JavaScript簡寫技巧總結
在日常工作中,JavaScript一些常用的簡寫技巧,將直接影響到我們的開發效率,現將常用技巧整理如下:
1. 空(null, undefined)驗證
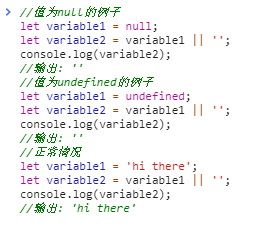
當我們創建瞭一個新的變量,我們通常會去驗證該變量的值是否為空(null)或則未定義(undefined)。這對於JavaScript編程來說,是一個經常要考慮到的驗證。
非優化代碼:
if (variable1 !== null || variable1 !== undefined || variable1 !== '') { let variable2 = variable1; }
優化代碼:
let variable2 = variable1 || ''
在谷歌瀏覽器開發者面板的控制臺下:

2. 數組
非優化代碼:
let a = new Array(); a[0] = "myString1"; a[1] = "myString2"; a[2] = "myString3";
優化代碼:
let a = ["myString1", "myString2", "myString3"];
3.if true .. else 的優化
非優化代碼:
let big;
if (x > 10) {
big = true;
}
else {
big = false;
}
優化代碼:
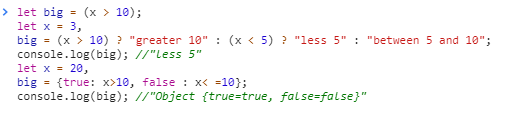
let big = x > 10 ? true : false;
在谷歌瀏覽器開發者面板的控制臺下:

4.變量聲明
非優化代碼:
let x; let y; let z = 3;
優化代碼:
let x, y, z=3;
5.賦值語句的簡化
非優化代碼:
x=x+1; minusCount = minusCount - 1; y=y*10;
優化代碼:
x++; minusCount --; y*=10;
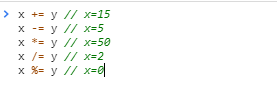
假設 x=10,y=5,那麼基本的算術操作可以使用如下的簡寫方式:
在谷歌瀏覽器開發者面板的控制臺下:

6.避免使用RegExp對象
非優化代碼:
var re = new RegExp("\d+(.)+\d+","igm"),
result = re.exec("padding 01234 text text 56789 padding");
console.log(result); //"01234 text text 56789"
優化代碼:
var result = /d+(.)+d+/igm.exec("padding 01234 text text 56789 padding");
console.log(result); //"01234 text text 56789"
7.If 條件優化
非優化代碼:
if (likeJavaScript === true)
優化代碼:
if (likeJavaScript)
8.charAt()的替代品
非優化代碼:
"myString".charAt(0);
優化代碼:
"myString"[0]; // 返回 'm'
到此這篇關於JavaScript簡寫技巧的文章就介紹到這瞭。希望對大傢的學習有所幫助,也希望大傢多多支持WalkonNet。
推薦閱讀:
- JavaScript高級程序設計之基本引用類型
- JavaScript 中的引用類型Date 和RegExp的詳細介紹
- Javascript基礎知識詳解
- 一篇文章帶你搞懂JavaScript的變量與數據類型
- 分享JavaScript 類型判斷的幾種方法