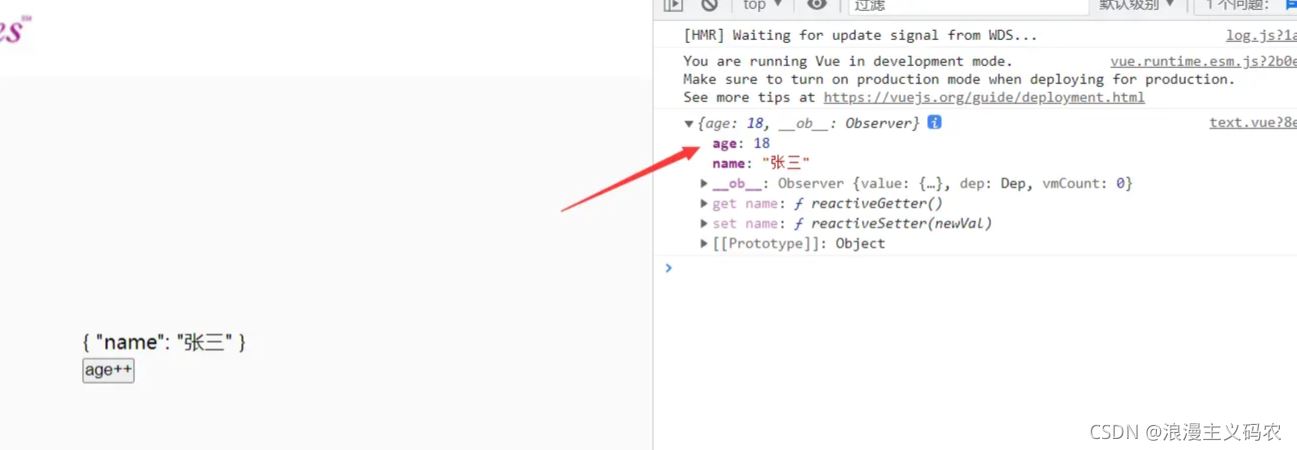
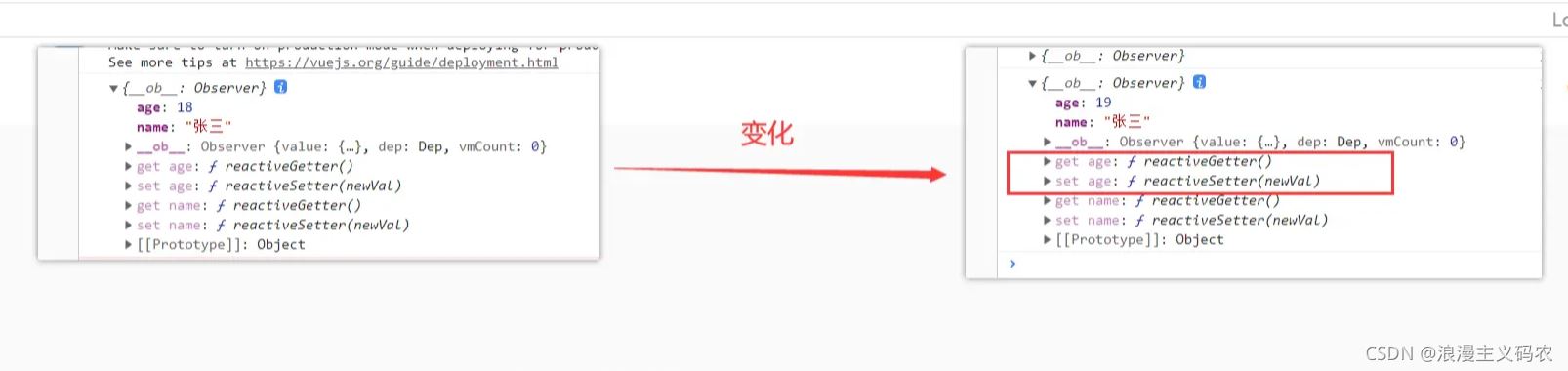
為什麼能夠響應式?
仔細觀察一下,使用瞭this.$set 多瞭get age和set age方法,這正是能夠響應式的原因

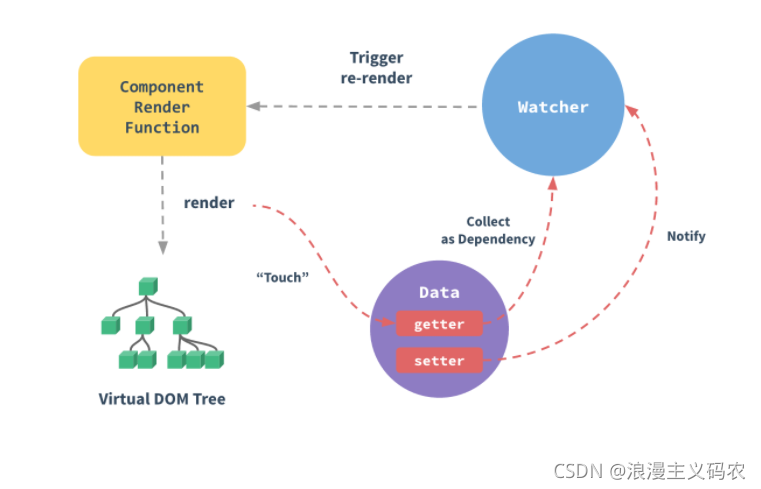
分析
Vue的響應式原理為 JavaScript 對象傳入 Vue 實例作為 data 選項,Vue 將遍歷此對象所有的 property,並使用 Object.defineProperty 把這些 property 全部轉為 getter/setter。這些 getter/setter 對用戶來說是不可見的,但是在內部它們讓 Vue 能夠追蹤依賴,在 property 被訪問和修改時通知變更。這裡需要註意的是不同瀏覽器在控制臺打印數據對象時對 getter/setter 的格式化並不同,下圖來自官方文檔。

總結
本篇文章就到這裡瞭,希望能夠給你帶來幫助,也希望您能夠多多關註WalkonNet的更多內容!
推薦閱讀:
- 使用Vue.js實現數據的雙向綁定
- VUE的數據代理與事件詳解
- vue給對象添加屬性沒有響應式的問題及解決
- Vue2 Observer實例dep和閉包中dep區別詳解
- Vue響應式原理及雙向數據綁定示例分析